相关文章
Cpp/Qt-day030919Qt
目录
完成文本编辑器的保存工作
头文件:widget.h:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QFontDialog> //字体对话框
#include <QFont> //字体类
#include <QMessageBox> //消息对话框
#include <QDe…
编程日记
2023/9/27 3:28:12
“ElementUI实现动态树和动态表格的综合应用“
目录 引言1. ElementUI树1.1 树的基本概念1.2 示例代码和效果展示 2. ElementUI实现动态表格2.1 表格的基本概念2.2 示例代码和效果展示 总结 引言
在前端开发中,动态树和动态表格是常见的功能需求。ElementUI是一套基于Vue.js的组件库,提供了丰富的UI组…
编程日记
2024/12/22 22:32:12
【华为OD机试python】数据分类【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!!
【华为OD机试】真题考点分类 !!点这里 !! 题目描述 对一个数据a进行分类,分类方法为: 此数据a(四个字节大小)的四个字节相加对一个给定的值b取模,如果得到的结果小于一个给定的值c, 则数据a为有效类型,其类型为取模的值;如果得到的结…
编程日记
2023/9/27 2:58:48
HTML的学习 Day02(列表、表格、表单)
文章目录 一、列表列表主要分为以下三种类型:1. 无序列表(Unordered List):2. 有序列表(Ordered List):将有序列表的数字改为字母或自定义内容li.../li 列表项标签中value属性,制定列…
