相关文章
亲测可用!!!Centos7安装chrome+chromedriver以便实现selenium自动化详细教程
网上很多教程都是在线安装chrome,这样安装了最新稳定的chrome,可惜我遇到chromdriver的版本跟上 chrome,为了早日实现在centos服务selenium自动化,不可能去等待 chromdriver 更新,只能 chrome进行降版本来离线安装。花…
编程日记
2024/12/21 16:19:15
使用原生的js实现分享功能,代码非常精简
分享一个原生的js实现移动端分享功能,希望大家喜欢。
兼容性: 实现代码:
function share(){
if (!navigator.share) {
alert("您当前浏览器不支持分享!");
} else {
navigator.share({title: {$title},text: {$introd…
编程日记
2024/12/19 15:32:07
算法:贪心---跳一跳
1、题目:
给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。
判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 2…
编程日记
2024/12/13 17:03:19
uniapp-历史搜索记录
应用场景
很多搜索场景内都能用到这个功能
大概就是用户搜索了某个关键字 然后搜索的关键字可以持久的保存下来
下次打开搜索的时候可以达到快速点击搜索的效果
实现步骤
1. 先给输入框双向绑定数据和事件
<input v-model"keyWord">
2. 给搜索按钮绑定点…
编程日记
2024/12/15 15:53:42
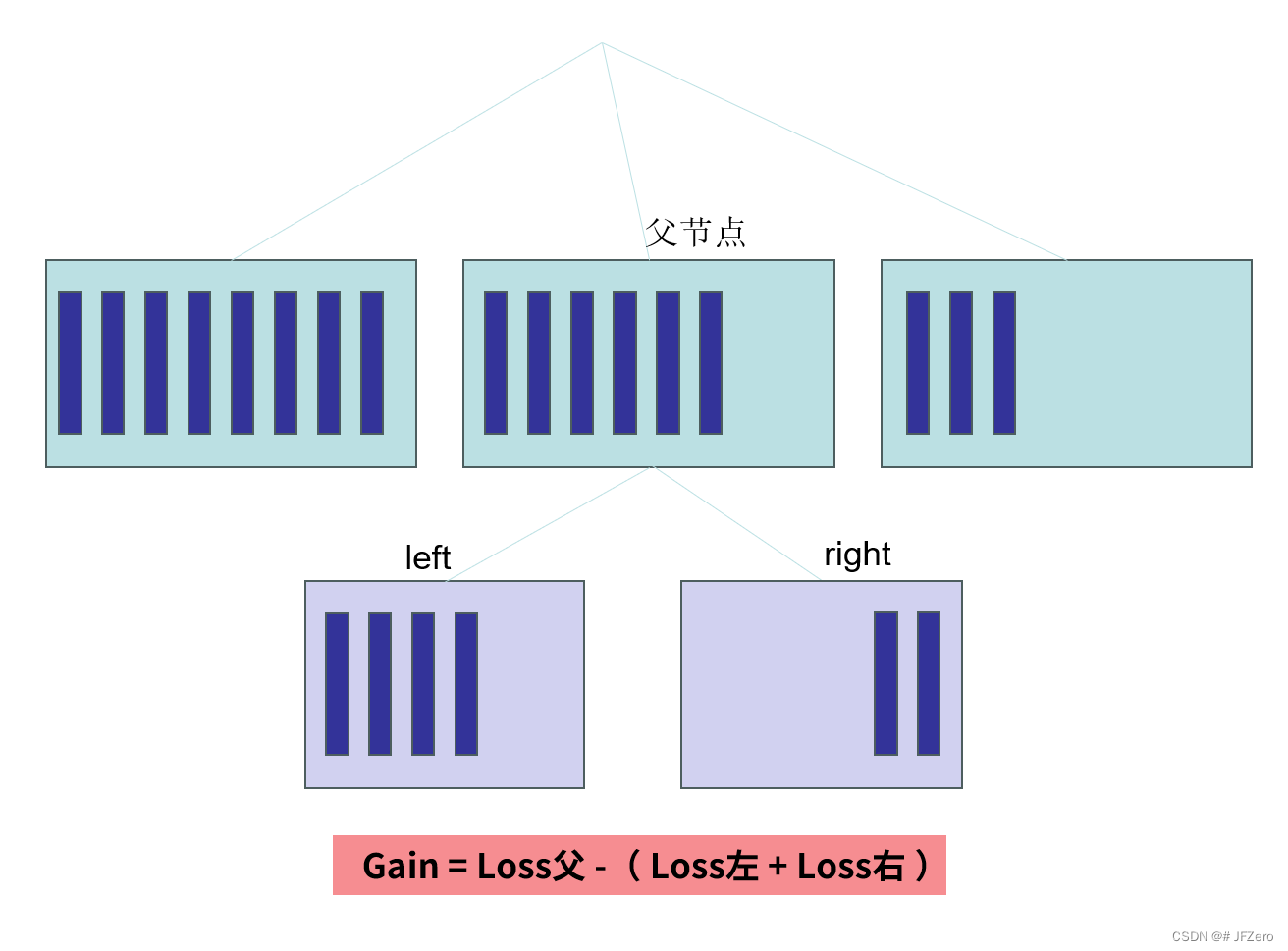
机器学习——boosting之XGBoost(未完)
划水一整天,模型看了仨!不错,虽然现在在打哈欠,还是很想把XGBoost梳理梳理 先从名字开始 XGBoost,eXtreme Gradient Boosting: em。。。。不理解 书上说,XGBoost有很好的性能,在各大比赛中大放异…
编程日记
2024/12/17 9:11:22
QT子线程或自定义类操作访问主界面UI控件的几种方法
前言 QT创建窗体工程,一般在MainWindow或Dialog类里可以直接通过ui指针访问控件,但是添加新的类后又如何访问呢,可以通过以下几种方式:
将ui指针公开后直接访问
(1)例如有个自己定义的类CustomCl…
编程日记
2024/12/22 18:26:21