相关文章
第30节——react hook 模仿生命周期
1、模仿componentDidMount
import React, { useState, useEffect, useContext } from react;export default function hook() {useEffect(() > {/*** 当它是一个空数组时,回调只会被触发一次,类似于 componentDidMount*/console.log("component…
编程日记
2025/1/19 20:05:52
01-JavaScript-数据类型
js数据类型分为基本数据类型、引用数据类型两大类
一、基本数据类型
值存在栈中,赋值传值
1.1、数字类型Number
js中,数字是不区分整数还是小数的,当数字无限大时,用Infinity表示,计算的时候出现错误,用…
编程日记
2025/1/20 16:15:04
QT基础教程(文本绘制)
文章目录 前言一、普通文本绘制二、绘制旋转文本三、旋转文本升级总结 前言
本篇文章我们来讲解一下QT中使用QPainter来绘制文本的案例。
一、普通文本绘制
在 Qt 中,你可以使用 QPainter 类来绘制文本,包括普通文本、格式化文本和自定义文本效果。下…
编程日记
2025/1/17 17:39:16
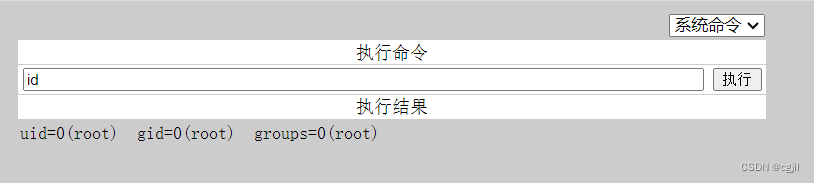
Tomcat7+ Weak Password Backend Getshell Vulnerability
漏洞描述
Tomcat 支持通过后端部署 war 文件,所以我们可以直接将 webshell 放入 Web 目录下。为了访问后端,需要权限。
Tomcat7 的权限如下:
经理(后台管理) 管理器-GUI(HTML 页面的权限)管理…
编程日记
2025/1/22 20:36:09
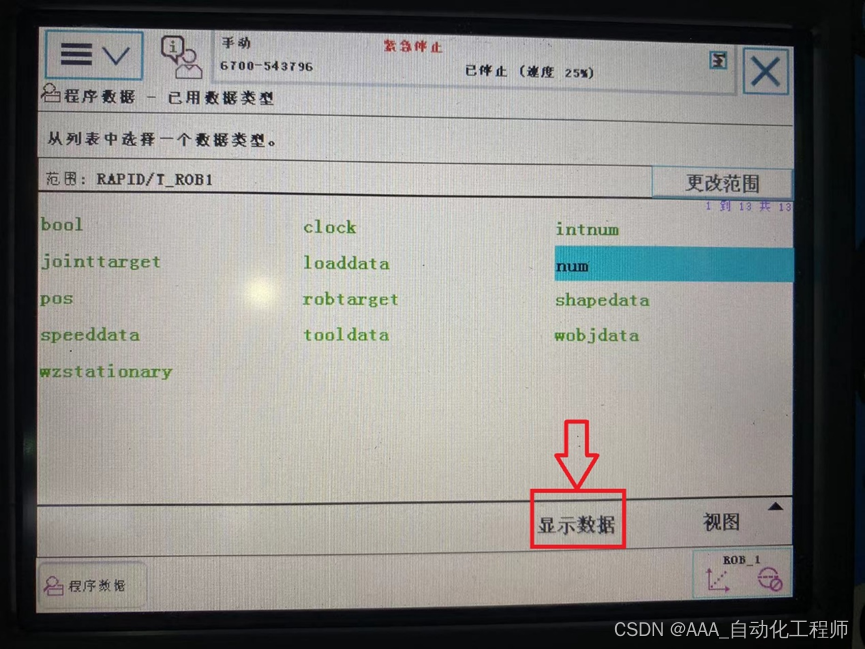
ABB机器人如何修改num数据类型的参数?
