相关文章
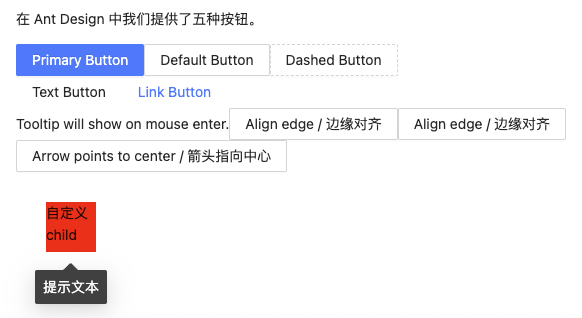
React TypeScript | 快速了解 antd 的使用
1. 安装:
就像安装其他插件库一样,在项目文件夹下执行:
npm install antd --save如果你安装了 yarn,也可以执行:
yarn add antd2. 引用
import { Button, Tooltip } from "antd";
import "antd/dis…
编程日记
2024/12/22 19:54:38
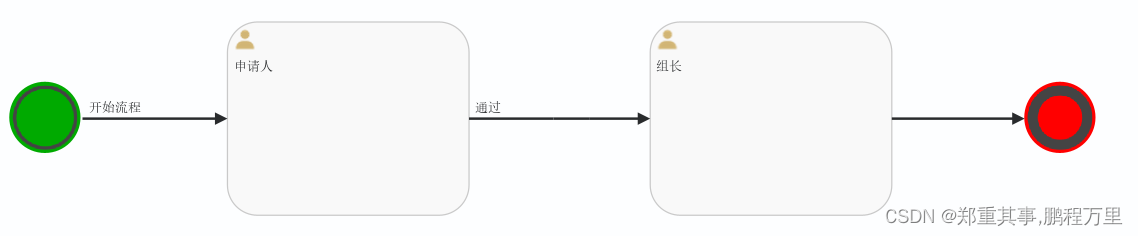
SpringBoot整合Flowable
1. 配置
(1) 引入maven依赖 <dependency><groupId>org.flowable</groupId><artifactId>flowable-spring-boot-starter</artifactId><version>6.7.2</version></dependency><!-- MySQL连接 -->&l…
编程日记
2024/12/23 7:28:53
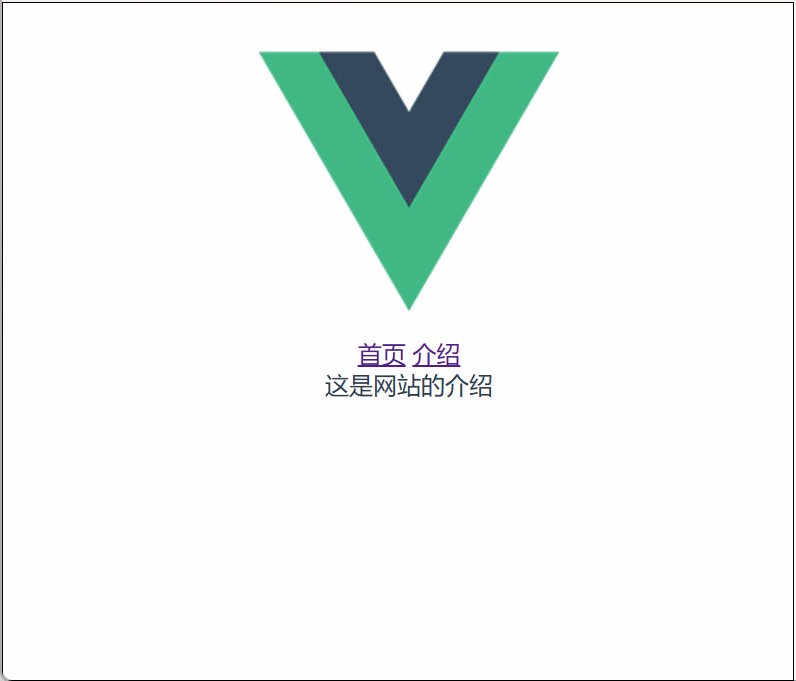
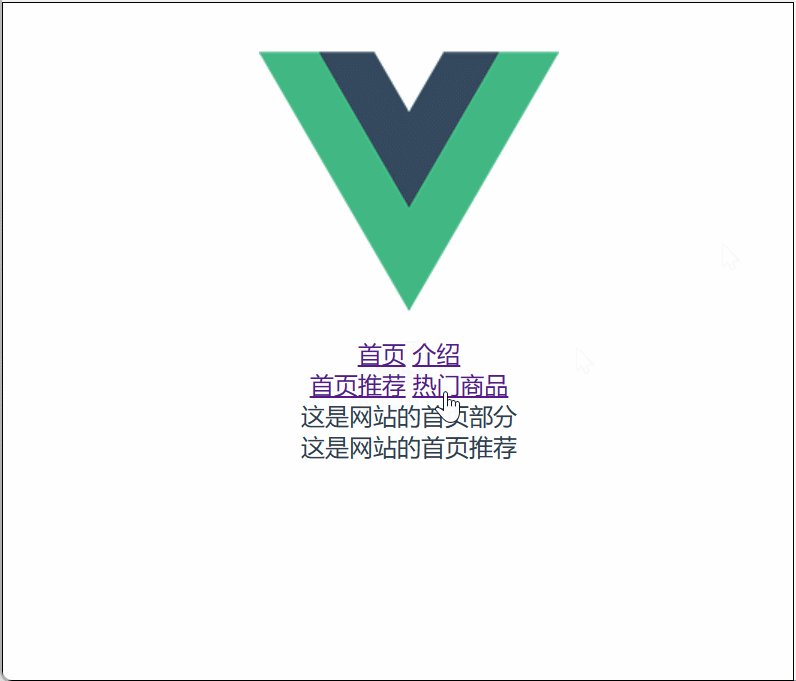
