相关文章
vue项目打包,使用externals抽离公共的第三方库
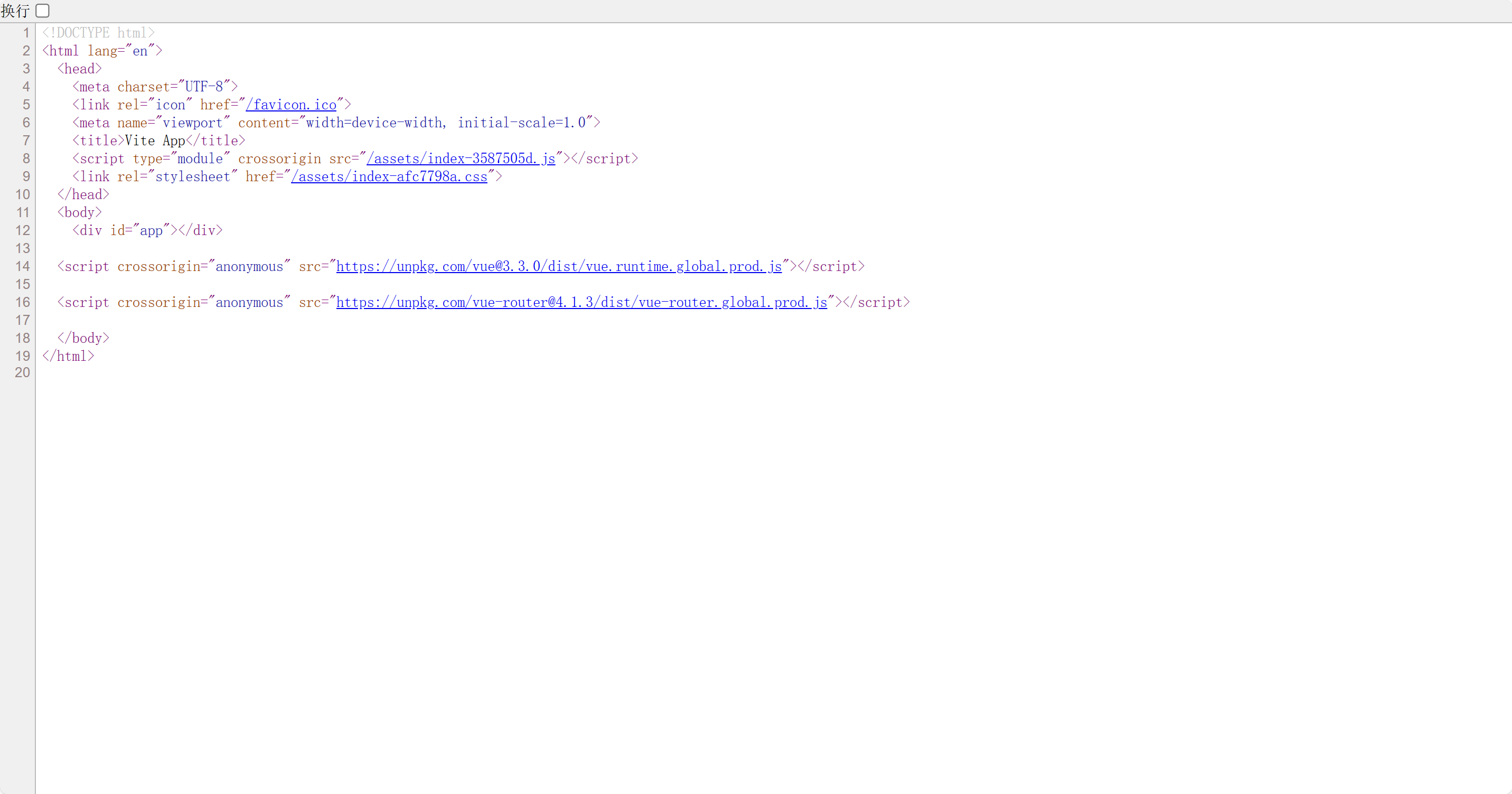
封装了一个插件,用来vue打包抽离公共的第三方库,使用unplugin进行插件开发,vite对应的功能使用了vite-plugin-externals进行二次开发
github地址 npm地址
hfex-auto-externals-plugin
自动注入插件,使用 unplugin 和 html-webpack-plugin进…
编程日记
2025/1/22 17:39:40
【UE 插件】UE4 虚幻引擎 插件开发(带源码插件打包、无源码插件打包) 有这一篇文章就够了!!!
