相关文章
Vue中的响应式原理是如何实现的?
Vue中的响应式原理是通过使用Vue的响应式系统来实现的。这个系统依赖于JavaScript的Object.defineProperty方法,以及ES6的Proxy对象(在Vue 3中)。
下面是Vue中响应式原理的概述:
1:数据初始化: 在Vue组件…
编程日记
2023/10/21 22:36:49
【微信小程序】6天精准入门(第4天:自定义组件及案例界面)附源码
一、自定义组件
1、介绍 从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页…
编程日记
2023/10/21 22:35:49
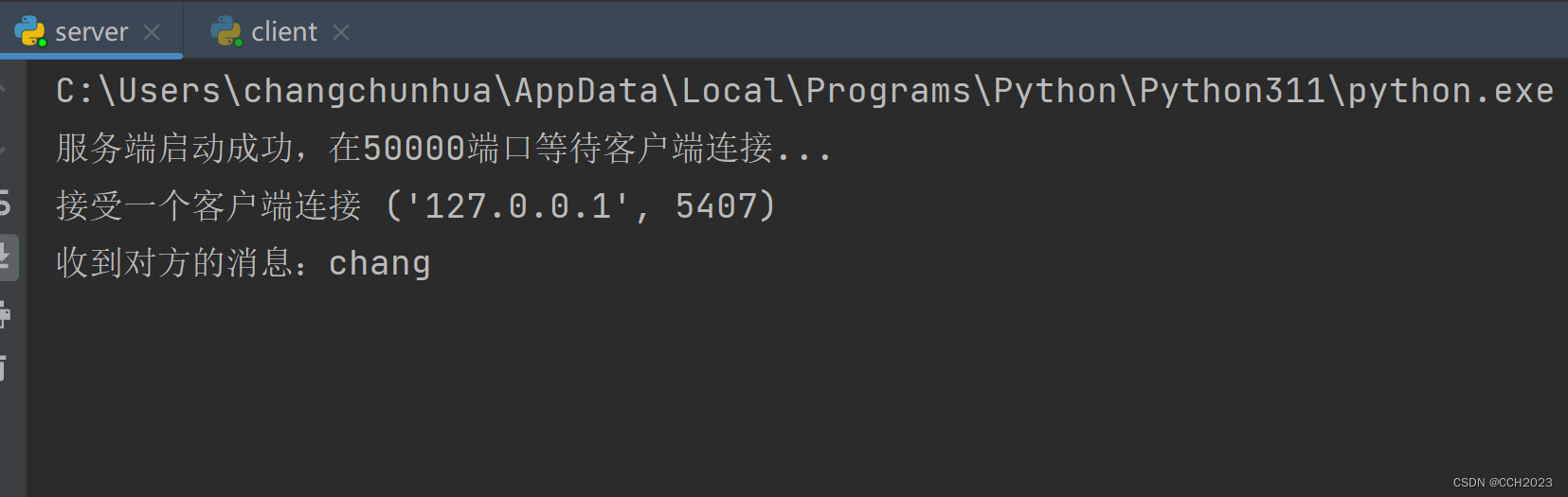
Python学习基础笔记七十八——Socket编程1
现在的软件开发基本上都需要网络通讯。
不管是传统计算机软件,还是手机软件,还是物联网嵌入系统软件,这些都要和其他网络系统进行通讯。
而当今世界基本上都是使用TCP/IP协议进行通讯的。
