相关文章
网络编程-TCP协议(客户端和服务端)
需要了解UDP协议的,可以看往期文章 https://flypeppa.blog.csdn.net/article/details/133273416
TCP/IP参考模型 代码案例
服务端代码
package com.hidata.devops.paas.udp;import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStr…
编程日记
2025/2/21 1:11:55
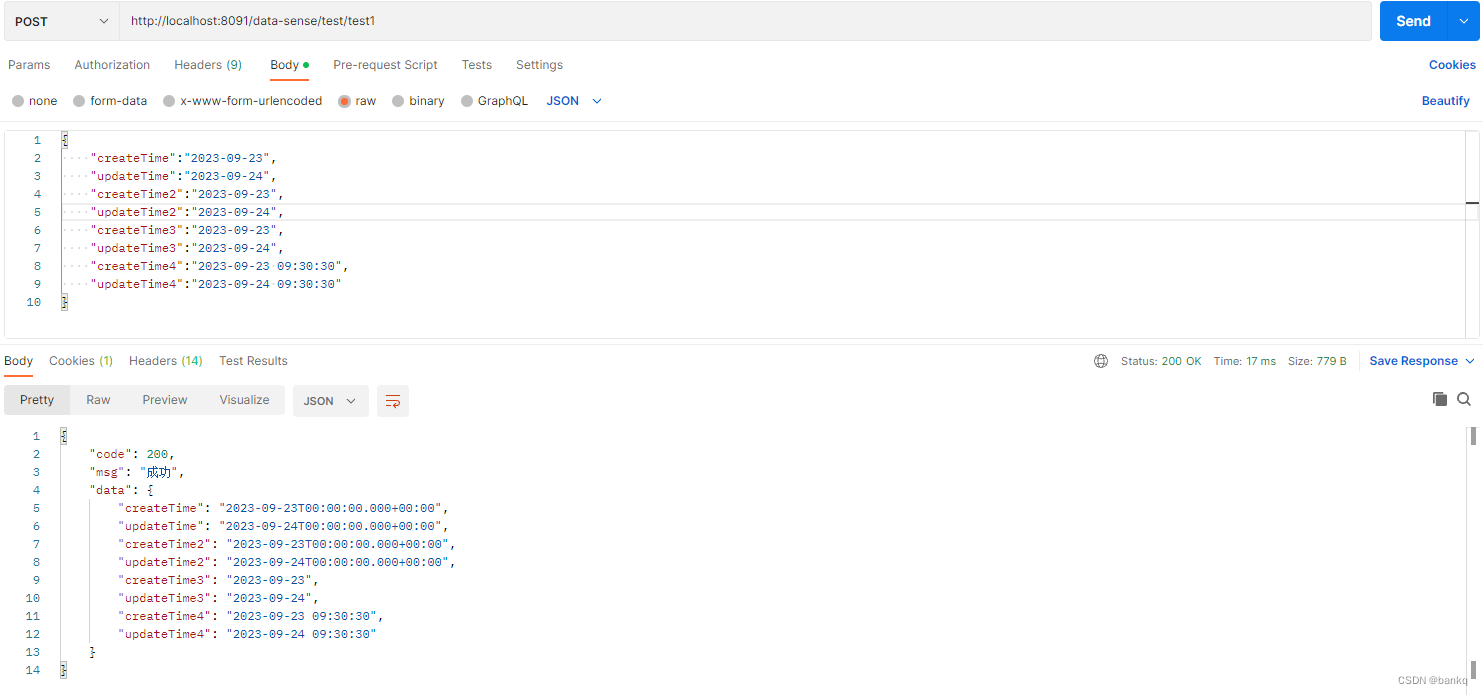
@DateTimeFormat 和 @JsonFormat 的详细研究
关于这两个时间转化注解,先说结论
一、介绍
1、DateTimeFormat
DateTimeFormat 并不会根据得到其属性 pattern 把前端传入的数据转换成自己想要的格式,而是将前端的String类型数据封装到Date类型;其次它的 pattern 属性是用来规范前端传入…
编程日记
2025/2/20 12:29:52
PL/SQL异常抓取
目录
1. -- 什么是异常
2. 如何捕获预定义异常?
