相关文章
react中获取input输入框内容的两种方法
一.通过event对象信息的方式
<input onChange{(e)>this.inputChange(e)}/>
<button onClick{()>this.getInputValue} >获取input的值</button>inputChange(e){alert(e.target.value)this.setState({username:e.target.value})
}
getInputValue(){aler…
编程日记
2024/12/17 0:52:27
架构方法、模型、范式、治理
从架构方法、模型、范式、治理等四个方面介绍架构的概念和方法论、典型业务场景下的架构范式、不同架构的治理特点这3个方面的内容
编程日记
2024/12/23 13:29:25
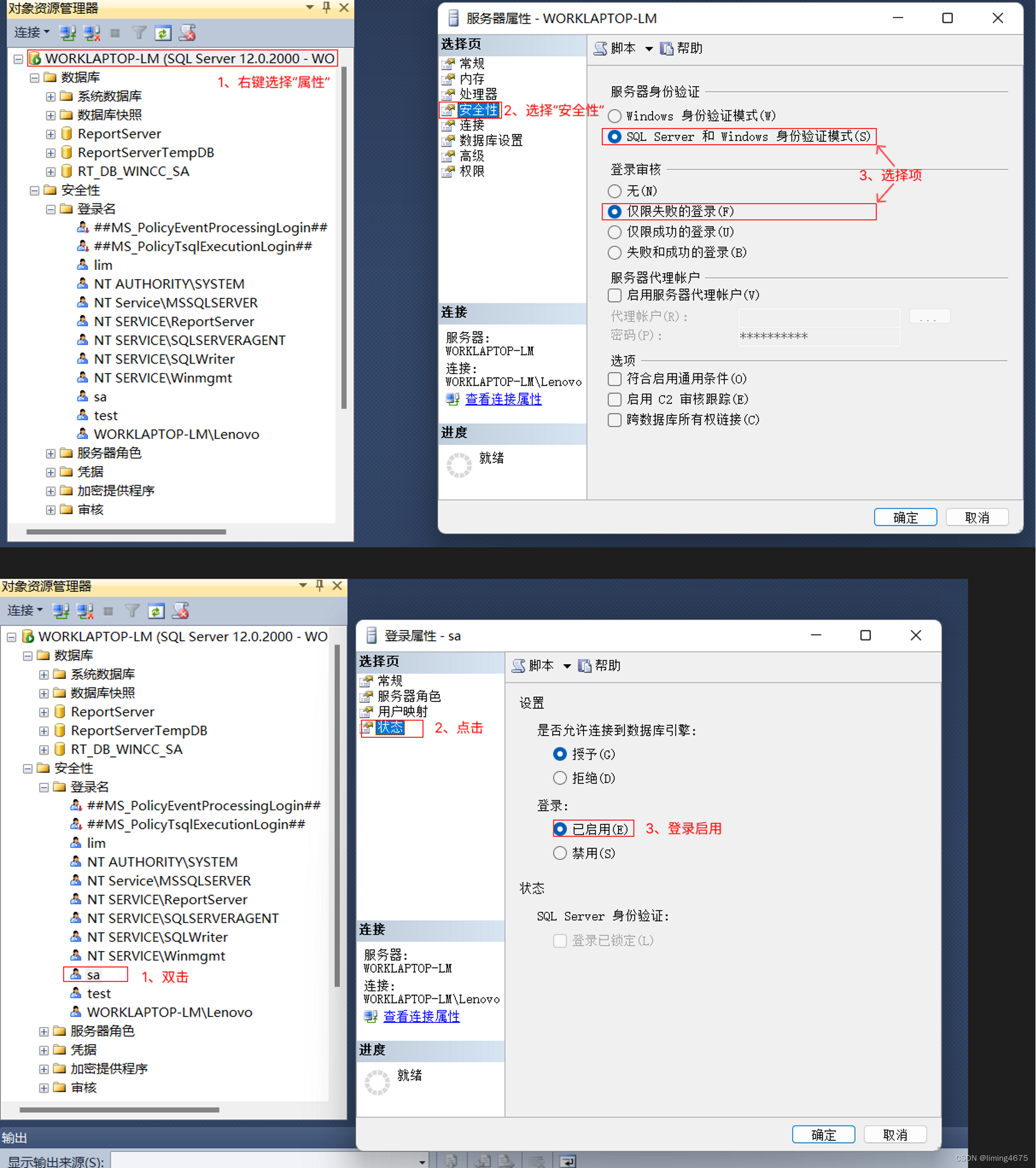
c#访问sql server数据库登录失败
以下配置适用于如下情况:已经能连接数据库的server,而且用户名、密码都对,但通过c#访问数据库时出错,提示login、管道相关的错误。通过一些配置,最终解决了该问题,遇到该问题的小伙伴也可以按照同样配置尝试…