目录 0 引言1 快速入门1.1 新建插件的前提1.2 创建插件步骤1.3 打包插件 2 无源代码的插件制作3 插件详细介绍3.1 插件的使用方法3.1 UE 预置插件模版3.1.1 空白3.1.2 纯内容3.1.3 编辑器独立窗口3.1.4 编辑器工具栏按钮3.1.5 编辑器模式3.1.6 第三方库3.1.7 蓝图库 3.2 插件中…
编程日记
2025/1/23 4:01:22
“权限之舞:Linux安全之道”
W...Y的主页😊
代码仓库分享💕 🍔前言:
在之前的Linux博客中,我们学习了基础的Linux指令,具体可以订阅一下博主的Linux专栏学习。当我们想进行递归删除文件时等等许多操作中,只有在root账号中…
编程日记
2025/1/23 10:30:58
基于Java的考研信息查询系统设计与实现(源码+lw+部署文档+讲解等)
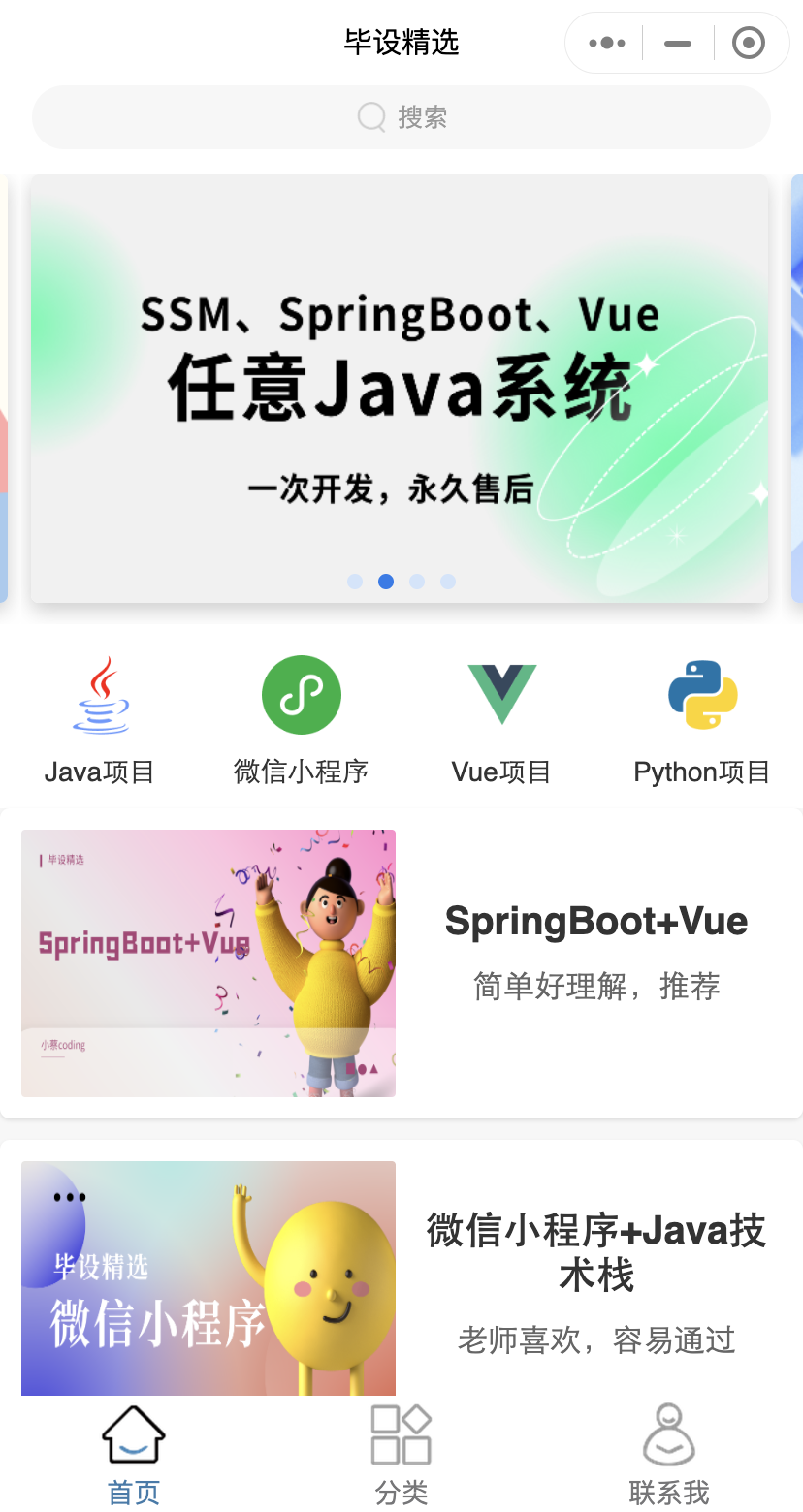
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding) 代码参考数据库参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者&am…
编程日记
2025/1/23 13:09:06
视频I420裸流保存为文件
1、从TvCamera的ABK回调的OnImageReceived出来的是I420的数据,保存文件的方式如下:
void OnImageReceived(const uint8_t* data, size_t size, uint16_t widht, uint16_t height)
{
..............
