相关文章
swift ui 布局 ——Stack(HStack、VStack、ZStack)
一、HStack 水平布局
将其子视图排列在水平线上
import Foundation
import SwiftUI
struct MyView: View {var body: some View {HStack{Text("text")Image("yuyin").resizable().frame(width: 102,height: 80)}}
} 默认子视图是水平中心对齐的,可添加al…
编程日记
2025/1/22 1:58:17
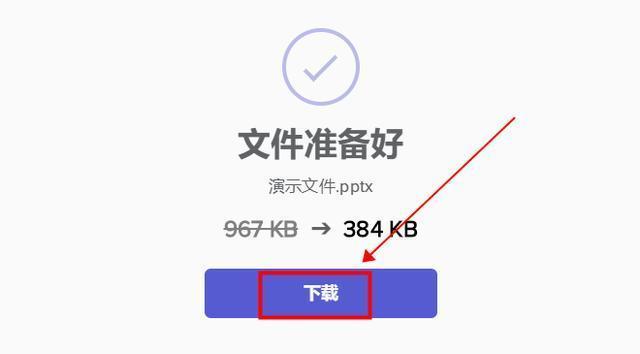
ppt怎么压缩到10m以内?分享ppt缩小方法
在日常工作中,我们常常需要制作和分享PowerPoint演示文稿,然而,有时候文稿中的图片、视频等元素会导致文件过大,无法在电子邮件或其他平台上顺利传输。为了将PPT文件压缩到10M以内,我们可以使用一些专门的文件压缩工具…
编程日记
2025/1/22 15:48:43
android 如何确定MediaCodec输出的确切YUV格式
在Android中,您可以通过MediaCodec的MediaFormat对象来确定输出的确切YUV格式。以下是如何获取这些信息的步骤:
1、初始化并配置MediaCodec:
在设置MediaCodec之后,例如在调用configure()后或在第一次接收到输出缓冲区后&#x…
编程日记
2025/1/19 12:34:20
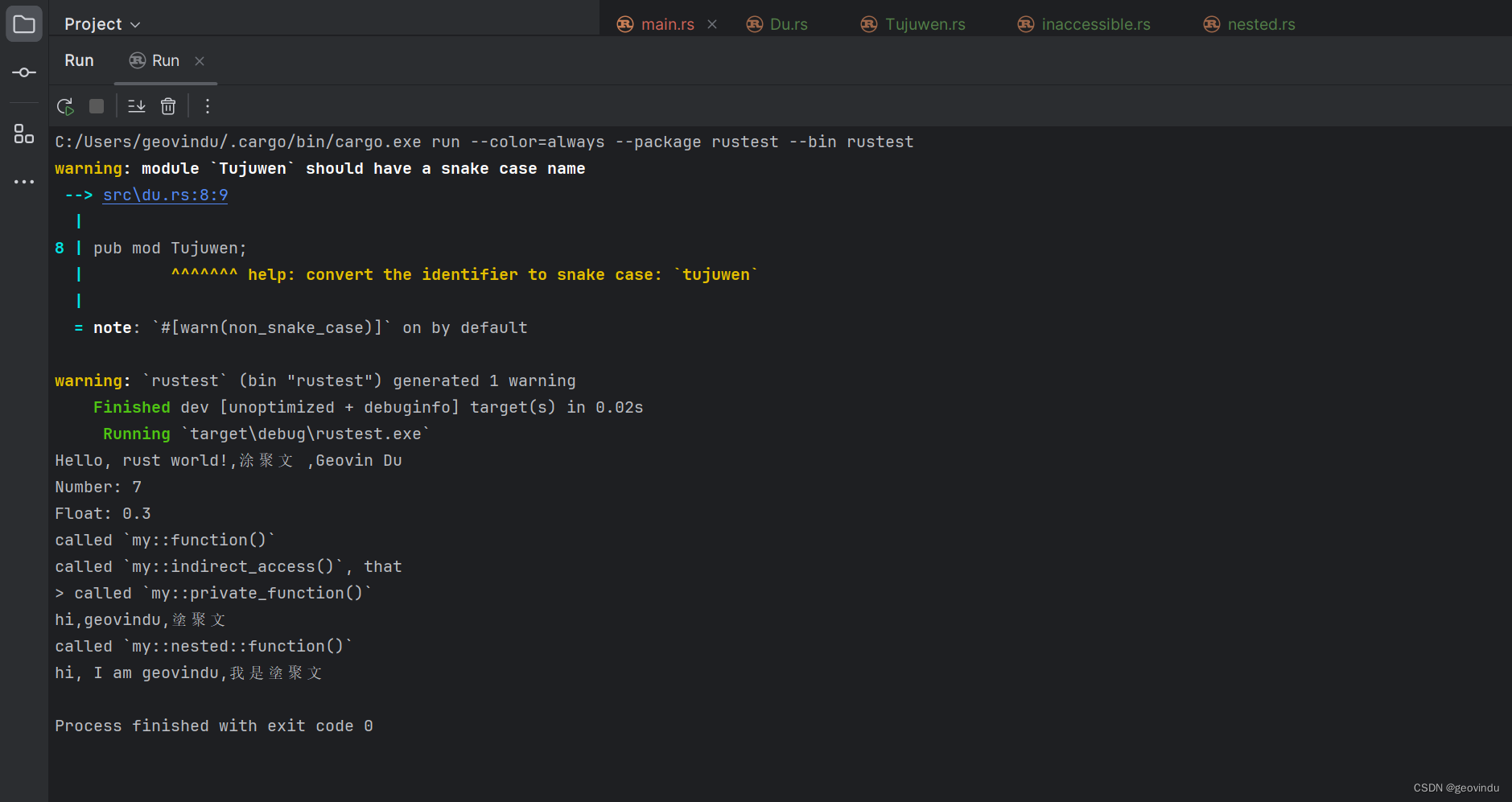
rust: function
///file: nestd.rs
///ide: RustRover 233.8264.22
///
///
///
/***自定义函数*/
pub fn function() {println!("called my::nested::function()");
}#[allow(dead_code)]