编程日记
2024/12/19 12:21:25
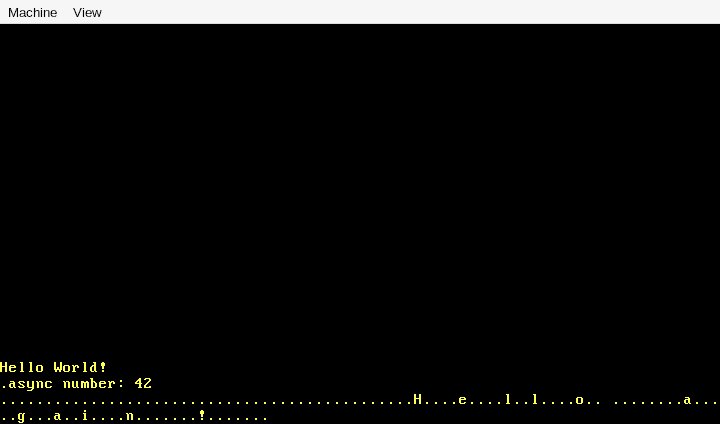
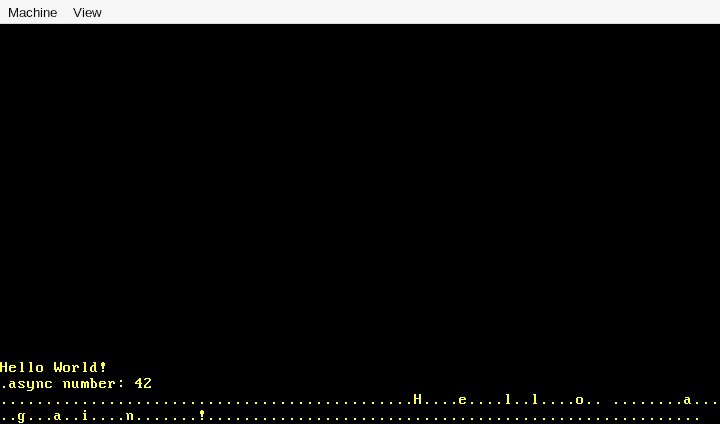
Rust 中的 Pin UnPin Async Await 实现机制
原文地址
为了保证概念的严谨性,翻译时保留了英文原文。
In this post, we explore cooperative multitasking and the async/await feature of Rust. We take a detailed look at how async/await works in Rust, including the design of the Future trait, the…
编程日记
2024/12/21 3:12:06
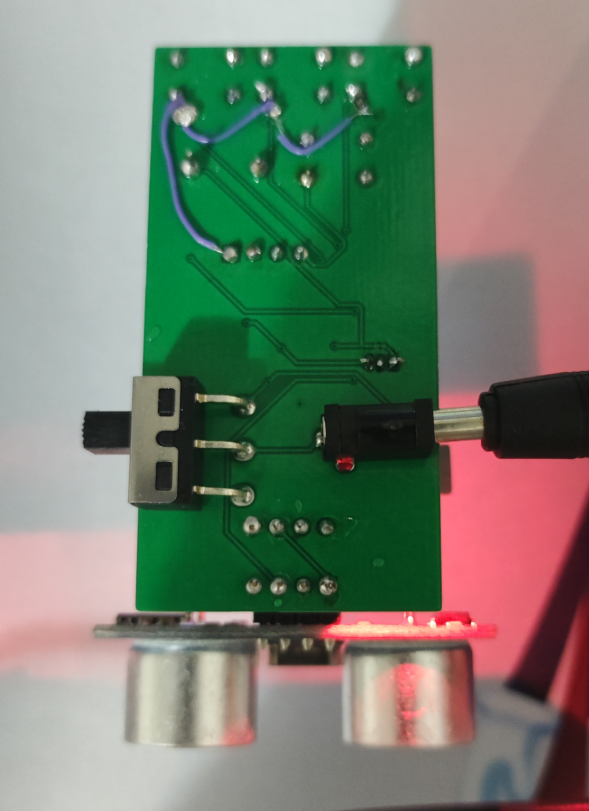
【TB作品】基于MSP430G2553单片机的超声波测距与报警系统,原理图,PCB
功能: 1 超声波测距显示 2 按键设置报警上下限 3 蜂鸣器报警