ABB机器人如何修改num数据类型的参数? 在实际的生产项目中,机器人中可能会声明一些num数据类型的变量,作为相关的生产参数,例如:生产计数、等待时间、吹气时间、电磁阀动作时间等, 那么,如何在必要时对这些参数进行修改呢? 具体的方法和步骤可参考以下内容: 如下图所示…
编程日记
2025/1/18 14:16:42
css自学框架之平滑滚动
今天添加的功能是平滑滚动到指定位置,就是单击页面的按钮,平滑滚动页面到对应的元素,可添加偏移值。 示例:单击ID为gundongBTN 元素,页面平滑滚动到其指定的ID为#topdiv对应内容,同时保留 5px 的偏移间距。…
编程日记
2025/1/22 12:33:47
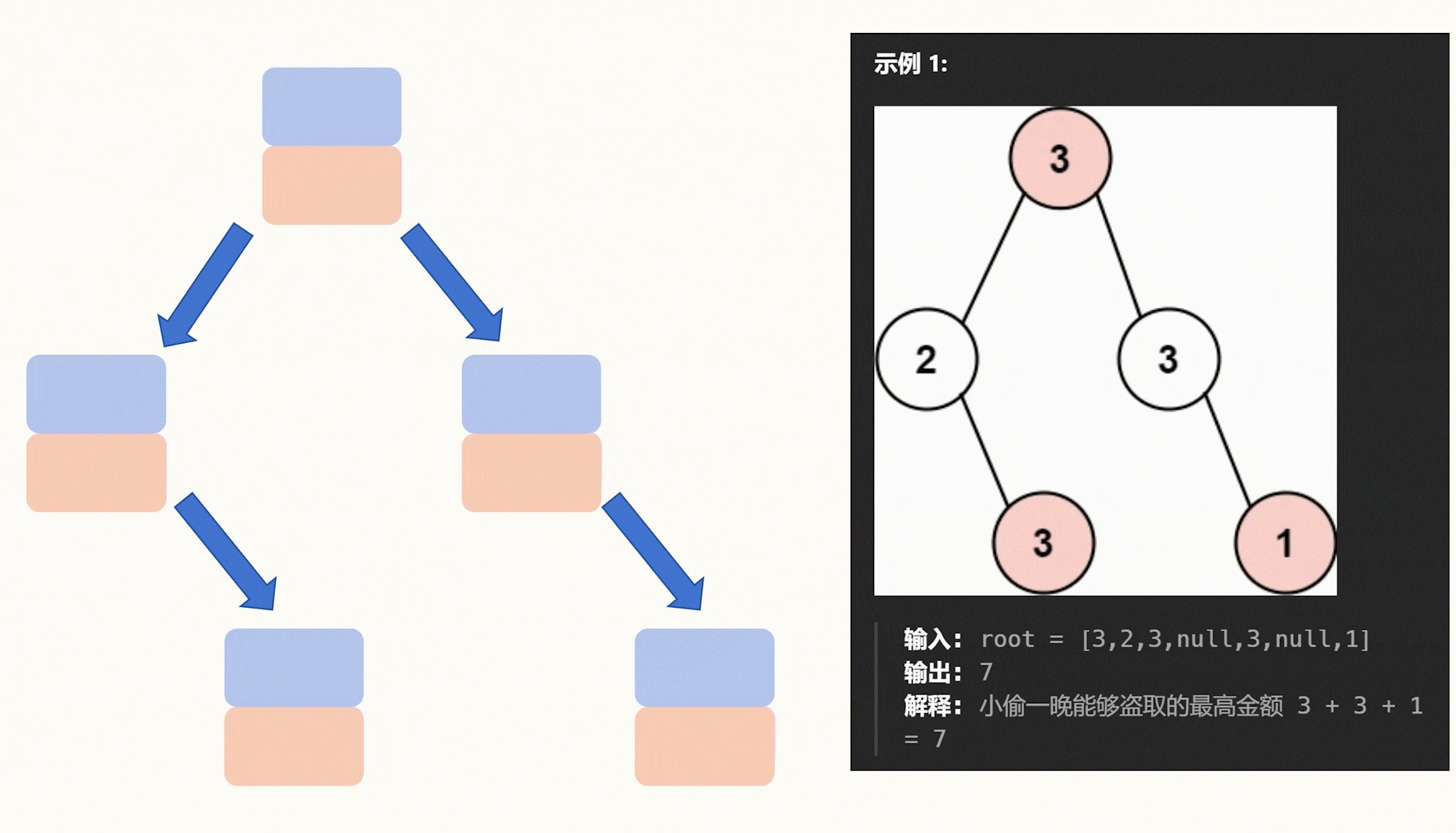
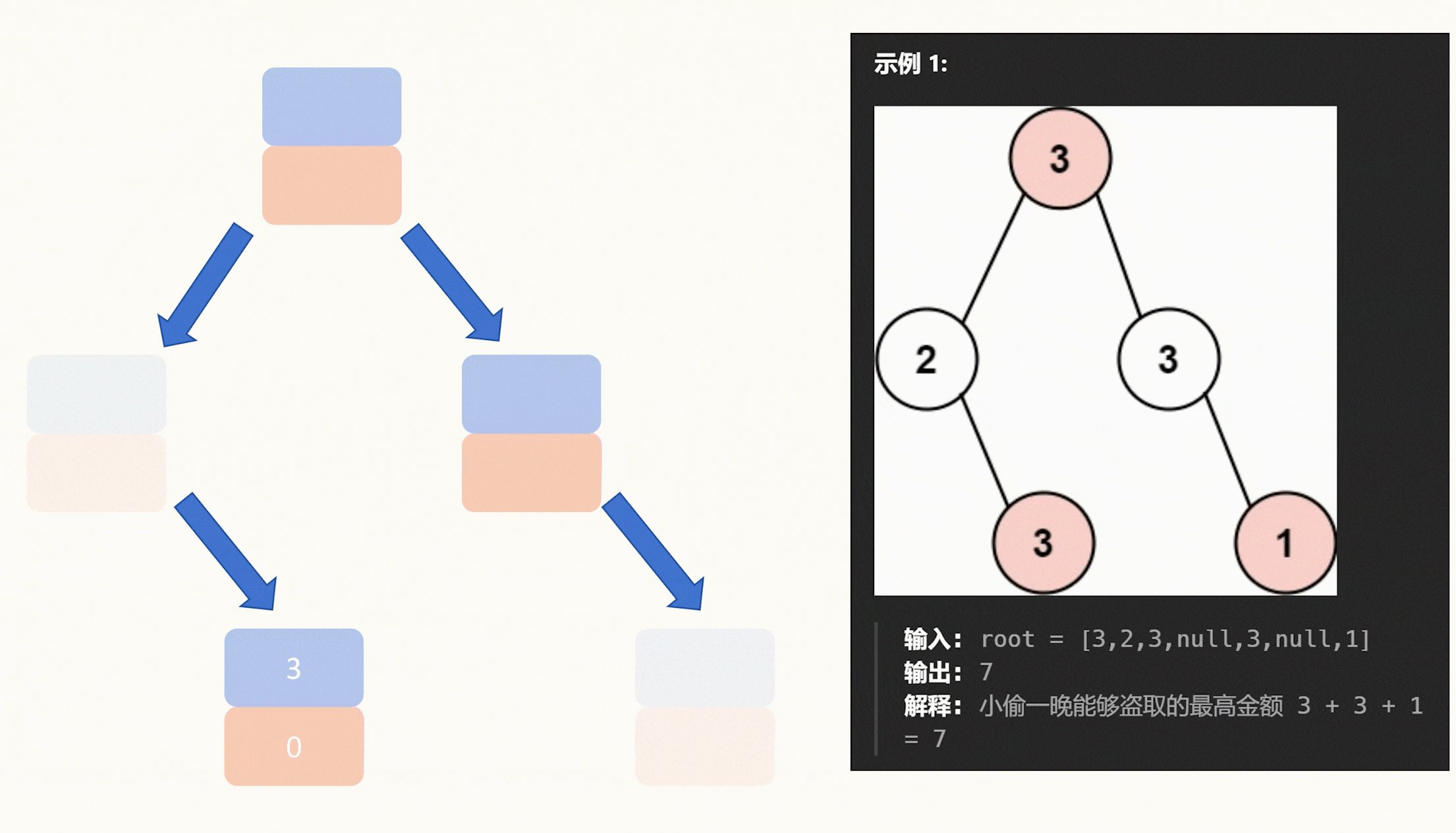
【力扣每日一题】2023.9.18 打家劫舍Ⅲ
目录
题目:
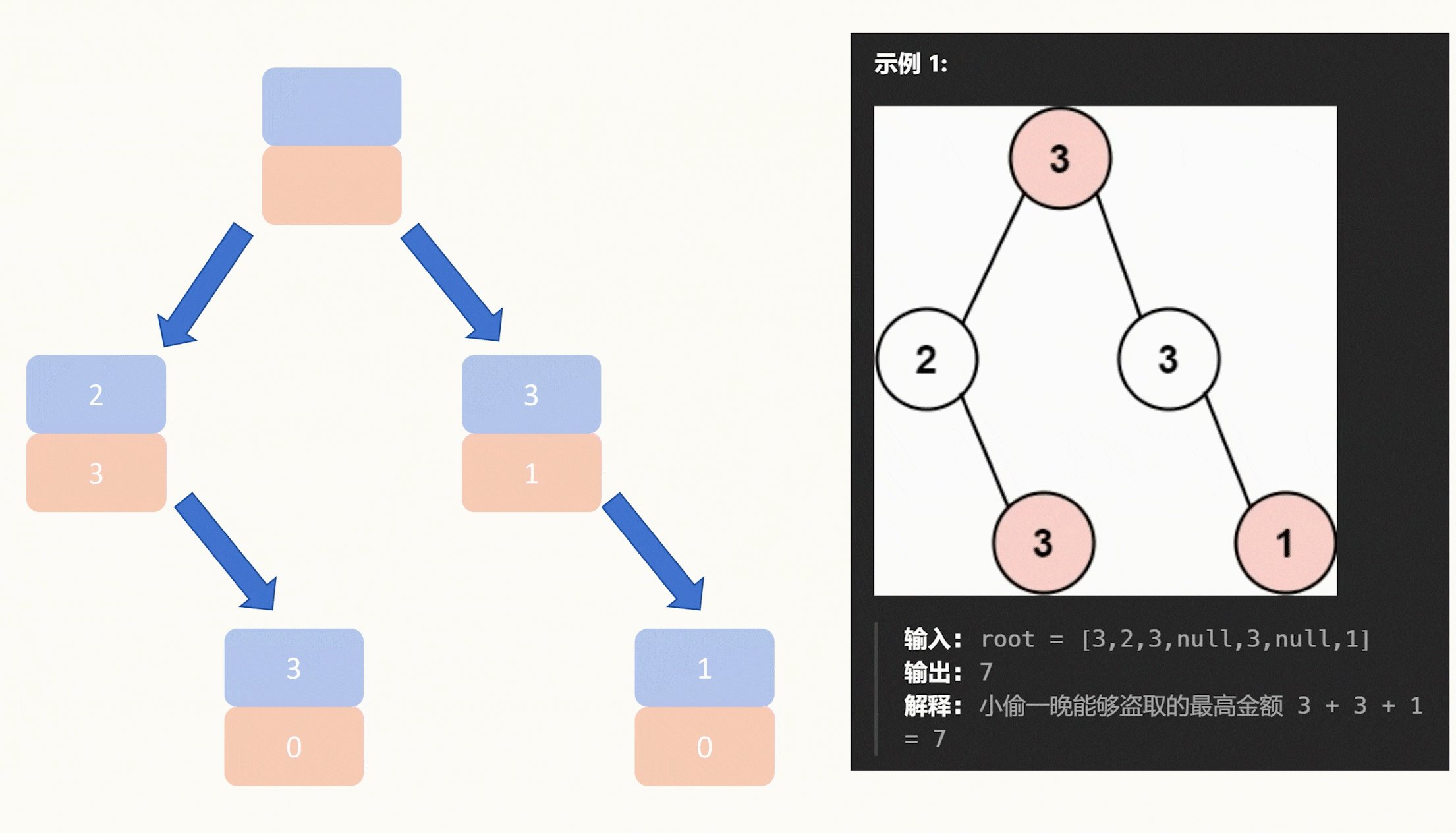