fn private_function() {println!("called my::nested::private_function()");
}/…
编程日记
2025/1/19 12:49:20
2023年淘宝天猫双11红包领取活时间什么时候开始领天猫淘宝双十一红包优惠券?
2023年淘宝天猫双11红包领取活动开始与结束时间
2023年10月24日20:00开始领取至11月11日23:59结束; 2023年淘宝天猫双11红包活动使用开始与结束时间
第一波:2023年10月31日20:00开始使用至11月3日23:59
第二波:2023年11月10日20:00开始使用…
编程日记
2025/1/19 9:40:15
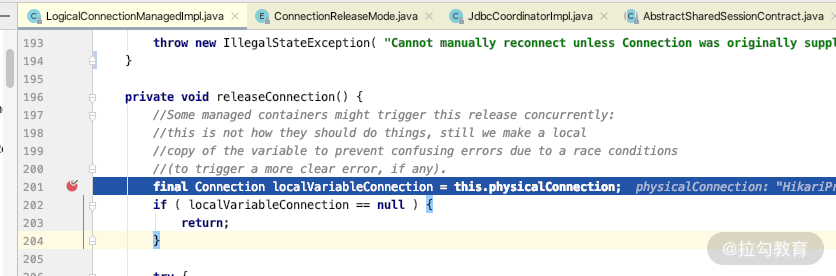
19 | 如何搞清楚事务、连接池的关系?正确配置是怎样的
事务的基本原理
在学习 Spring 的事务之前,你首先要了解数据库的事务原理,我们以 MySQL 5.7 为例,讲解一下数据库事务的基础知识。
我们都知道 当 MySQL 使用 InnoDB 数据库引擎的时候,数据库是对事务有支持的。而事务最主要的作…
编程日记
2025/1/22 16:18:34
【文末福利】巧用Chat GPT快速提升职场能力:数据分析与新媒体运营
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。关…
编程日记
2025/1/22 15:07:46
flutter card 使用示例
Card组件是卡片组件,内容可以由列表的widget组成,Card组件具有阴影圆角的功能。
常用属性: 属性 说明
margin 外边距elevation 阴影值的深度child 子元素
import package:flutter/material.dart;void main() > runApp(MyApp());class M…
编程日记
2025/1/18 15:29:34