原理图: PCB样式:
实物: 代码: https://github.com/xddun/blog_code_search
编程日记
2024/12/22 23:02:14
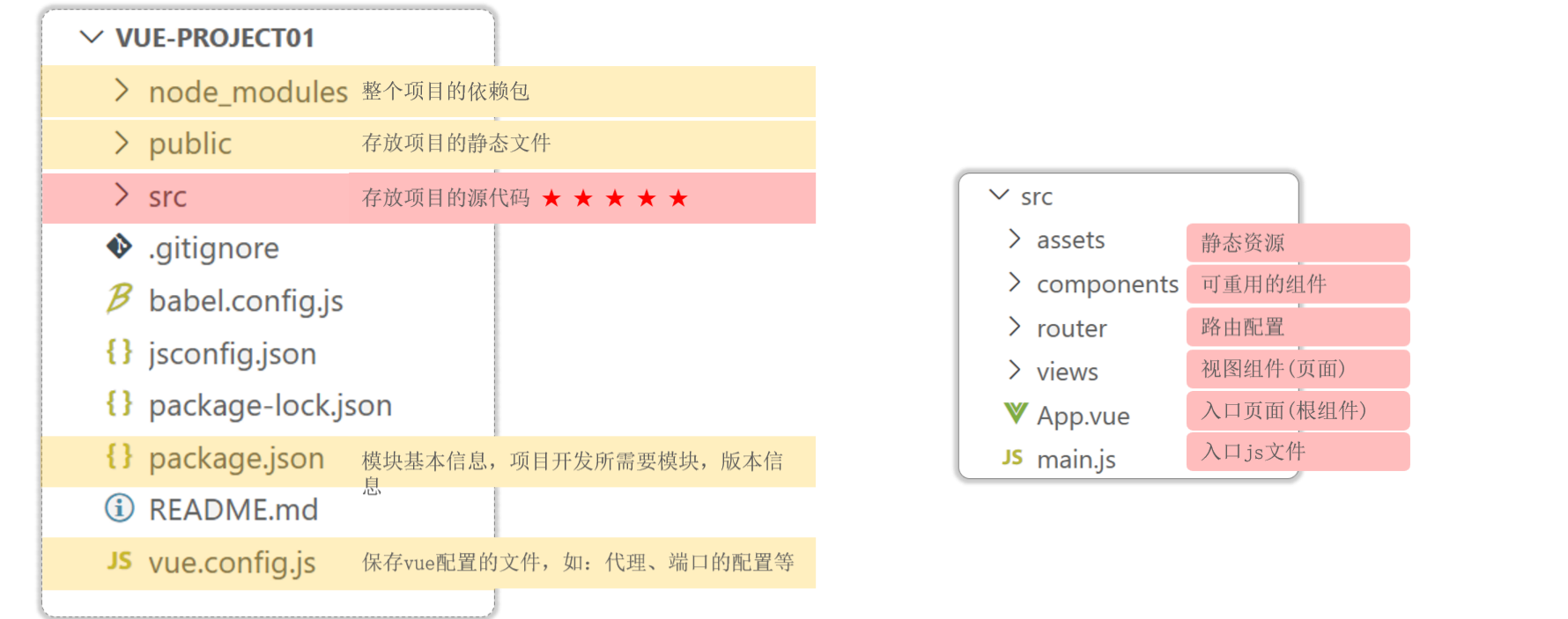
前端 | 前端工程化
文章目录 前端工程化1. Vue项目创建2. Vue项目目录结构3. vue项目开发 前端工程化
1. Vue项目创建
安装插件vue-cli
npm install -g vue/cli命令行创建 Vue 项目
vue create vue-project(项目名称)图形化界面创建 VUe 项目
vue ui图形化界面如下: 选择功能&…
编程日记
2024/12/22 23:51:35
在asp.net中,实现类似安卓界面toast的方法(附更多弹窗样式)
目录
一、背景
二、操作方法
2.1修改前
2.2修改后
三、总结
附:参考文章: 一、背景
最近在以前的asp.net网页中,每次点击确定都弹窗,然后还要弹窗点击确认,太麻烦了,这次想升级一下,实现…
编程日记
2024/12/22 23:20:42