TCP/IP协议是一种传输数据的方案。 收发信息的程序…
编程日记
2023/10/21 22:29:43
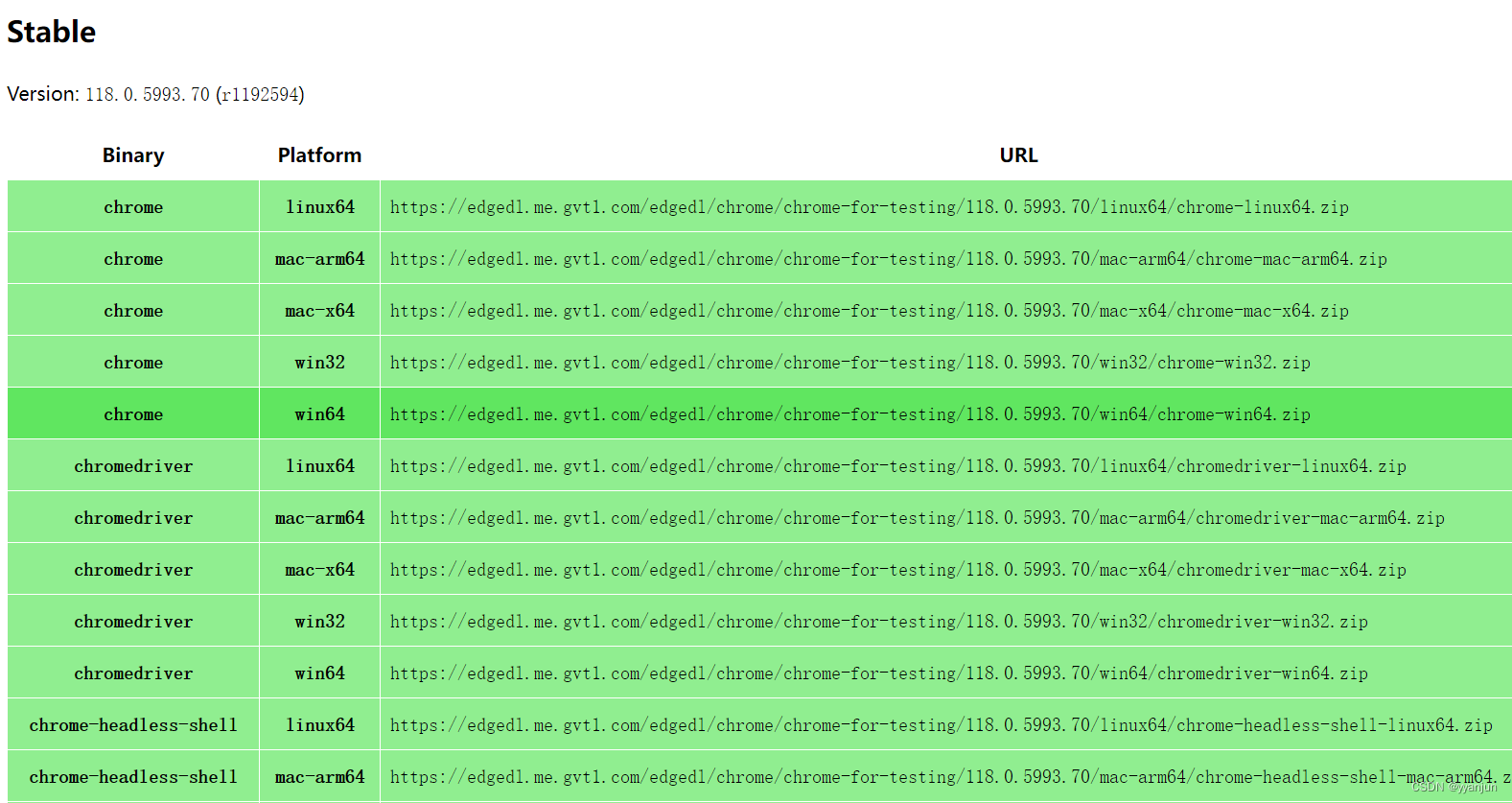
Chrome 115之后的版本,安装和使用chromedriver
在Python中使用selenium 时报如下错误: 1. 老版本chrome对应的chromedriver 下载地址:CNPM Binaries Mirror 2. 新版本chrome对应的chromedriver 下载地址:Chrome for Testing availability
编程日记
2023/10/21 22:22:35
【代码随想录】算法训练营 第七天 第三章 哈希表 Part 2
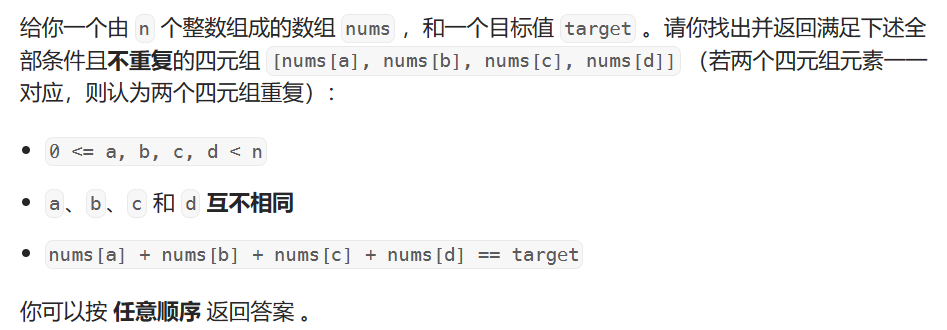
454. 四数相加
题目 思路
这道题相当于是两数相加的加强版,其实大体思路是一致的,只不过这道题里先把四个数组中的数两两相加,把和作为map的key值,把和出现的次数作为value,这样先遍历完前两个数组,后面再…