FILE *fp fopen("test.yuv", "wb&quo…
编程日记
2025/1/23 13:03:00
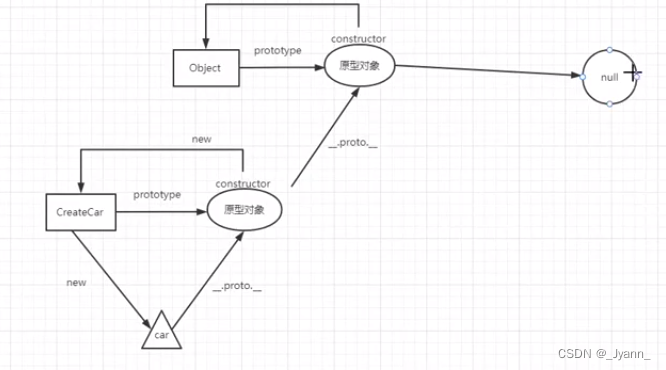
js面向对象(工厂模式、构造函数模式、原型模式、原型和原型链)
1.封装
2. 工厂模式 function createCar(color, style){let obj new Object();obj.color color;obj.style style;return obj;}var car1 createCar("red","car1");var car2 createCar("green","car2");
3. 构造函数模式
// 创建…
编程日记
2025/1/23 12:57:20
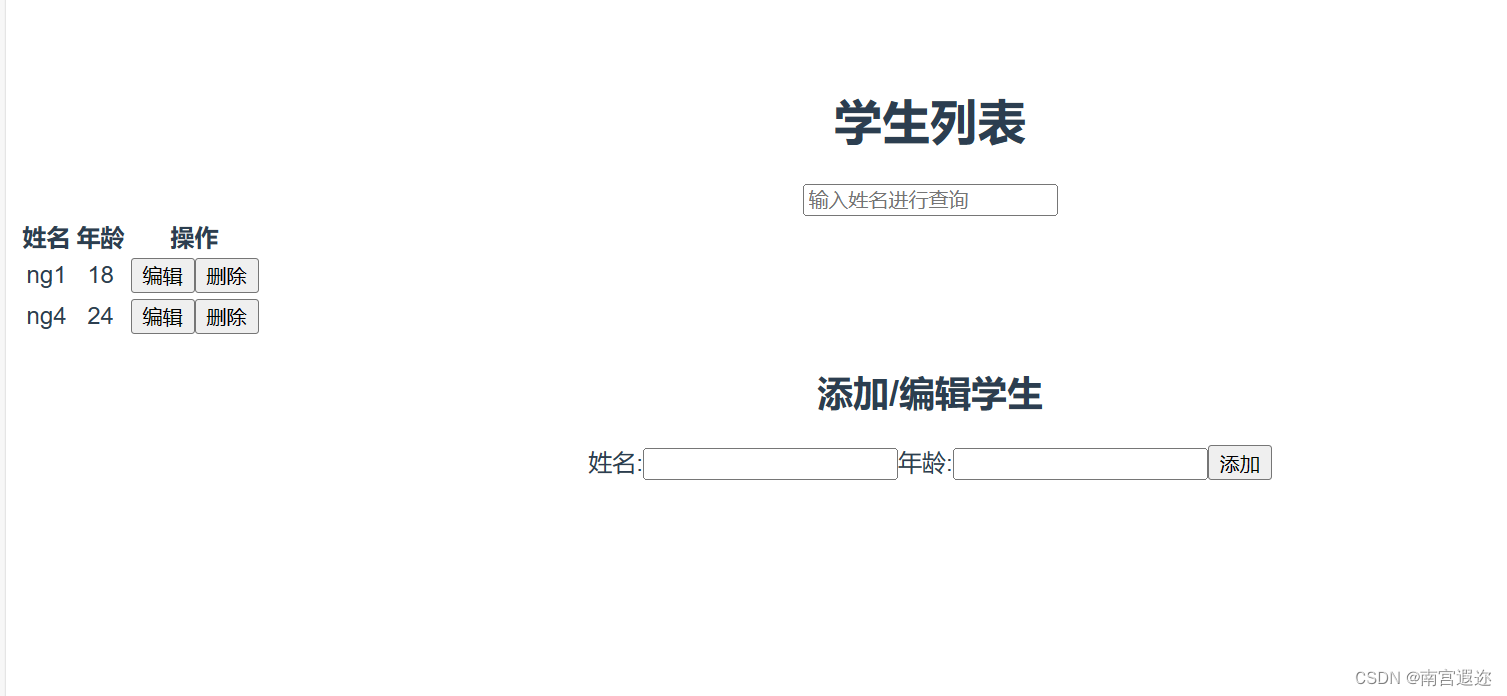
