相关文章
前端vue 自定义组件
Vue组件的使用之props
为了提高组件的复用性,在封装vue组件时需要遵守如下原则:
① 组件的DOM结构、Style样式要尽量复用
② 组件中要显示的数据,尽量由组件的使用者提供
为了方便使用者为组件提供要展示的数据,vue组件提供了…
编程日记
2025/3/8 11:58:02
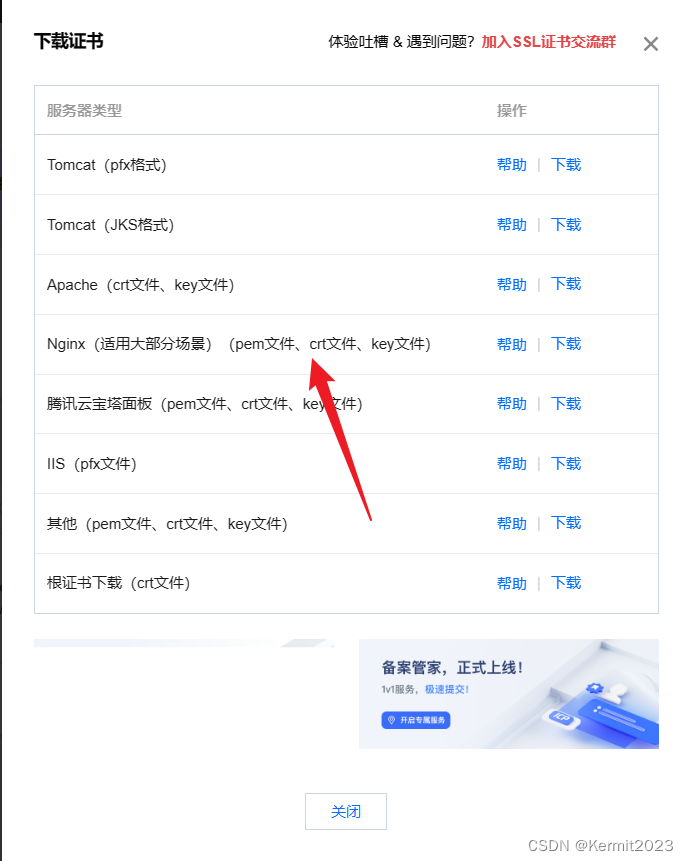
微信小程序开发缺少中间证书问题(腾讯云、阿里云等做服务器)
项目使用nginx做负载均衡后,不再采用原来直接用jar包的方式直接开启对应端口,所以需要重新从云服务器上下载证书,写入到Nginx读取的证书路径上即可。
编程日记
2025/3/12 19:35:58
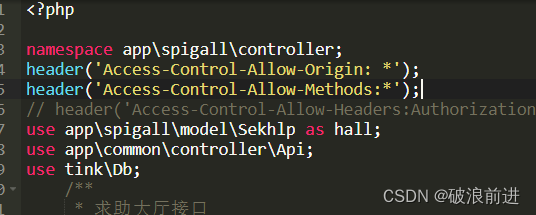
后端解决跨域(极速版)
header(Access-Control-Allow-Origin: *);
header(Access-Control-Allow-Methods:*);
代表接收全部的请求,"POST,GET"//允许访问的方式
指定域,如http://172.20.0.206//宝塔的域名,注意不是:http://wang.jingyi.icu等…
编程日记
2025/3/12 6:11:57
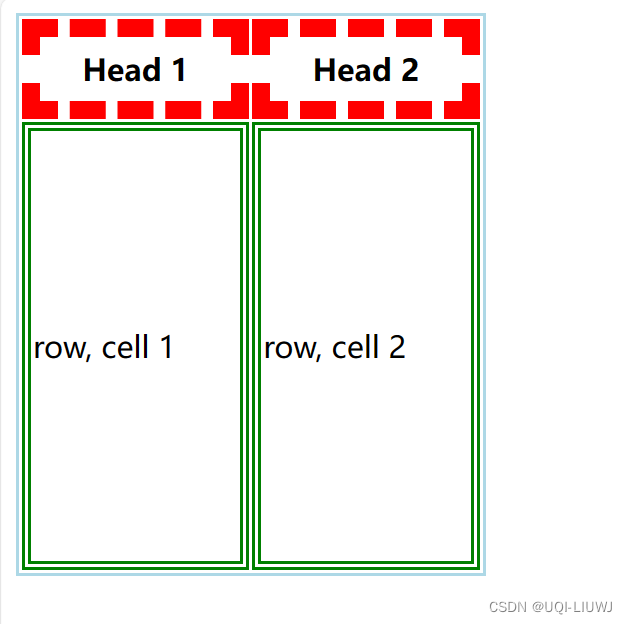
HTML 笔记 表格
1 表格基本语法 tr:table row
th:table head
2 表格属性
2.1 基本属性
表格的基本属性是指表格的行、列和单元格但并不是每个表格的单元格大小都是统一的,所以需要设计者通过一些属性参数来修改表格的样子,让它们可以更更多样…
编程日记
2025/3/6 1:47:45
Ubuntu中还换源 sudo apt-get update更新失败
sudo apt-get update更新失败 1 前提2 编辑3 换源 1 前提
浏览器可以访问百度 如下文章: VMware 中虚拟机没网
2 编辑
输入如下命令,进入换源文件: sudo gedit /etc/apt/sources.list
3 换源
中科大
deb http://mirrors.ustc.edu.cn/ub…
编程日记
2025/3/13 12:16:04
定时器+按键控制LED流水灯模式+定时器时钟——“51单片机”
各位CSDN的uu们好呀,今天,小雅兰的内容是51单片机中的定时器以及按键控制LED流水灯模式&定时器时钟,下面,让我们进入51单片机的世界吧!!! 定时器
按键控制LED流水灯模式
定时器时钟
源代…
编程日记
2025/3/11 7:52:17
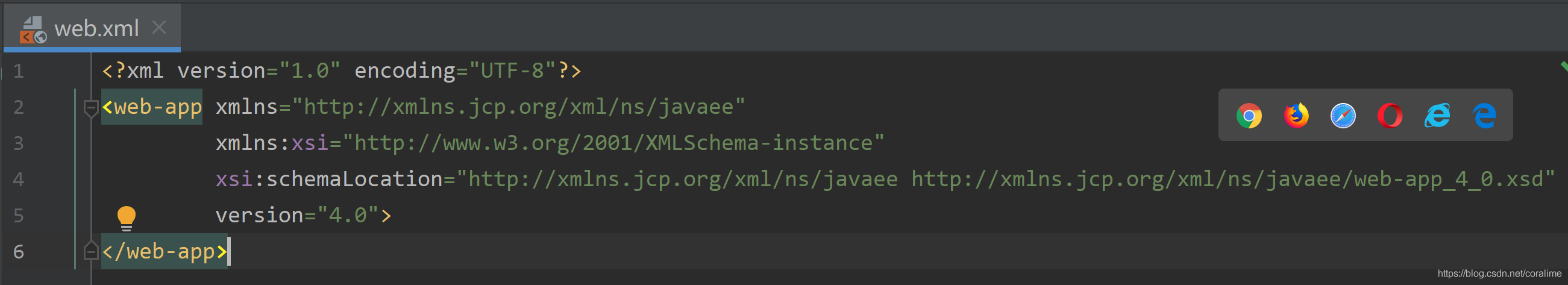
【maven】idea中基于maven-webapp骨架创建的web.xml问题
IDEA中基于maven-webapp骨架创建的web工程,默认的web.xml是这样的。
<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name…
编程日记
2025/3/10 23:19:21