编程日记
2023/10/21 22:15:29
SpringMVC(第一个项目HelloWorld))
文章目录 1.在maven引入依赖2.配置web.xml3.创建请求控制器4.创建springMVC的配置文件5.测试HelloWorld总结 1.在maven引入依赖
<dependencies><!-- SpringMVC --><dependency><groupId>org.springframework</groupId><artifactId>spring…
编程日记
2023/10/21 22:09:24
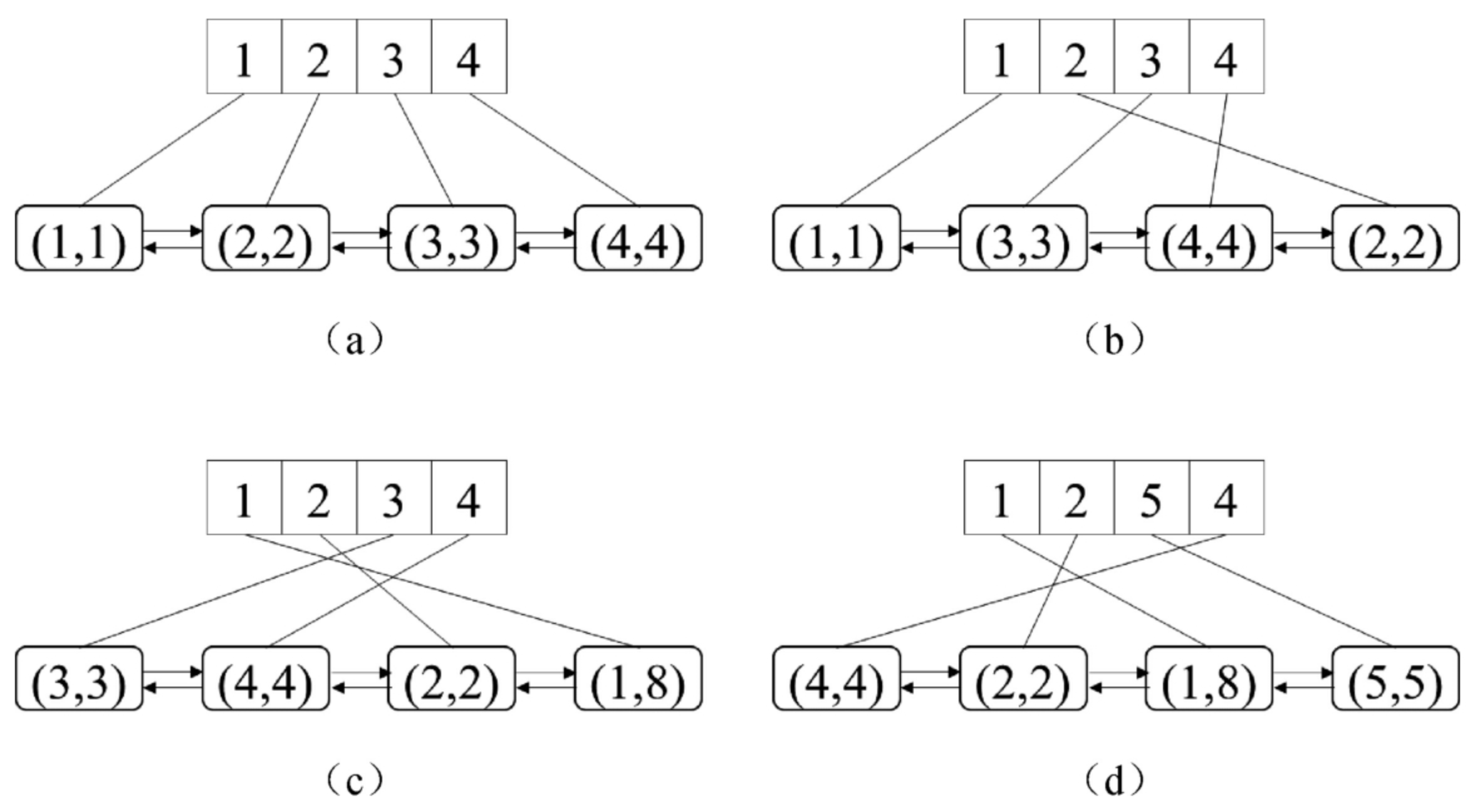
面试算法31:最近最少使用缓存
题目
请设计实现一个最近最少使用(Least Recently Used,LRU)缓存,要求如下两个操作的时间复杂度都是O(1)。
get(key):如果缓存中存在键key,则返回它对应的值…
编程日记
2023/10/21 22:07:22