5.Vue-在Vue框架中实现Vue的增删改查
题记 在vue框架中实现vue的增删改查,以下是具体操作流程和代码
编写TestView.vue文件 TestView.vue文件如下: <template> <div id"app"> <h1>学生列表</h1> <input type"text" v-model"searchQue…
编程日记
2025/1/23 13:10:48
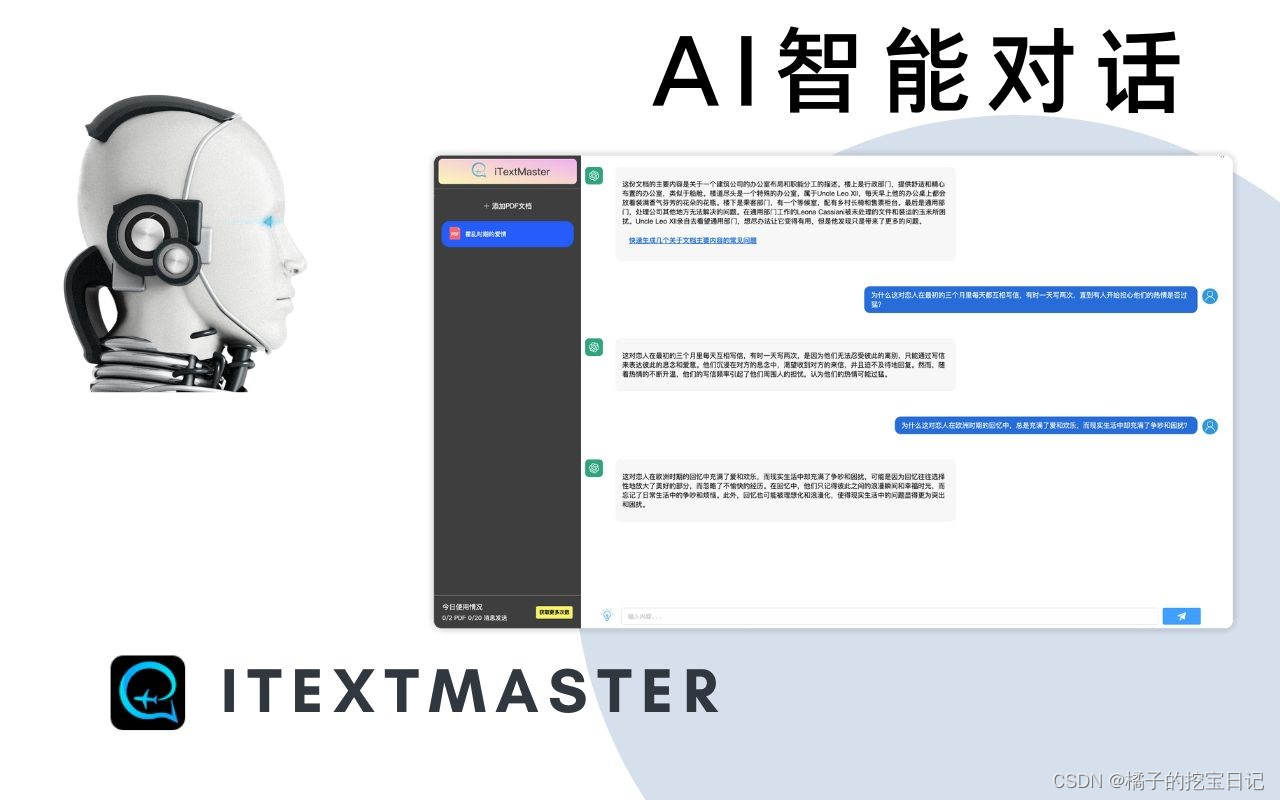
文献阅读快速法-ChatPDF
如题,直接提供给大家一款能够快速阅读文档的好工具——iTextMaster。
iTextMaster是一款免费的pdf阅读浏览器,上传pdf文档后等待几秒钟,AI就会自动反馈给用户关于文档的摘要总结。十分的方便且实用。
ChatPDF为您提供简洁的文档摘要。对于那…
编程日记
2025/1/22 17:46:23