相关文章
React下载文件的两种方式
React下载文件的两种方式 - 代码先锋网
不知道有用没用看着挺整齐 没试过
1、GET类型下载 download url > {const eleLink document.createElement(a);eleLink.style.display none;// eleLink.target "_blank"eleLink.href url;// eleLink.href record;d…
编程日记
2025/1/19 14:02:59
Selenium 自动化 | 案例实战篇
Chrome DevTools 简介
Chrome DevTools 是一组直接内置在基于 Chromium 的浏览器(如 Chrome、Opera 和 Microsoft Edge)中的工具,用于帮助开发人员调试和研究网站。
借助 Chrome DevTools,开发人员可以更深入地访问网站…
编程日记
2025/1/22 17:49:05
untiy AVProVideo 判断视频是否加载完成,可以播放
我的插件版本是5.3,不同版本API可能会不同
如果一开就跳转视频,会因为视频没有加载完,导致跳转失败,因此必须等待视频加载完再进行跳转,可以直接等一小会再跳转,但是如果固定等待时间的话,一是…
编程日记
2025/1/21 21:50:14
esp32C3 micropython oled 恐龙快跑游戏
目录 简介
效果展示
源代码
main.py
ssd1306.py
实现思路
血量值
分数
恐龙
障碍物
得分与血量值的计算 简介
使用合宙esp32c3模块,基于micropython平台开发的一款oled小游戏,恐龙快跑,所有代码已经给出,将两个py文件…
编程日记
2025/1/22 0:07:10
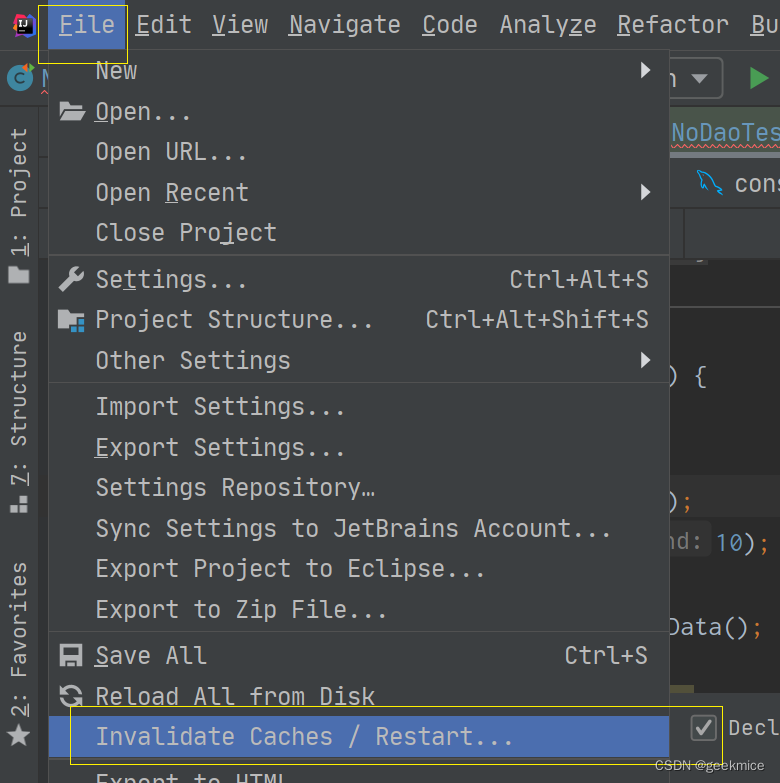
问题:【IntelliJ IDEA】解决idea自动声明变量加finall修饰符问题
问题:【IntelliJ IDEA】解决idea自动声明变量加finall修饰符问题
场景复现
1 new String() 2 快捷方式生成变量 final修饰的 final String s new String();步骤一:确保settings配置信息
settings-----》Editor------》Code Style--------》java下的这两个选项不…
编程日记
2025/1/22 17:46:02
更优雅地调试SwiftUI—借助LLDB
更优雅地调试SwiftUI—借助LLDB
概述
你是否写过这样的代码:
struct ContentView: View {@State private var mySize: CGFloat = 15.0var myString: String = "Hi LLDB"var myArray: [Int] = [1, 2, 3]var body: some View {VStack {Text("Hello World"…
编程日记
2025/1/21 18:13:35
支持M1 Syncovery for mac 文件备份同步工具
Syncovery for Mac 是一款功能强大、易于使用的文件备份和同步软件,适用于需要备份和同步数据的个人用户和企业用户。Syncovery 提供了一个直观的用户界面,使用户可以轻松设置备份和同步任务。用户可以选择备份的文件类型、备份目录、备份频率等…
编程日记
2025/1/20 22:57:24