编程日记
2023/9/27 2:27:23
Android 13.0 framework层系统手势增加上滑手势home事件功能(相当于Home键)
1.概述
在13.0的定制化开发系统手势功能的时候,客户需求要求在上滑手势的时候,在底部上滑时候进入系统桌面,也就是增加 home键功能,所以就需要分析相关的系统手势上滑事件,然后添加home事件这样 就可以实现这个功能了
2.framework层系统手势增加上滑手势home事件功能的核…
编程日记
2023/9/27 2:11:09
前端重新部署通知用户刷新
方案:通过轮询对比script的hash信息,不一致就触发更新操作 新建utils/updateApp.js文件
import { ElMessageBox } from element-plusconst getHtml async () > {return await fetch(/).then(res > res.text())//读取index html
}const parserScr…
编程日记
2023/9/27 2:08:07
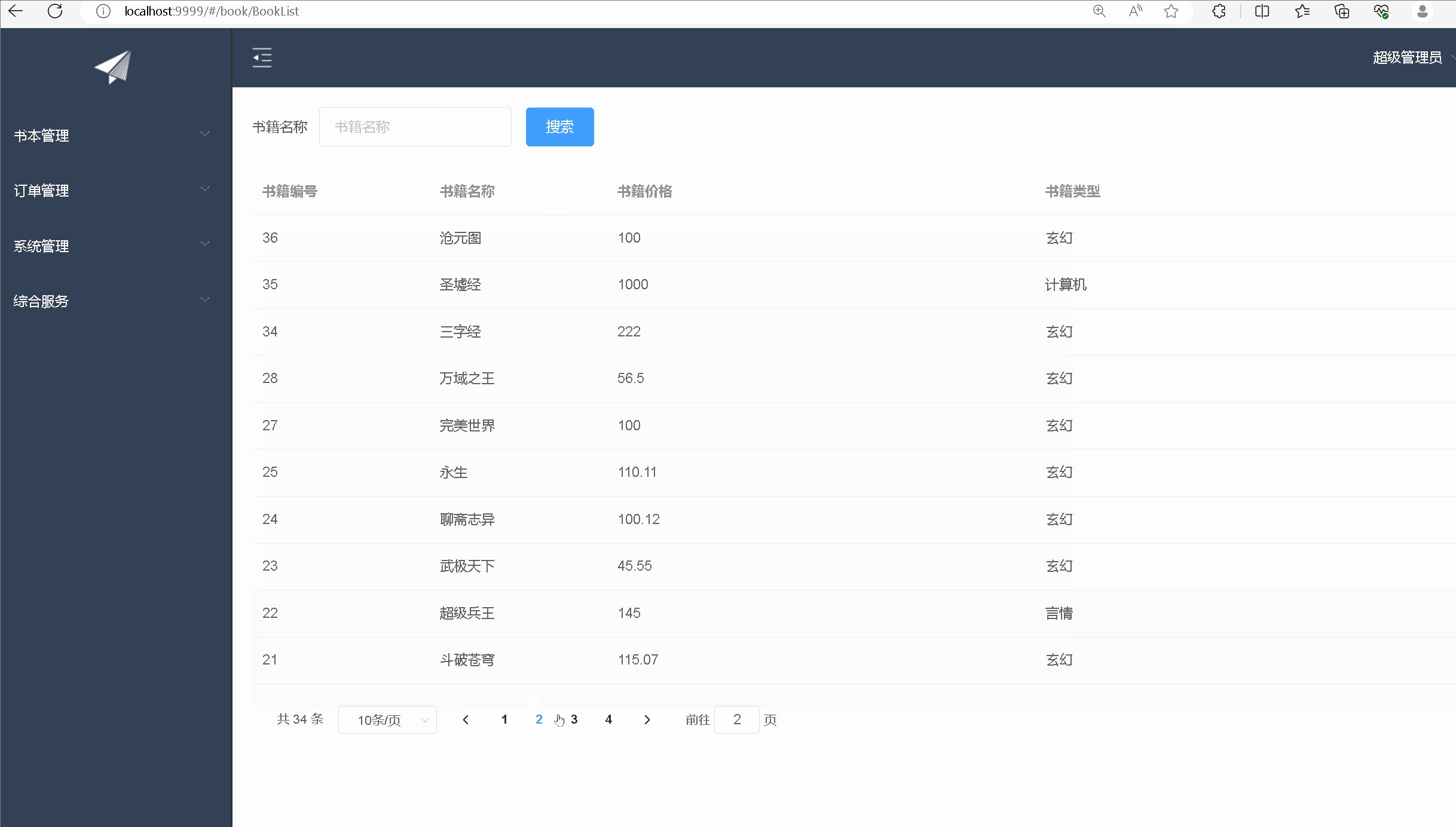
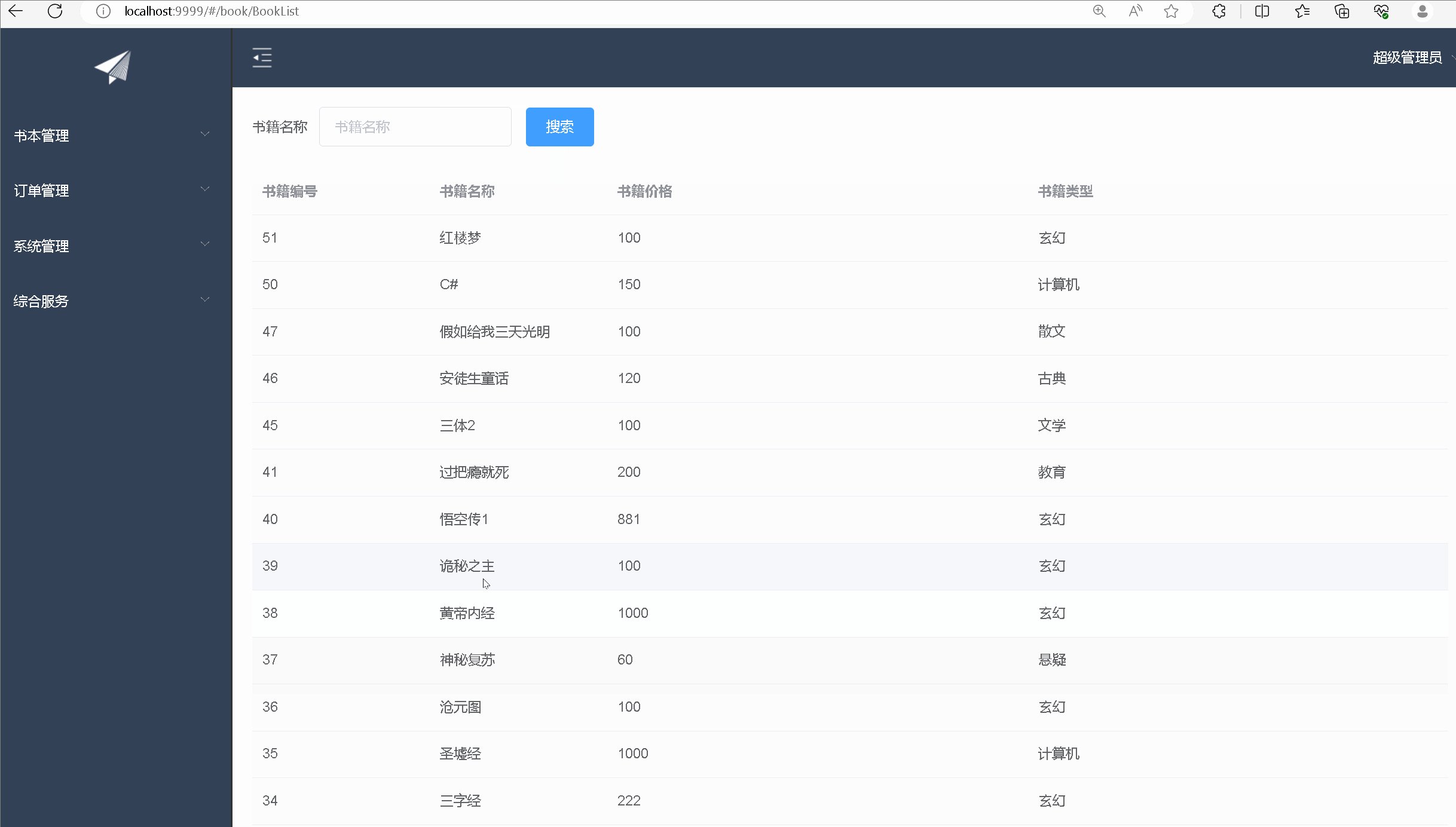
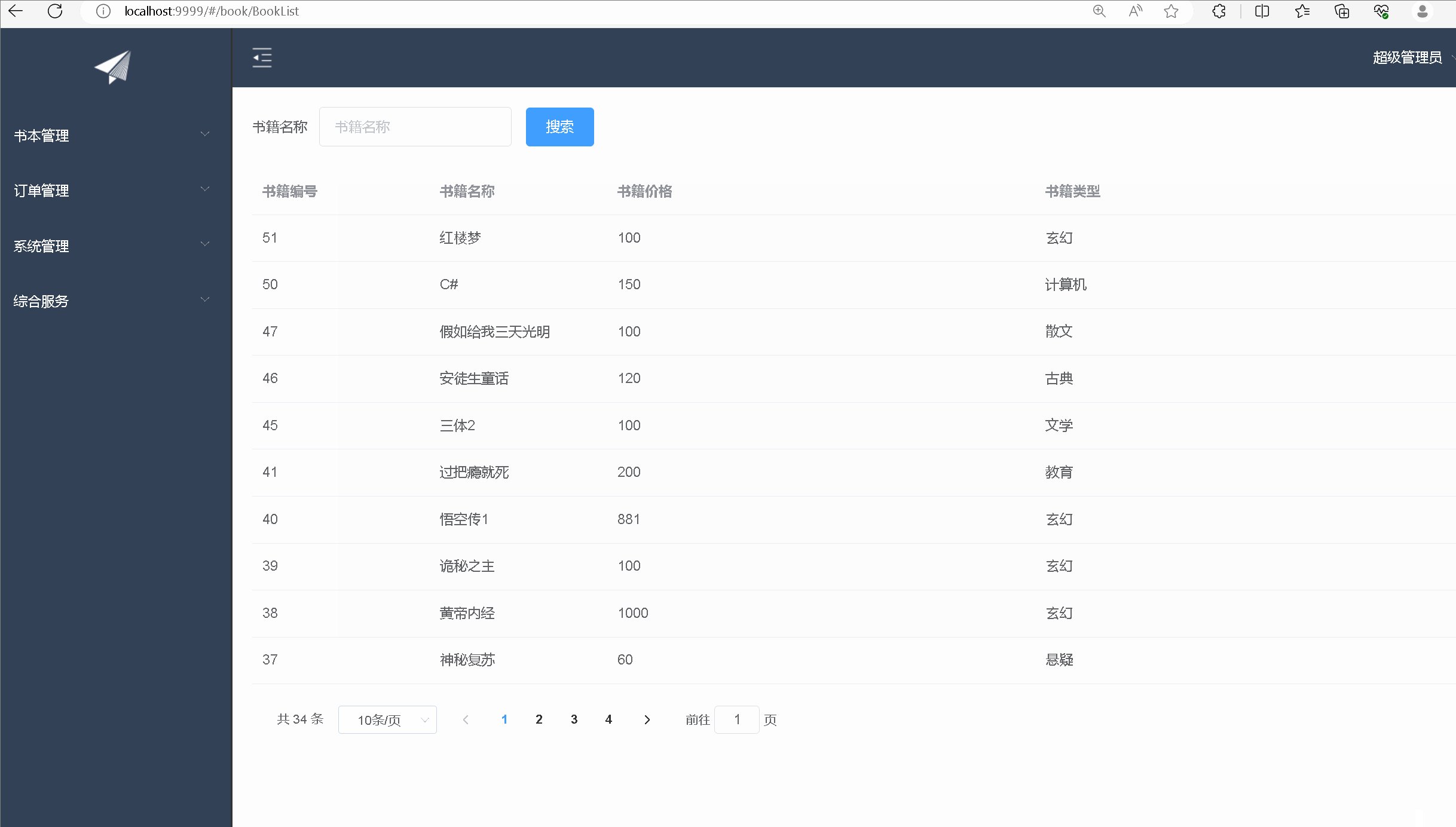
Vue+ElementUI实现动态树和表格数据的查询
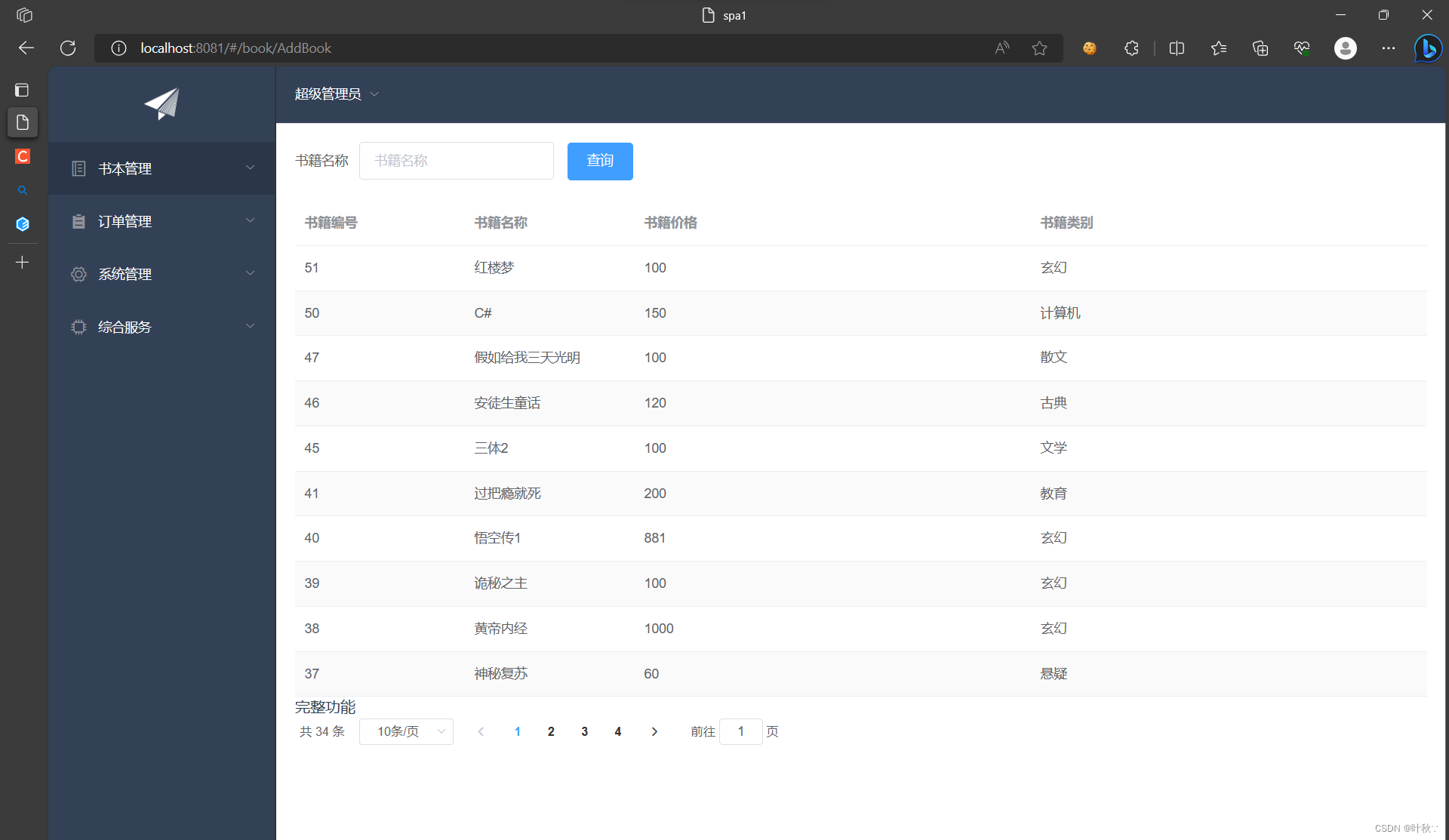