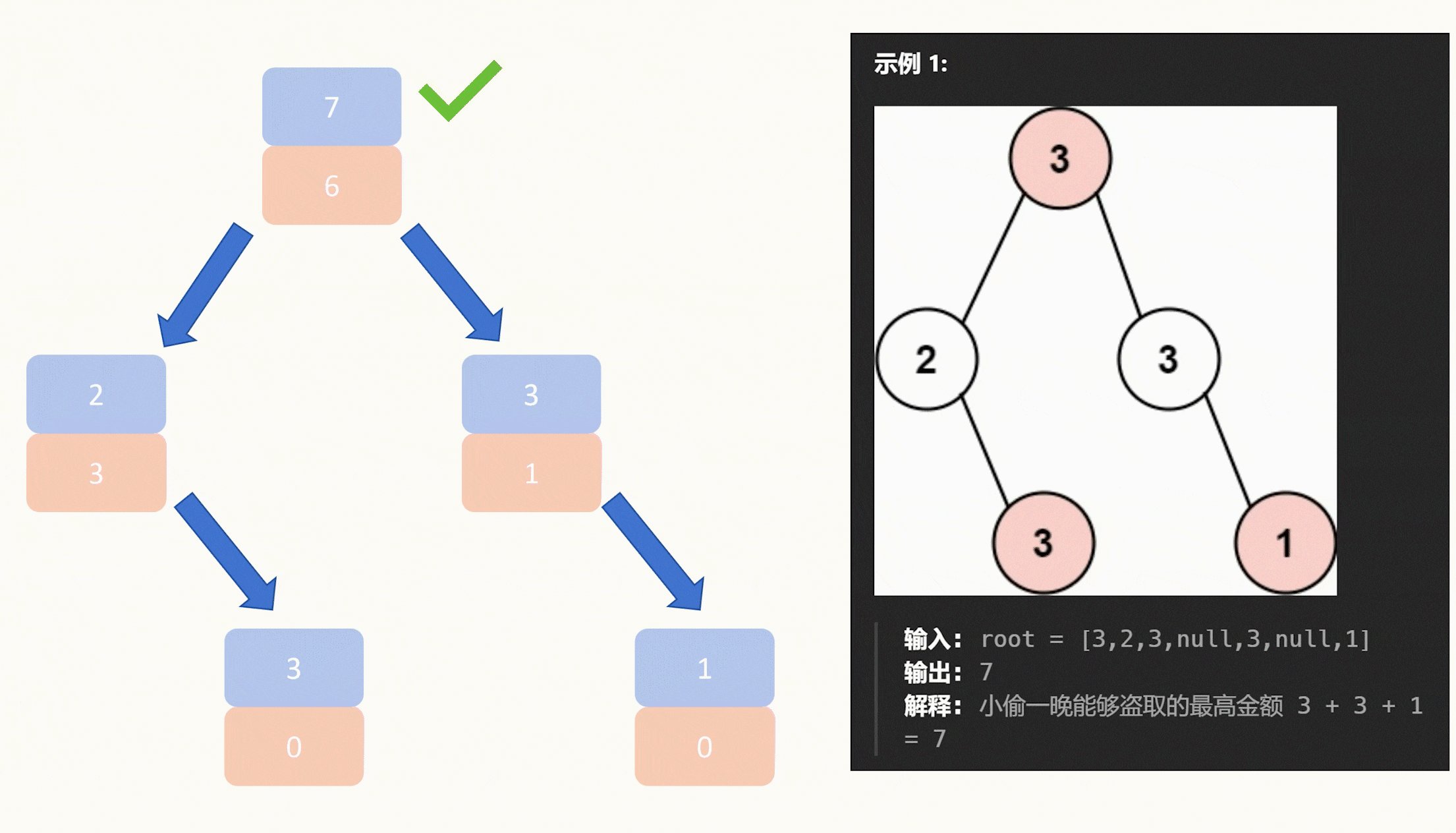
示例:
分析:
代码: 题目: 示例: 分析:
今天是打家劫舍3,明天估计就是打家劫舍4了。
今天的打家劫舍不太一样,改成二叉树了,不过规则没有变&…
编程日记
2025/1/12 0:05:41