相关文章
制作电商页面(Html)
任务
制作一个电商页面,要求所卖物品清晰,页面色调清晰,要有主页和详情页。
网站所买物品:书籍
色调:#FF2400 橙红色
代码
主页HTML代码:
<html><head><meta charset"utf-8"…
编程日记
2025/2/23 18:38:42
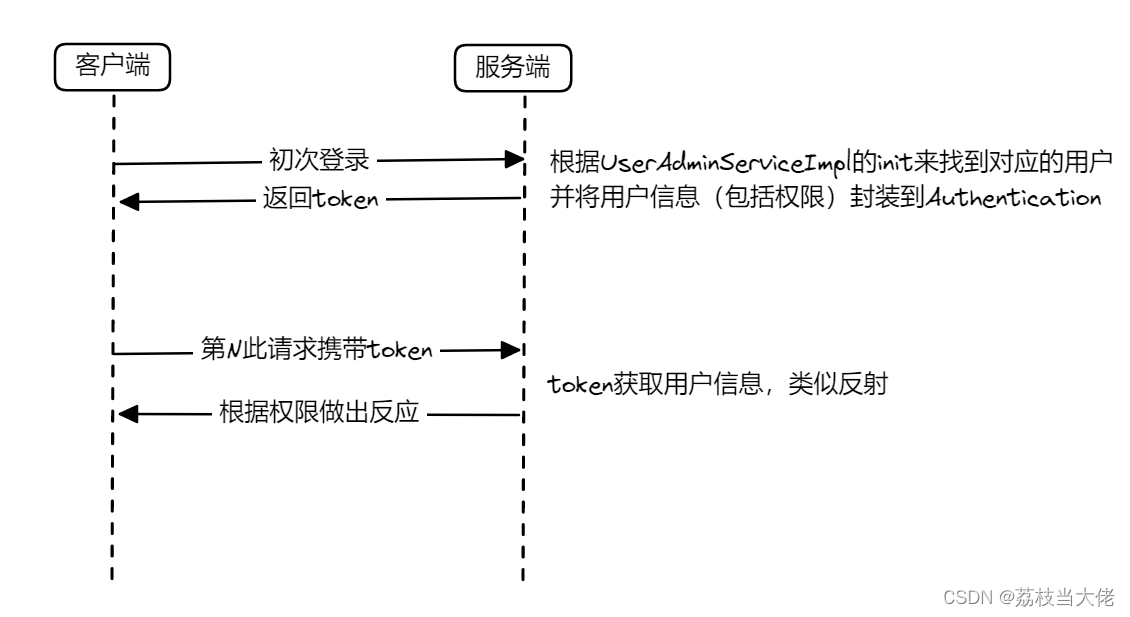
Mall脚手架总结(一)——SpringSecurity实现鉴权认证
前言 在结束理论知识的学习后,荔枝开始项目学习,这个系列文章将围绕荔枝学习mall项目过程中总结的知识点来梳理。本篇文章主要涉及如何整合Spring Security和JWT实现鉴权认证的功能!希望能帮助到一起学习mall项目的小伙伴~~~ 文章目录
前言 …
编程日记
2025/2/17 0:57:37
【数据库系统概论】SQL是什么?它有什么特点?
SQL是什么SQL的特点SQL的基本概念感谢 💖 SQL是什么
SQL(Structured Query Language)即结构化查询语句,是关系数据库的标准语言。它的功能不仅仅是查询,而是包括数据库模式创建、数据库数据的插入和修改、数据库安全性…
编程日记
2025/2/21 5:11:16
Vue 中 KeepAlive 内置缓存使用
KeepAlive 介绍及使用场景
KeepAlive 是 vue 中的内置组件,当多个组件动态切换时可以对实例状态进行缓存,用法如下
<router-view v-slot"{ Component }"><keep-alive><component :is"Component" /></keep-al…
编程日记
2025/2/24 3:30:55
关于 vim - YouCompleteMe 的安装
前提: 确保 vim 版本是 7.4.143 或以上,并且支持 python 2/3 脚本。
先通过 Git clone 或者 plug-install 的方式安装 YCM 步骤一:
基础配件要装好,不然麻烦重重:
C家族的配件:
sudo apt-get install…
编程日记
2025/2/12 3:08:41
短视频解决方案,助力企业实现数字化转型升级
在数字化时代,短视频已经成为了一种非常流行的内容形式,越来越多的企业开始利用短视频来推广自己的品牌和产品。然而,对于许多企业而言,开发一套完整的短视频平台需要投入大量的时间和人力物力,这往往成为了他们面临的…
编程日记
2025/2/18 2:24:55