相关文章
EasyAVFilter的初衷:把ffmpeg.c当做SDK来用,而不是当做EXE来用
之前我们做一个视频点播的功能,大概的流程就是将上传上来的各种格式的视频,用FFmpeg统一进行一次转码,如果probe到视频的编码格式是H.264就调用-vcodec copy,如果probe到视频的编码格式不是H.264就调用-vcodec libx264,…
编程日记
2025/2/25 11:36:35
vue3+ts封装弹窗,分页封装
定义defaultDialog .vue <script lang"ts" setup>
import { ref,toRefs,onUpdated } from vue
import { ElMessageBox } from element-plus
const props defineProps({//接收参数,父组件传的时候用:msg123的形式msg:String,show:{type:Boolean,defa…
编程日记
2024/8/20 21:11:02
华为云云服务器评测|初始化配置SSH连接 安装MySQL的docker镜像 安装redis以及主从搭建 7.2版本redis.conf配置文件
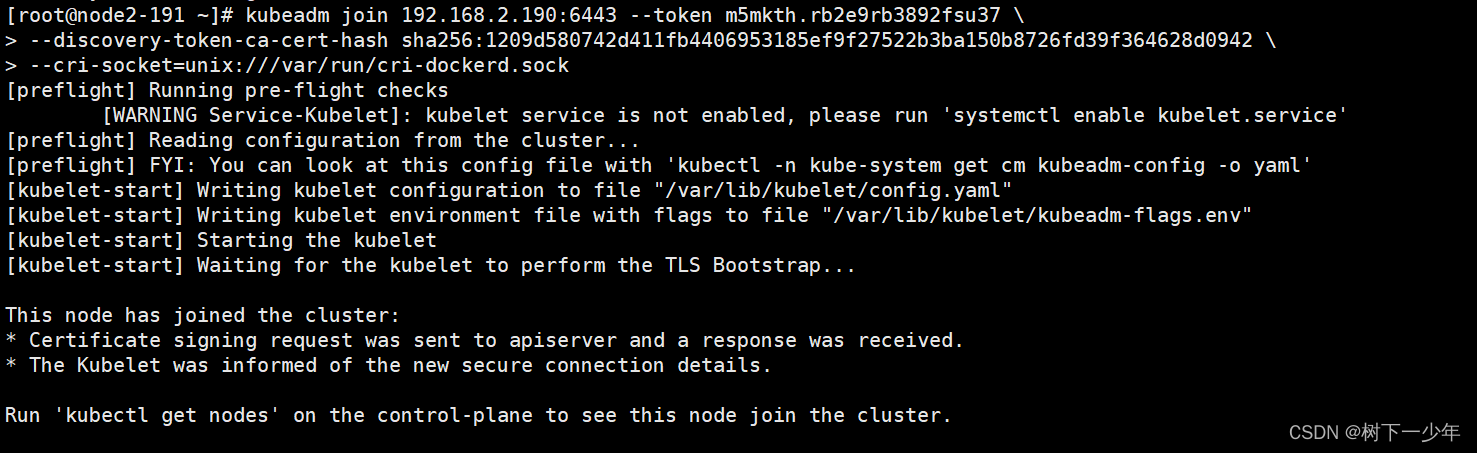
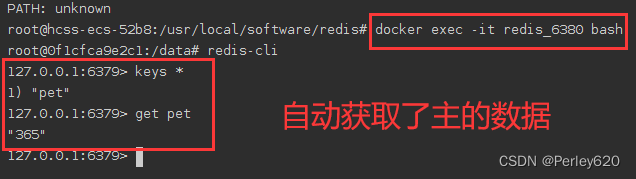
目录 引出初始化使用,SSH连接控制台设置密码和配置开放连接的端口在finalshell中建立连接 安装docker,运行MySQL安装docker拉取运行mysql容器 redis的拉取运行redis.conf的配置(7.2.0版本)准备挂载文件和运行redis的主从搭建&…
编程日记
2024/9/4 21:24:12
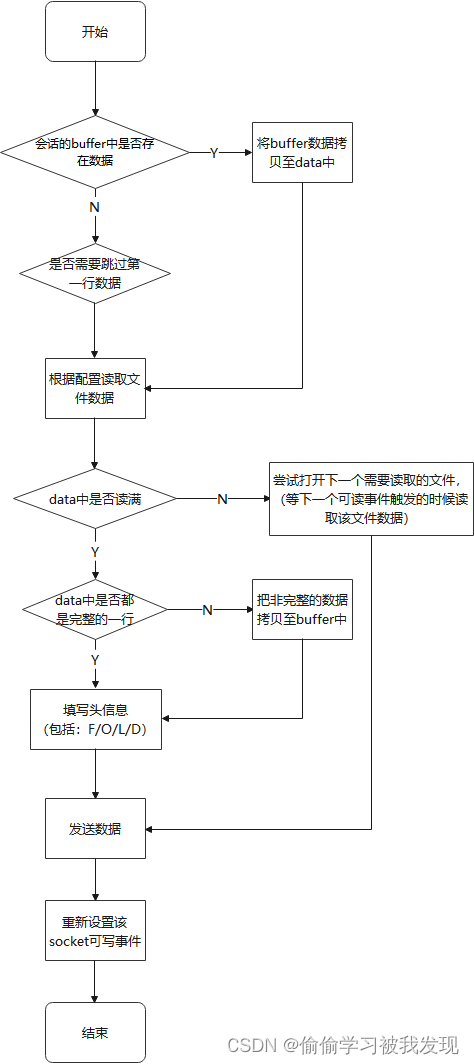
GreenPlum的gpfdist使用与原理流程分析
一、简介
GreenPlum 的数据导入功能作为对数据源的一种扩充,数据导入的方式有:
1、insert 该方式通过 sql 语句,把数据一条一条插入至表中。这种方式,不仅读取数据慢(一条一条读取),且数据需要…
编程日记
2025/3/8 14:44:49
Less的强大变量用法
less中的变量应用十分强大,可以灵活的应用到各种不同需求的场景。 一,属性值变量
声明:sass声明变量是用$符号,而less声明变量是用符号 作用域:也区分为全局变量和局部变量,如果引用的变量有定义局部变量&…
编程日记
2025/3/12 10:28:35