相关文章
【Web开发 | Django】数据库分流之道:探索Django多数据库路由最佳实践
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…
编程日记
2025/2/22 12:02:46
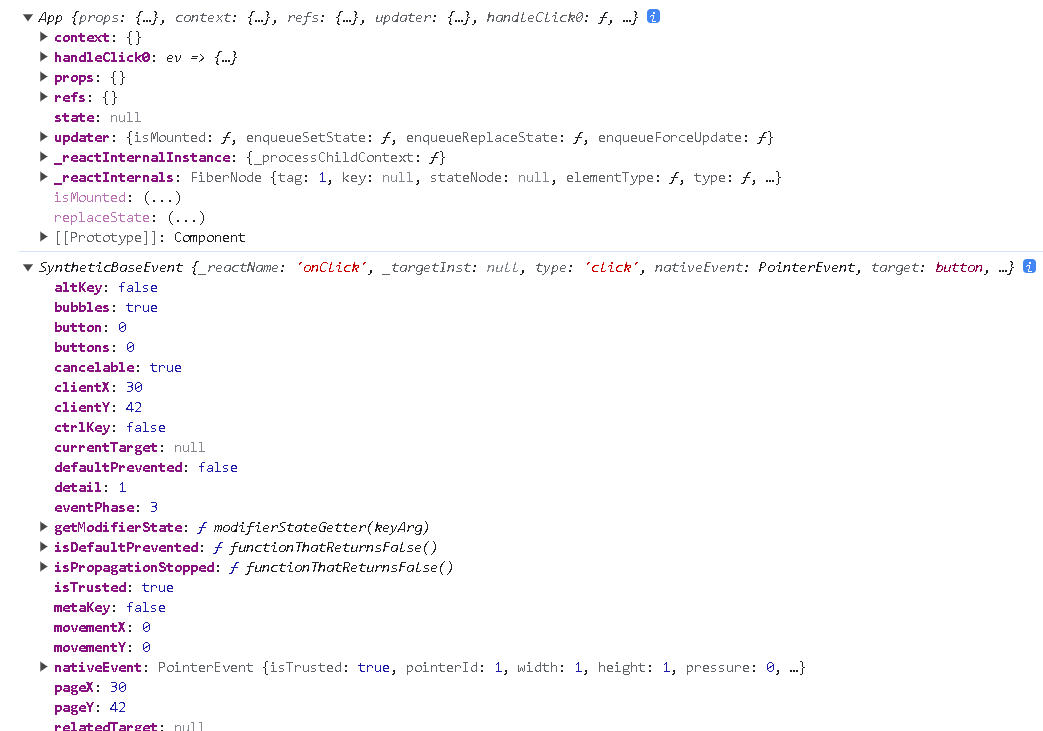
执行上下文,js、React、HTML中的this
目录
执行上下文属性:变量对象、this,作用域链
变量对象是与执行上下文相关的数据作用域,存储:变量、函数声明
执行上下文生命周期
创建:生成变量对象、创建函数作用域,建立作用域链、确定this的指向
…
编程日记
2025/2/25 5:52:46
PHP 反序列化漏洞:序列化与反序列化
文章目录 参考环境约定数据结构与数据格式 正反序列化操作有何意义?封装包裹意义 正反序列化操作序列化操作序列化文本 反序列化操作 特殊的类与对象可有可无的方法必须存在的类定义__PHP_Incomplete_Class 对象 随意增添的属性不可缺少的默认属性 参考
项目描述搜…
编程日记
2025/2/25 6:06:35
Web自动化测试 —— 如何进行Selenium页面数据及元素交互?啊哈
前言:
Web自动化测试是一种常用的测试方式,通过在浏览器中模拟用户操作以及与页面元素的交互,可以有效地检验页面的功能性以及稳定性。Selenium是一款流行的Web自动化测试工具,在本篇文章中,我们将介绍如何使用Seleni…
编程日记
2025/2/24 21:03:11
递归常用的三种枚举方式
一.递归实现指数型枚举
#include<bits/stdc.h>
using namespace std;
#define IOS ios::sync_with_stdio(0),cin.tie(0),cout.tie(0)
#define endl \n
typedef long long LL;
typedef pair<int,int> PII;
bool st[20];
int n;void dfs(int u)
{if(u > n1){for(…
编程日记
2025/2/25 5:56:37
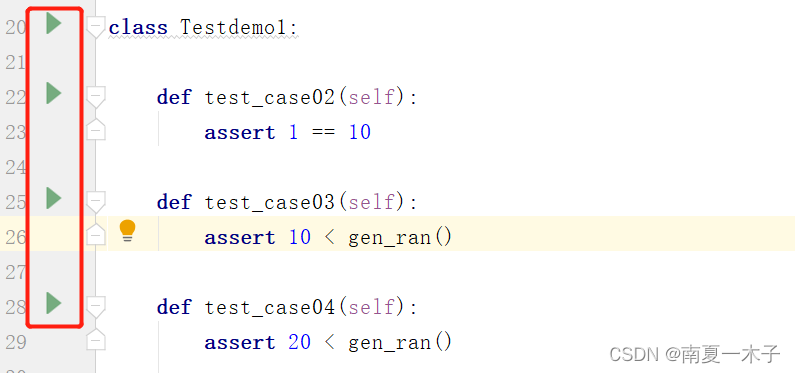
Python —— pytest框架
1、认识pytest框架
1、搭建自动化框架的思路与流程
1、搭建自动化测试框架的思路和流程,任意测试手段流程都是一致的:手工测试、自动化测试、工具测试
手工测试:熟悉业务 —— 写用例 —— 执行用例并记录结果 —— 生成测试报告自动化测试…
编程日记
2025/2/19 18:57:03
vue3+ts 实现移动端分页
current 开始页码 pageSize 结束页码
const sizeref<number>(10) //一页显示十条
const eachCurrentPageref<number>(1) //默认是第一页interface ITdata {current: number,pageSize: number,// xxxx 其他参数...
}
const selectApplyList ref<…
编程日记
2025/2/23 7:44:25