相关文章
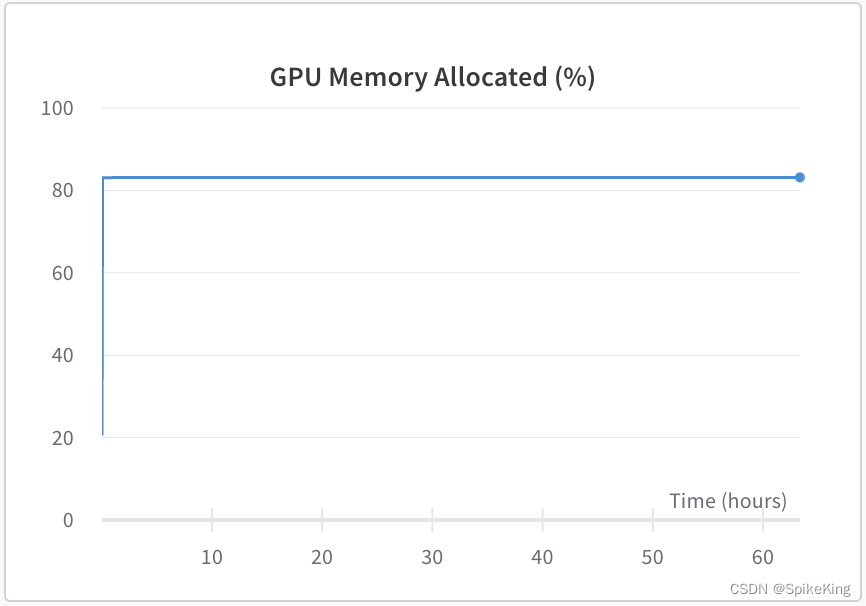
PyTorch - 大模型多卡训练 “CUDA error: an illegal memory access was encountered”
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/133640212 错误日志:
# ...File "lib/python3.7/site-packages/pytorch_lightning/trainer/trainer.py", line 580, in fi…
编程日记
2025/3/15 6:54:15
openGauss学习笔记-93 openGauss 数据库管理-访问外部数据库-oracle_fdw
文章目录 openGauss学习笔记-93 openGauss 数据库管理-访问外部数据库-oracle_fdw93.1 编译oracle_fdw93.2 使用oracle_fdw93.3 常见问题93.4 注意事项 openGauss学习笔记-93 openGauss 数据库管理-访问外部数据库-oracle_fdw
openGauss的fdw实现的功能是各个openGauss数据库及…
编程日记
2025/3/15 6:51:36
前端项目使用钉钉字体
项目中有时需要一些斜体字体,使用钉钉字体
下载地址:
