相关文章
labelimg使用以及xml和txt转化
一、使用
winr——输入cmd
激活已有的环境 conda activate torch1.2.0 下载lebelme pip install labelme3.16.7 再输入labelme打开软件就可 可以设置自动保存,View——auto save mode打上勾 二、注意
1.自己类的定义名称,在txt中是0,1&a…
编程日记
2025/3/13 18:48:37
粘包和半包问题及解决办法
粘包问题是指数据在传输时,在一条消息中读取到了另一条消息的部分数据,这种现象就叫做粘包。
半包问题是指数据在传输时,接收端只收到了部分数据,而非完整的数据,就叫做半包。
产生粘包和半包问题原因:
…
编程日记
2025/3/12 22:54:15
当年很流行,现在已经淘汰的前端技术有哪些?
近几年,前端技术真可谓是飞速发展,不断有新的技术涌现,爆火的前端框架 Astro,前端运行时 Bun,构建工具 Vite 等都给前端提供了强大动力。当然,也有很多前端技术随着技术的发展不再需要使用,有了…
编程日记
2025/3/12 2:25:34
qiankun项目搭建手册
1. 项目结构
创建一个web-group的文件夹,进入该文件夹创建主项目和子项目。 主项目(必须): main-service(main-service为主项目名称)子项目:sub1-service、sub2-service、…2. 项目搭建及插件安装
2.1 项目搭建
项目要求:vue3+vite+ts+qiankun
项目搭建命令: npm cr…
编程日记
2025/3/14 15:58:15
k8s-----12、controller-StatefulSet
StatefulSet 1、有状态和无状态的区别1.1 无状态1.2 有状态 2、部署有状态应用2.1 部署要求2.2 实战部署 1、有状态和无状态的区别
1.1 无状态
认为pod都是一样的随意进行伸缩和扩展没有顺序要求不用考虑在哪一个node运行
1.2 有状态
无状态的因素都需要考虑到让每个pod独立…
编程日记
2025/3/11 7:29:43
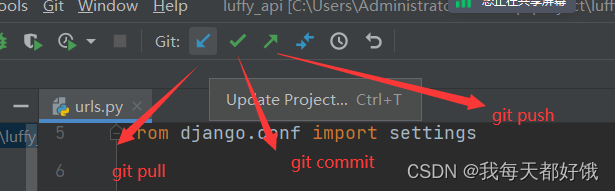
pycharm操作git、前后端项目上传到gitee
pycharm操作git
之前用命令做的所有操作,使用pychrm点点就可以完成 克隆代码 上方工具栏Git ⇢ \dashrightarrow ⇢ Clone ⇢ \dashrightarrow ⇢ 填写地址(http、ssh) 提交到暂存区,提交到版本库,推送到远程 直接…
编程日记
2025/3/3 16:13:44
React useMemo useCallback useEffect 的区别(保姆级教程)
因个人工作原因,在2023年学起了React TS 这个 “前端大佬” “高阶玩家” 标配的技术栈,一套学习下来个人总结就是:React真特么难用!传染病式的渲染逻辑是真让人难受!维护之前的代码就是深渊!难怪React项目…
编程日记
2025/3/12 10:13:19
C#:如何用VS开启人生中第一个Windows窗体应用程序(Winform)?
摘要:Windows窗体应用程序(Winform,下文以此指代)既能有效、直观地设计Windows窗体界面,又支持内部逻辑的编写。那么,对于C#初学者来说,如何开启第一个Winform程序呢?
编程语言&…
编程日记
2025/3/15 0:41:23