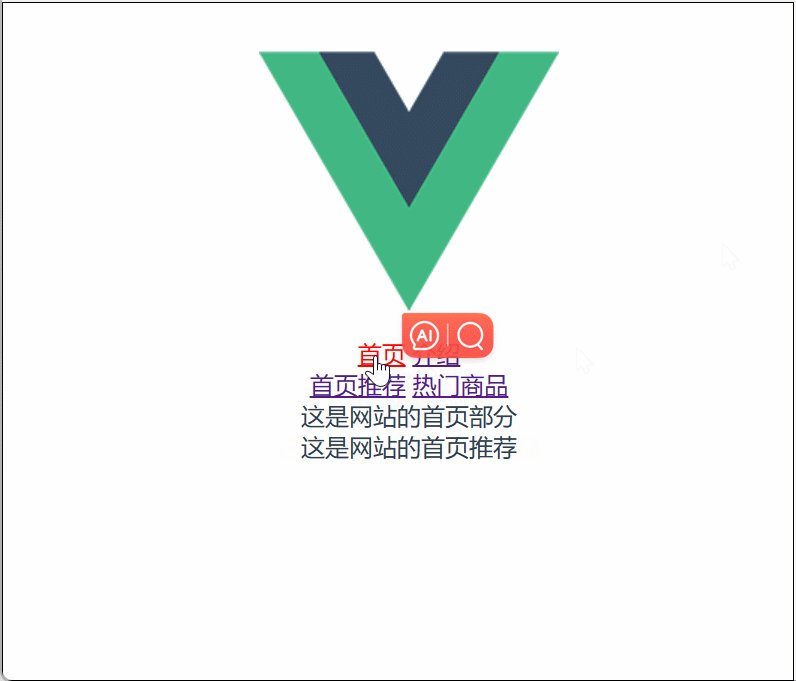
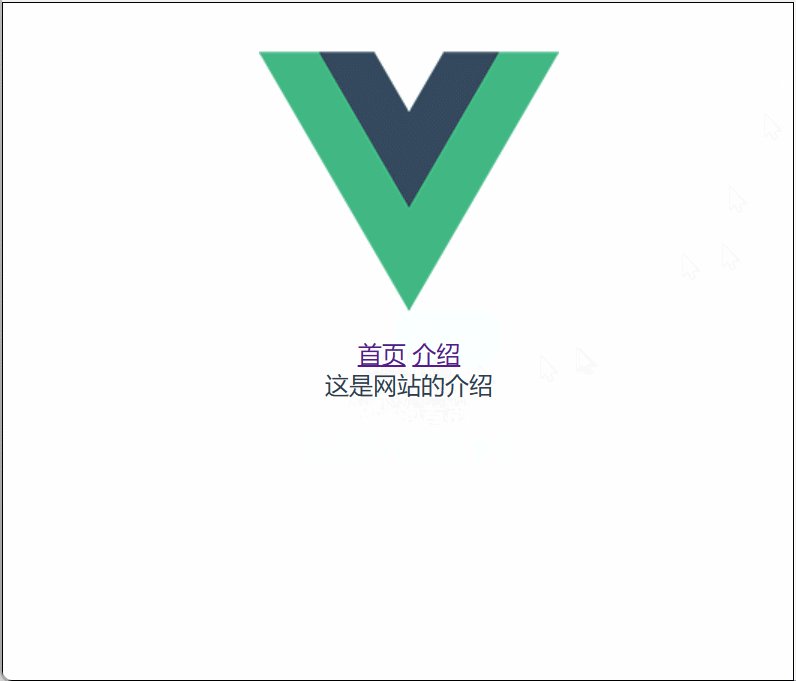
【Vue】使用vue-cli搭建SPA项目的路由,嵌套路由
一、SPA项目的构建 1、前期准备 我们的前期的准备是搭建好Node.js,测试: node -v
npm -v2、利用Vue-cli来构建spa项目 2.1、什么是Vue-cli Vue CLI 是一个基于 Vue.js 的官方脚手架工具,用于自动生成vue.jswebpack的项目模板,它可以帮助开发者…
编程日记
2024/12/20 5:44:20
中华崛起,科技强国!这三款充满科技风的科技模板,一起来探索吧
最近是不是都被华为mate60和苹果15刷屏了啊 ,在我们的生活中,科技有着千变万化的面貌。它让我们的世界变得越来越小,让我们的生活越来越便捷。它使我们的梦想成为现实,使我们的思想得以落地。它打开了新的视野,为我们提…
编程日记
2024/12/20 5:44:13
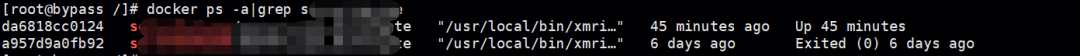
Docker 恶意挖矿镜像应急实例