钉钉进步体下载页
使用方式:
App.vue中加入
<style lang"scss">font-face {font-family: "DingTalk";src: url("./static/DingTalkSans.ttf");…
编程日记
2025/3/15 7:01:59
E (1081) : DS堆栈--逆序输出(STL栈使用)
Description
C中已经自带堆栈对象stack,无需编写堆栈操作的具体实现代码。
本题目主要帮助大家熟悉stack对象的使用,然后实现字符串的逆序输出
输入一个字符串,按字符按输入顺序压入堆栈,然后根据堆栈后进先出的特点࿰…
编程日记
2025/3/15 6:59:28
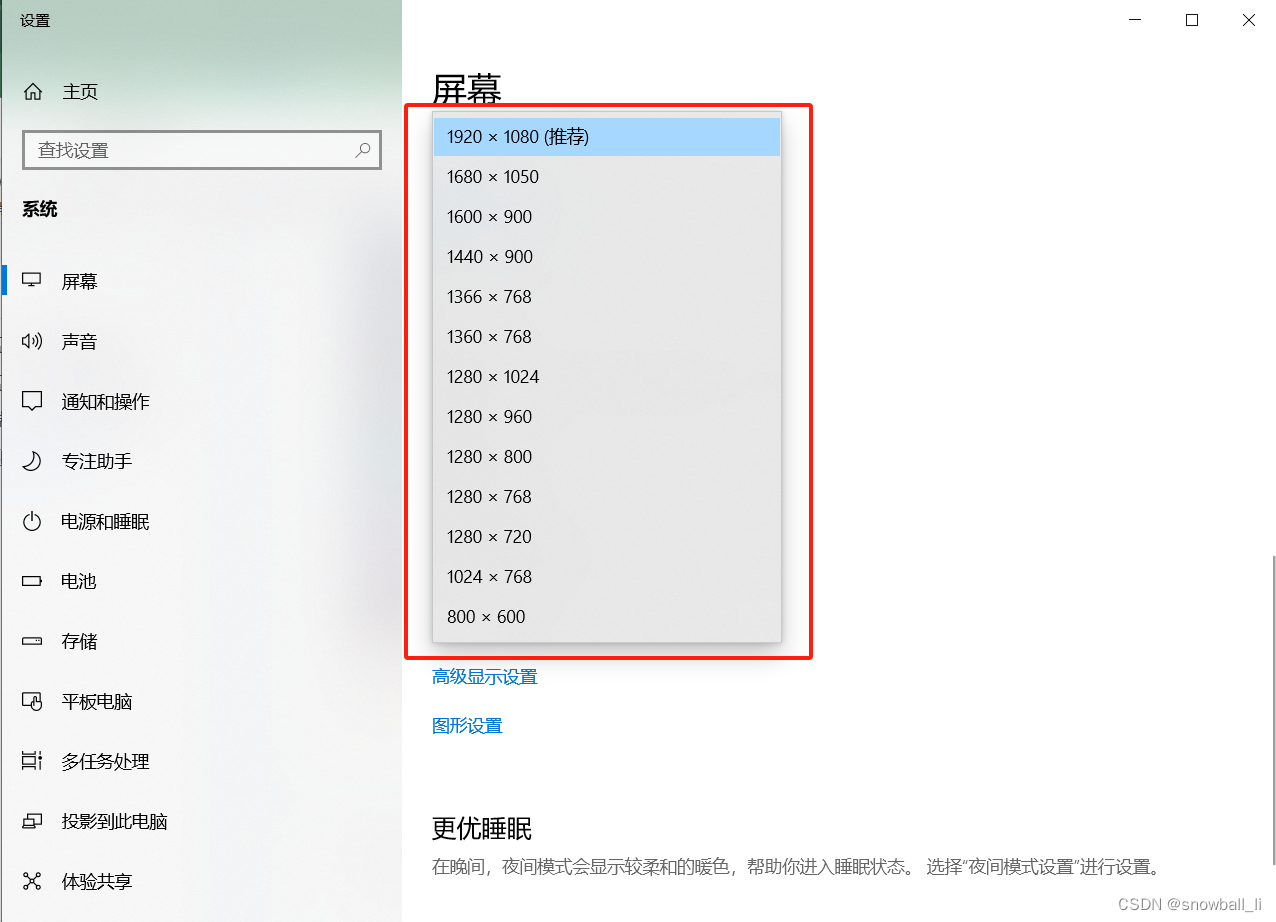
屏幕分辨率:PC / 手机 屏幕常见分辨率,前端如何适配分辨率
一、常见的PC屏幕分辨率
序号水平像素点数和垂直像素点数也被称为常见显示器11366 768720p 或 HD Ready常见于笔记本电脑和低端桌面显示器21920 10801080p 或 Full HD / 全高清高端笔记本电脑和中高档台式机32560 14402K 分辨率常见于高端笔记本电脑和高端台式机43840 216…
编程日记
2025/3/15 6:37:31
img标签src动态绑定资源失败问题
