相关文章
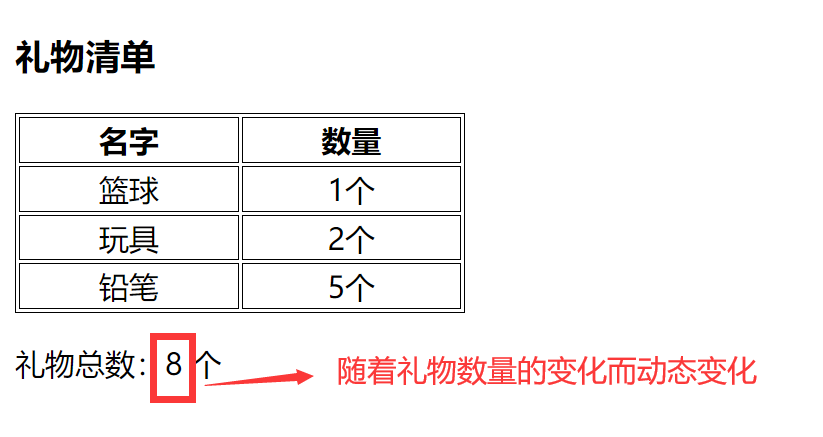
vue中的计算属性computed
计算属性 概念:基于现有的数据,计算出来的新属性。依赖的数据变化,自动重新计算。 语法: 声明在computed配置项中,一个计算属性对应一个函数 使用起来和普通属性一样使用 {{计算属性名}}
<!DOCTYPE html>
<html l…
编程日记
2025/1/23 0:52:34
1.1 计算机网络在信息时代中的作用
思维导图: 正文: 我的理解:
这段话是一本书或课程的第一章简介,它的目的是为读者或学生提供一个关于计算机网络基础知识的框架或大纲。
首先,它强调了这章是整本书的一个概览,会先介绍计算机网络在信息时…
编程日记
2025/1/21 2:19:10
leetcode第362场周赛补题
8029. 与车相交的点 - 力扣(LeetCode)
思路:差分数组 class Solution {
public:int numberOfPoints(vector<vector<int>>& nums) {int diff[102] {}; for(auto p : nums)//差分{diff[p[0]] ;diff[p[1] 1] -- ;}int res …
编程日记
2025/1/21 22:42:11
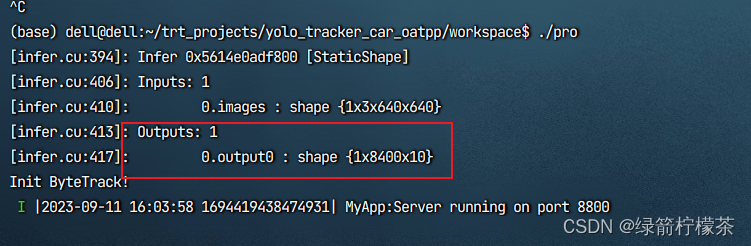
yolov8 模型部署--TensorRT部署-c++服务化部署
写目录 yolov8 模型部署--TensorRT部署1、模型导出为onnx格式2、模型onnx格式转engine 部署 yolov8 模型部署–TensorRT部署
1、模型导出为onnx格式 如果要用TensorRT部署YOLOv8,需要先使用下面的命令将模型导出为onnx格式: yolo export modelyolov8n.p…
编程日记
2025/1/22 5:03:38
flutter开发实战-实现自定义bottomNavigationBar样式awesome_bottom_bar
flutter开发实战-实现自定义bottomNavigationBar样式awesome_bottom_bar
在开发过程中,需要自定义bottomNavigationBar样式,可以自定义实现,这里使用的是awesome_bottom_bar库 一、awesome_bottom_bar
在pubspec.yaml中引入awesome_bottom_…
编程日记
2025/1/18 13:57:13
QML、C++ 和 JS 三者之间的交互
QML、C++ 和 JS 三者之间的交互是 Qt Quick 应用开发的核心。以下是它们之间交互的常见方式: 从 QML 调用 C++ 函数要从 QML 调用 C++ 函数,您可以使用 Qt 的 QML 注册机制,例如 qmlRegisterType,将 C++ 类注册为 QML 类型。
C++ 代码:
#include <QGuiApplication>…
编程日记
2025/1/22 9:35:25