01、概述 当网络流量监控发现某台运行多个docker容器的主机主动连接到一个疑似挖矿矿池的地址时,需要快速响应和排查,以阻止进一步的损害。 面对docker容器的场景下,如何快速分析和识别恶意挖矿容器?本文将分享一种应急响应思路,…
编程日记
2024/12/23 7:11:56
[Git入门]---gitee注册及代码提交
文章目录 1.Gitee是什么2.gitee注册3.git工具及图形化界面工具安装4.gitee仓库创建5.进行本地仓库与远端gitee仓库的链接6.git三板斧addcommitpush 7.gitee提交代码常见问题 1.Gitee是什么
gitee是基于git代码托管和研发协作的国内平台,在上面可以托管个人或公司代…
编程日记
2024/12/21 9:07:09
(c/c++)——函数指针(回调函数)
文章目录 前言一、使用函数指针的三个步骤二、应用场景——回调函数前言
函数的二进制代码存放在内存四区中的代码段,函数的地址是它在内存中的起始地址(即每个函数都有一个入口地址)。函数指针就指向这个起始地址,将函数指针作为参数,就可以调用该函数 一、使用函数指针…
编程日记
2024/12/22 10:17:17






![[Git入门]---gitee注册及代码提交](https://img-blog.csdnimg.cn/893e5841d7e545b1bba839e9cc795b53.png)

