相关文章
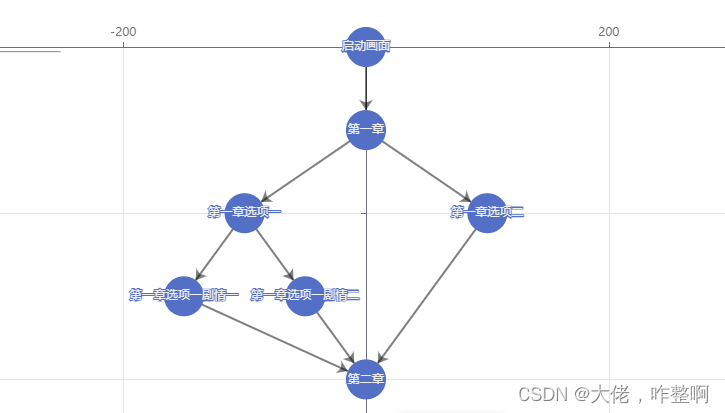
echarts:graph图表拖拽节点
需求:实现一个可视化编辑器,用户可以添加节点,并对节点进行拖拽编辑等 实现期间碰到很多问题,特意记录下来,留待将来碰到这些问题的同学,省去些解决问题的时间
问题1:节点的data如下࿰…
编程日记
2023/11/15 16:55:11
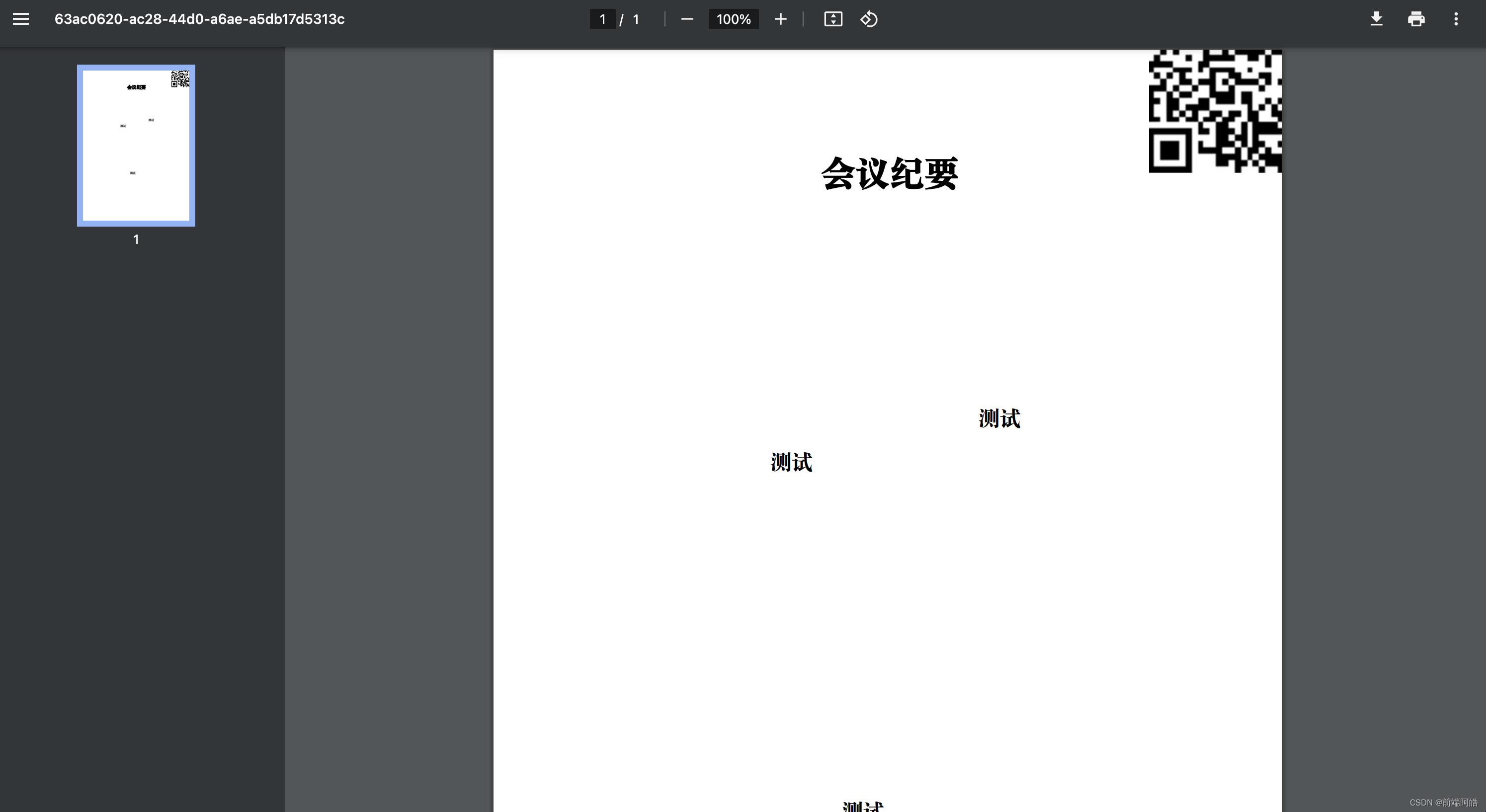
Vue向pdf文件中添加二维码
🚀 场景一:利用vue向pdf文件中写入二维码图片或其他图片 🚀 场景二:向pdf中添加水印 思路: 1、先通过url链接生成二维码,二维码存在于dom中 2、使用html2canvas库将二维码的dom转为一个canvas对象 3、根据c…
编程日记
2023/11/15 16:49:03
C++:类和对象(上)
一、类是什么
C在C语言的基础上衍生出了类这一概念,C语言只是将不同数据封装成一个结构体,而C的类不仅将数据(成员变量)封装了,并且将对数据的操作(成员函数)封装了
#include<iostream>
using namespace std;
…
编程日记
2023/11/15 16:39:53
Git Commit 之道:规范化 Commit Message 写作指南
1 commit message 规范
commit message格式都包括三部分:Header,Body和Footer
<type>(<scope>): <subject><body><footer>Header是必需的,Body和Footer则可以省略
1.1 Header Type(必需…
编程日记
2023/11/15 16:34:48
