相关文章
国际版阿里云/腾讯云免开户:云存储服务:云存储服务能够让你随时随地拜访和同享文件
云存储服务:云存储服务能够让你随时随地拜访和同享文件
云存储服务是一种基于云技术的存储渠道,能够让用户存储、管理和同享各种类型的数据文件,如文档、图片、视频、音频等。这种服务具有许多长处,以下是对其进行的详细分析&…
编程日记
2025/2/21 23:39:10
【leetcode 力扣刷题】栈和队列的基础知识 + 栈的经典应用—匹配
栈和队列的基础知识 栈的经典应用—匹配 栈和队列基础知识232. 用栈实现队列225. 用队列实现栈 20. 有效的括号1047. 删除字符串中的所有相邻重复项 栈和队列基础知识
数据结构课程介绍线性结构的时候,介绍有线性表、链表、栈和队列。线性表,比如array…
编程日记
2025/2/19 14:08:33
vite + react + typescript + uni-app + node 开发一个生态系统
简介
使用 vite react typescript uni-app node 来开发一个简易的生态系统案例,包含 APP,H5,微信小程序,控制台,服务端
开发
admin
技术栈:vite react typescript初始化控制台项目选择自定义预设…
编程日记
2025/2/25 5:59:19
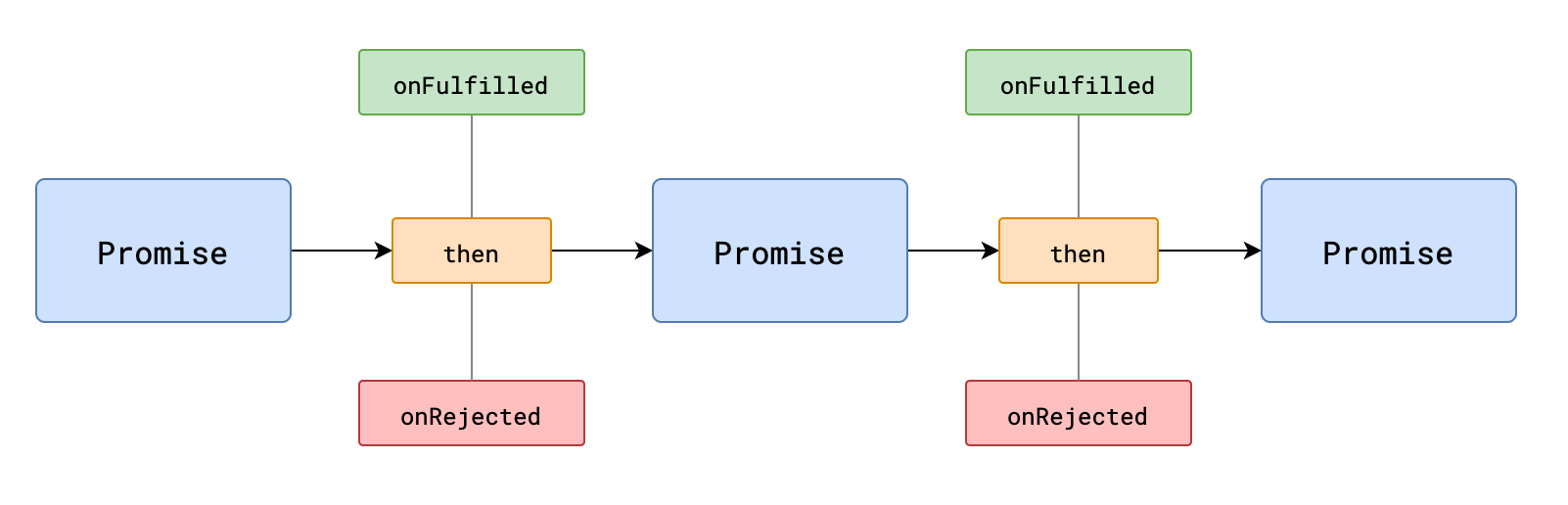
Promise的链式调用
catch方法
.catch(onRejected) .then(null, onRejected)
链式调用 then方法必定会返回一个新的Promise 可理解为后续处理也是一个任务 新任务的状态取决于后续处理: 若没有相关的后续处理,新任务的状态和前任务一致,数据为前任务的数据 …
编程日记
2025/2/19 17:11:44
Element UI 表单验证规则动态失效问题
Element 版本:v2.15.3
问题背景
如下代码所示:有一个上传文件的 input 组件,在更新的时候,如果不上传文件表示不更新,如果要更新则点击 「重新上传」按钮将上传组件显示出来
<el-form ref"form" :mode…
编程日记
2025/2/21 12:39:57
torch 和paddle 的GPU版本可以放在同一个conda环境下吗
新建conda 虚拟环境,python 版本3.8.17
虚拟机,系统centos 7,内核版本Linux fastknow 3.10.0-1160.92.1.el7.x86_64 ,显卡T4,nvidia-smi ,460.32.03,对应cuda 11.2,安装cuda 11.2和cudnn,conda…
编程日记
2025/2/21 3:19:50
RK3588 点亮imx586摄像头
一.硬件原理图 mipi摄像头硬件确认点:
1.供电:5V,2.8V,1.2V,1.8V,reset脚(硬拉3.3,上电的时候从低到高),pwron脚外接 3.3V。
2,时钟:MCLKOUT是2…
编程日记
2025/2/23 7:22:30
第一百四十六回 跟手指移动的小球
文章目录 概念介绍实现方法示例代码 我们在上一章回中介绍了如何给组件添加阴影相关的内容,本章回中将介绍如何实现一个
跟手指移动的小球.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在本章回中介绍的内容是一个小圆球,当手指在手…
编程日记
2025/2/15 20:22:09