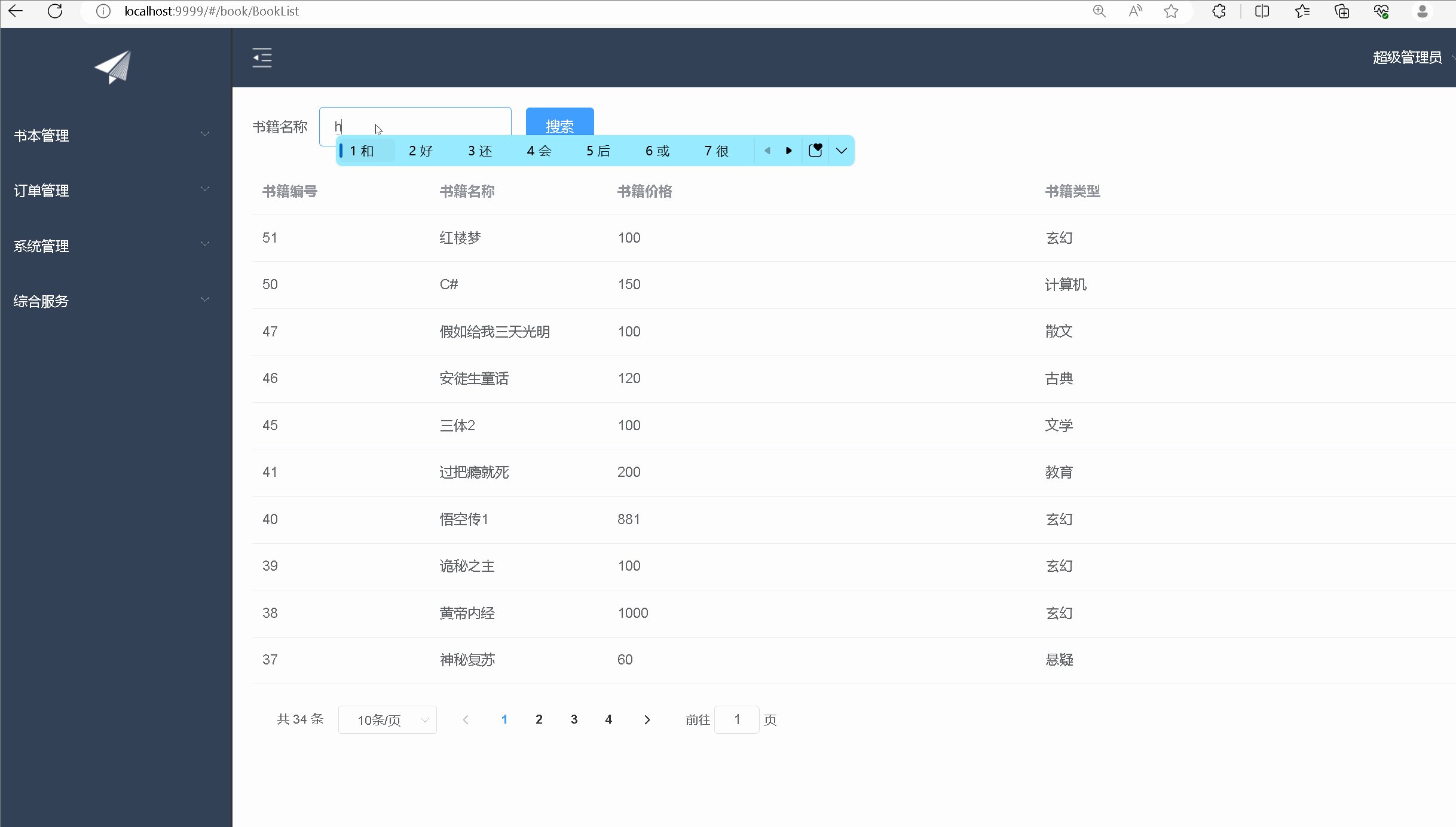
目录 前言
一、动态树的实现
1.数据表
2.编写后端controller层
3.定义前端发送请求路径
4.前端左侧动态树的编写
4.1.发送请求获取数据
4.2.遍历左侧菜单
5.实现左侧菜单点击展示右边内容
5.1.定义组件
5.2.定义组件与路由的对应关系
5.3.渲染组件内容
5.4.通过动态…
编程日记
2023/9/27 2:01:01
如何办一份有价值的企业内刊/报纸?向《华为人》学习就够了
前两天有一个朋友联系华研荟,说他是今年大学毕业加入了一个中型公司,他学的是企业管理,在公司人力资源部门工作。上周老板说公司要办一份自己的内刊,这个工作由人力资源部负责,而人力资源经理就把这个活交给她了。
她…
编程日记
2023/9/27 1:56:57