img标签src动态绑定资源失败问题 需要采用require的方式进行 在 Vue 中,require 是一个通用的模块加载函数,用于在运行时(客户端或服务器端)引入模块。它通常用于加载 JavaScript 文件、JSON 数据、静态资源等。 组件使用…
编程日记
2025/3/15 6:37:30
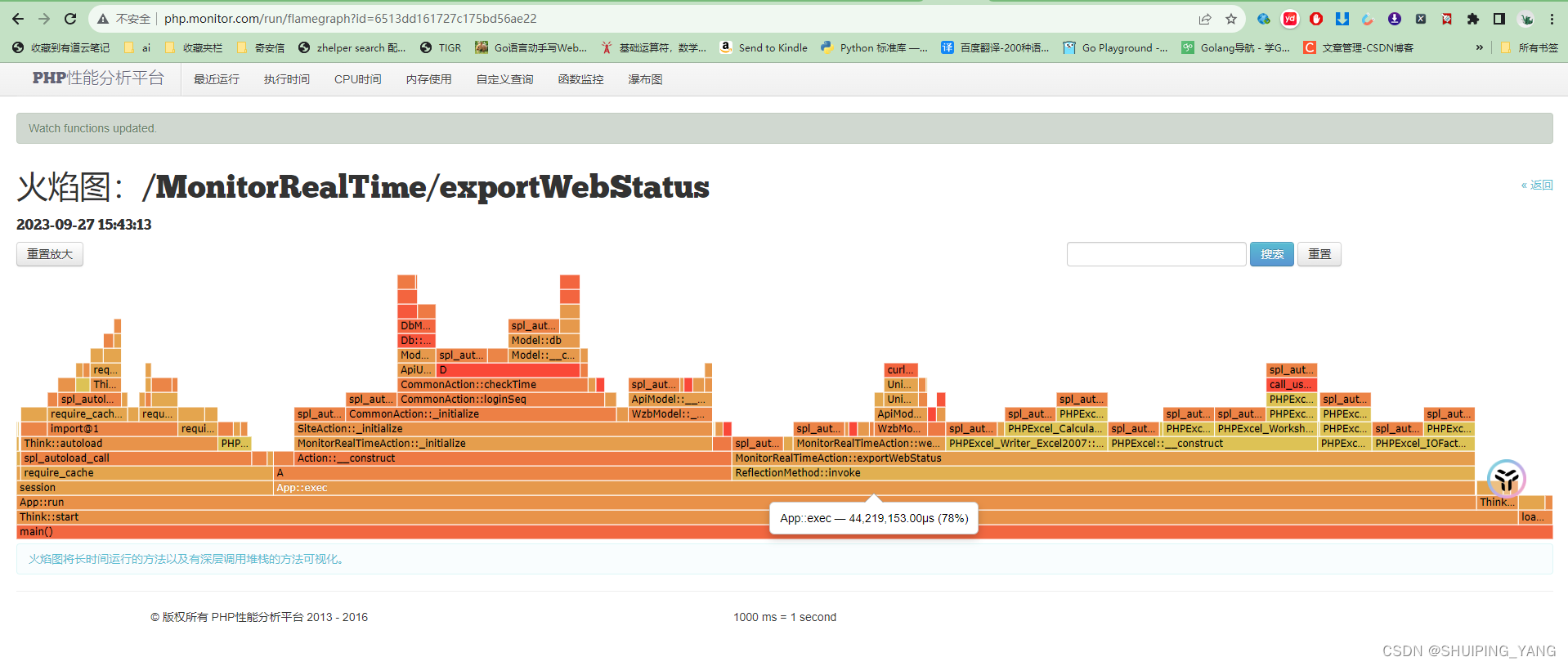
swoole进行性能查看火焰图tideways_xhprof xhgui
D:\dnmp\services\php\Dockerfile D:\dnmp\services\php\php.ini 在php的配置文件里面增加tideways_xhprof拓展:
[xhprof]
;xhprof.output_dir /var/log/php/xhprof.logextensiontideways_xhprof.so在php配置文件里面加上xhgui的header: 这样就能开启…
编程日记
2025/3/12 17:53:06
uboot启动流程-涉及_main汇编函数
一. uboot启动流程涉及函数 本文继续分析一下 save_boot_params_ret调用的函数:_main汇编函数。
分析 _main函数的下半部分代码。
本文继之前文章的学习,地址如下:
uboot启动流程-涉及_main汇编函数-CSDN博客 二. _main汇编函数 下面继续…
编程日记
2025/3/4 16:36:09