相关文章
Vue封装全局SVG组件
1.SVG图标配置
1.安装插件
npm install vite-plugin-svg-icons -D
2.Vite.config.ts中配置
import { createSvgIconsPlugin } from vite-plugin-svg-icons
import path from path
export default () > {return {plugins: [createSvgIconsPlugin({// Specify the icon fo…
编程日记
2025/3/17 10:20:45
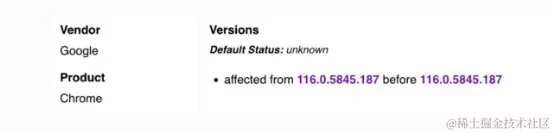
Electron 惊现十级漏洞,到底谁的锅?
最近开源软件又爆出一个十级漏洞,该漏洞冲击范围巨大,涉及数百万不同的应用程序,其中也包括 iOS、Android 应用程序以及使用 Electron 构建的跨平台应用程序。
这个漏洞两周前就已经被苹果和谷歌发现,但苹果和谷歌在披露漏洞时缺乏关键信息,造成了“巨大的盲点”,导致全…
编程日记
2025/3/17 10:44:29
阿里云RDS关系型数据库详细介绍_多版本数据库说明
阿里云RDS关系型数据库大全,关系型数据库包括MySQL版、PolarDB、PostgreSQL、SQL Server和MariaDB等,NoSQL数据库如Redis、Tair、Lindorm和MongoDB,阿里云百科分享阿里云RDS关系型数据库大全:
目录
阿里云RDS关系型数据库大全
…
编程日记
2025/3/17 10:39:46
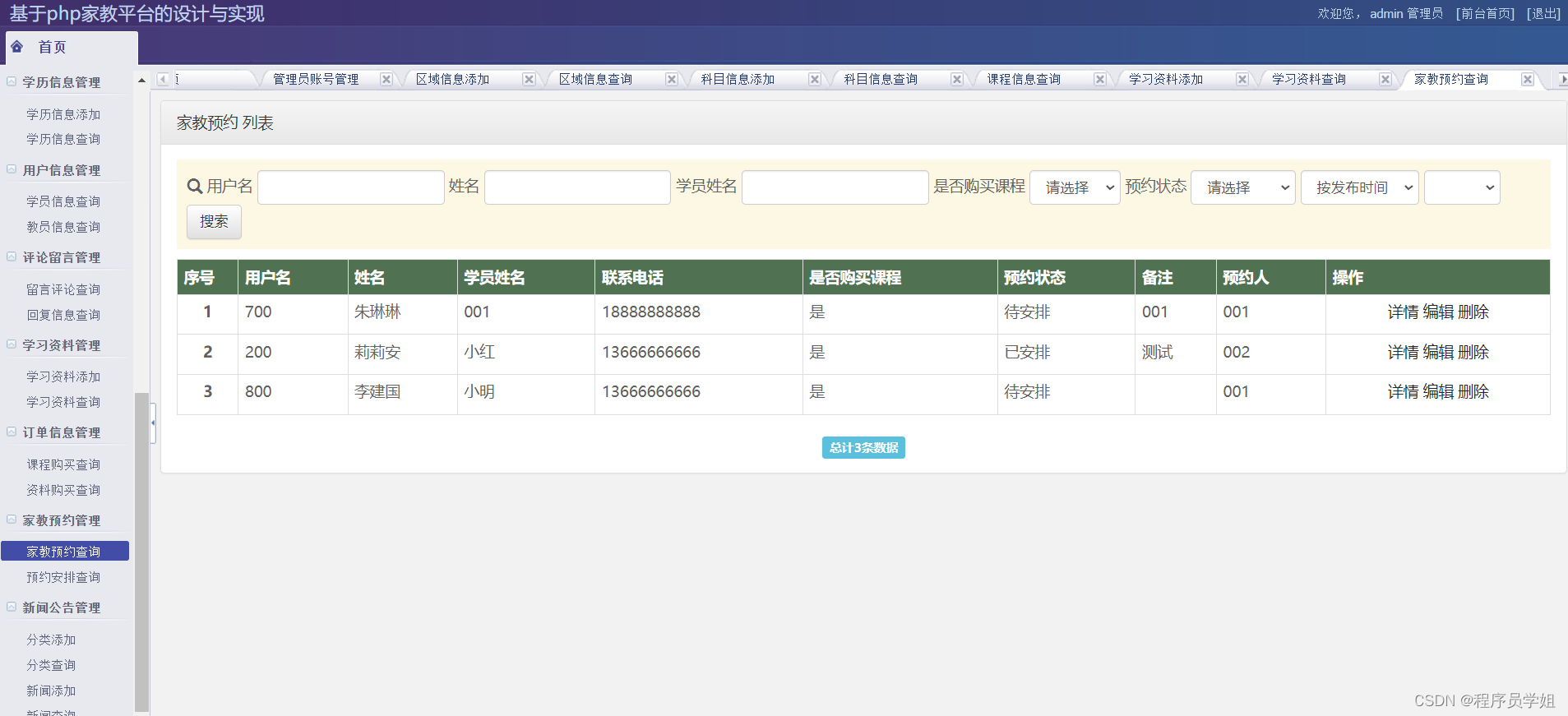
基于PHP+MySQL的家教平台
摘要 设计和实现基于PHP的家教平台是一个复杂而令人兴奋的任务。这个项目旨在为学生、家长和教师提供一个便捷的在线学习和教授平台。本文摘要将概述这个项目的关键方面,包括用户管理、课程管理、支付处理、评价系统、通知系统和安全性。首先,我们将建立…
编程日记
2025/3/17 10:48:36
vue如何解决闪光白屏问题
Vue解决闪光白屏问题的一种方法是使用异步组件。异步组件能够延迟加载组件的代码,直到它们真正需要被渲染才会加载。这样,页面就不会在初始化时因为加载太多的代码而出现白屏的情况。
这里提供一种使用Vue的异步组件的方法:
首先࿰…
编程日记
2025/3/16 12:59:12
虚拟列表实现原理,滚动出现白屏怎么解决
虚拟列表实现原理: 虚拟列表是一种优化长列表性能的机制。虚拟列表不会一次性将所有列表项都渲染出来,而是只渲染可视区域内的列表项。当可视区域发生滚动时,虚拟列表会动态地去更新可视区域内的列表项,并根据可视区域的大小和每一…
编程日记
2025/3/16 13:01:45
pycharm运行python代码最后显示in [3]是什么原因
pycharm运行python代码最后显示in [3],在网上找了原因见下面两个博客: Pycharm console中 >>> 改为In [3]
pycharn中的python console显示“>>>”改为“In[1]”
个人查看相关资料&…
编程日记
2025/3/16 13:02:12