Echarts - X轴参数设置解释
xAxis: {show: true, // 是否显示 x 轴position: top, // x 轴的位置(top,bottom) type: category, // 坐标轴类型nameRotate: 10, // 坐标轴名字旋转,角度值inverse: false, // 是否是反向坐标轴bound…
编程日记
2023/11/15 16:31:45
Zone 和 Zoneset 是什么关系
在思科 MDS 9148 多层次交换机中,Zone 和 Zoneset 是 Fibre Channel SAN(存储区域网络)中两个相关但不同的概念。它们之间的关系可以理解为“部分和整体”的关系。 Zone(区域):Zone 是 Zoneset 的一个组成部…
编程日记
2023/11/15 16:29:43
js编辑只取修改后的对象的属性和值
需求:在el-table的列表编辑操作后, 第一步:获取当前行数据,为对象:{}, 第二步:数据回填 第三步:编辑 第四步:请求后端接口 本文章操作就是在编辑完成后,只取编…
编程日记
2023/11/15 16:25:39
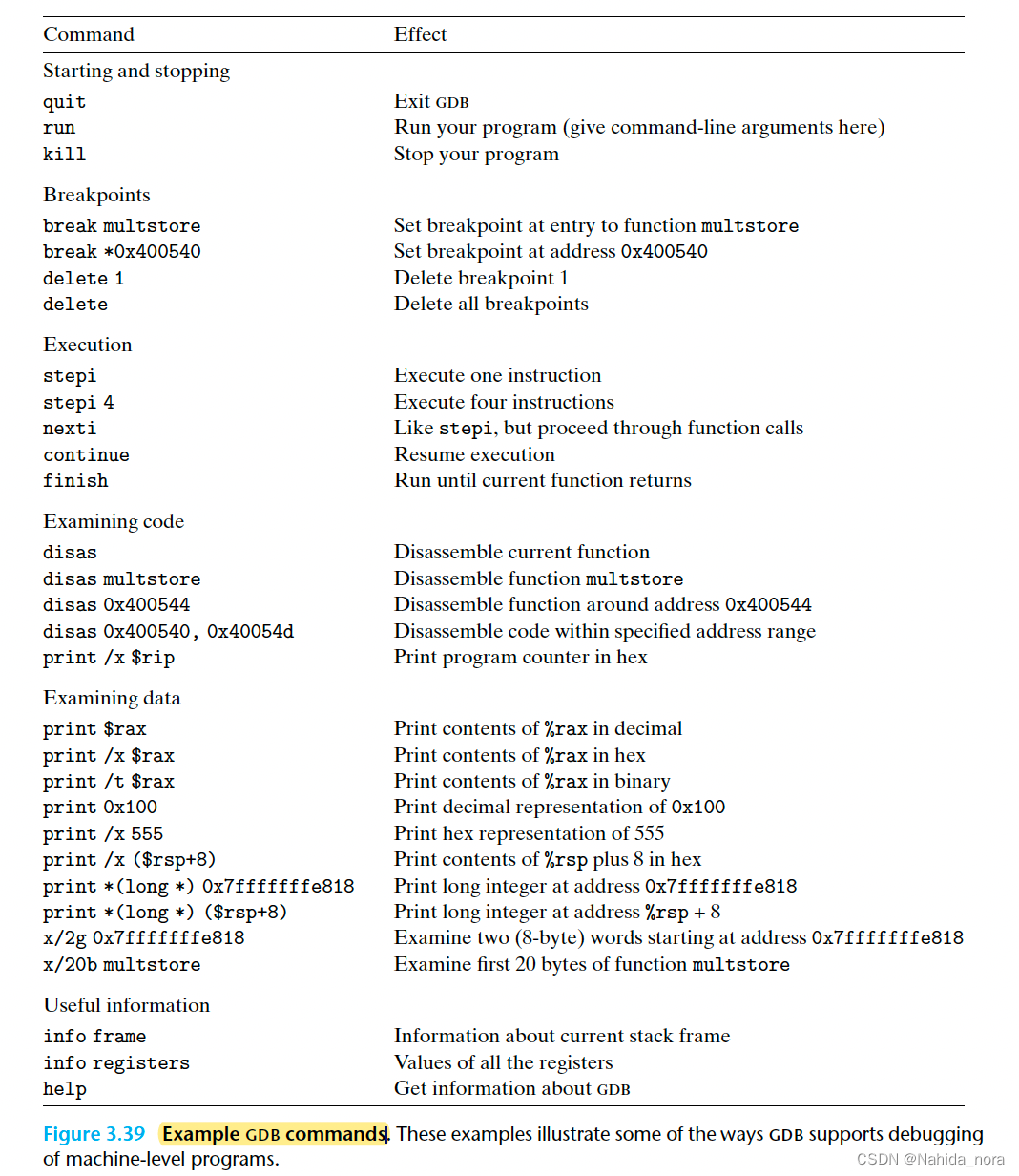
csapp第三章读书笔记
caspp chapter 3
寄存器 operand form data movement instructions mov 指令例子: 0扩展 movz 指令: Zero-extending data movement instructions是一种计算机指令类型,涉及将数据从一个位置移动到另一个位置,同时通过在最重要的一端添加零位来将数据扩…
编程日记
2023/11/15 16:21:33