3.捕获异常的两个函数
SQLCODE :为错误代码返回一个数值
SQLERRM : 返回字符串的数据,包含了与错误相关的信息. 1. -- 什么是异常
DECLARE
V_JOB EMP.JOB%TYPE;
BEGIN
SELECT JOB INTO V_JOB FROM EMP WHERE JOB CLERK;
D…
编程日记
2025/2/24 7:38:31
Element登录+注册
Element登录注册 1.1 定义1.3 完成用户注册登录界面搭建1.3.3 下载js依赖1.3.4 创建用户登录注册组件1.3.5 配置路由 二、数据交互2.1 数据导入2.3 安装引用相关模块 2.3.1 安装相关模块2.3.2 引用相关模块2.4 axios之get请求2.5 axios之post请求 四、注册 1.1 定义 ElementUI是…
编程日记
2025/2/18 9:12:36
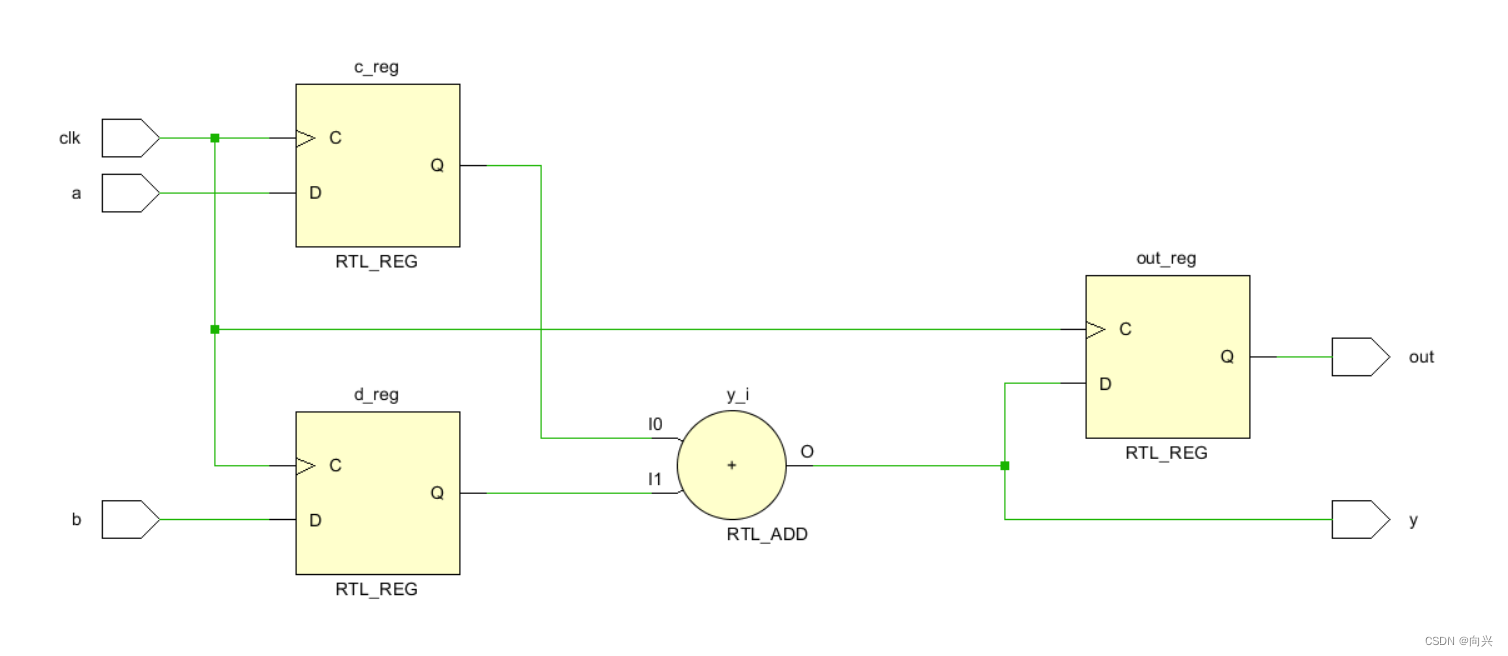
reg与wire的用法,证明reg可以在右边,wire型在左边,来作组合逻辑处理。
reg与wire的用法,证明reg可以在右边,wire型在左边,来作组合逻辑处理。 1,RTL2,生成的原理图 1,RTL 参考文献: 1,verilog 中 wire 和reg 的使用 2,解决一个assign问题&…
编程日记
2025/2/23 7:10:40
SpringCloud 学习(四)Hystrix
6. Netflix.Hystrix
6.1 简介
● 扇出
多服务之间调用,若微服务 A 调用微服务 B 和微服务 C,微服务 B 和 微服务 C 又调用其他微服务,这就是扇出
● 服务雪崩
若扇出的链路上某个微服务的调用响应时间过长或者不可用,么此扇出…
编程日记
2025/2/25 1:38:35
css实现渐变电量效果柱状图
我们通常的做法就是用echarts来实现
比如
echarts象形柱图实现电量效果柱状图 接着我们实现进阶版,增加渐变效果
echarts分割柱形图实现渐变电量效果柱状图 接着是又在渐变的基础上,增加了背景色块的填充
echarts实现渐变电量效果柱状图 其实思路是一…
编程日记
2025/2/24 2:55:04
Chrome扩展V2到V3的变化
Chrome扩展manifest V3变化、升级迁移指南_chrome_ZK645945-华为云开发者联盟 (csdn.net)
1.background
//V2
"background": "background.js"//V3
"background": {"service_worker": "background.js"}
2.executeScript
…
编程日记
2025/2/22 0:21:36