相关文章
Vue组件的本质和手写通过render渲染函数渲染组件
1.组件的本质
组件就是一组 DOM 元素的封装,本质就是一个对象
(mounted函数中打印一下组件即可看到打印的是一个对象)
如何利用javascript对象来描述一个组件?
const MyComponent {render() {return {tag: div,props: {onClick: () > alert(hell…
编程日记
2025/1/22 5:45:04
k8s中,“deployment”充当什么角色?有什么功能?
在Kubernetes中,"Deployment"是一种控制器(Controller),它充当了以下主要角色和功能: 应用程序部署和管理: Deployment用于定义和管理应用程序的部署。它允许您指定应用程序的副本数(…
编程日记
2025/1/21 9:07:52
双十一某宝、某东活动脚本
一、前言
双十一马上就快开始了,各大网购平台的优惠活动开展的如火如荼,羊毛党们也是摩拳擦掌,蠢蠢欲动。为了提高效率,自动化脚本应运而生,今天,小编为大家带来的就是这么三款自动化点击软件。主要是针对…
编程日记
2025/1/20 0:51:38
【Javascript】ajax(阿甲克斯)
目录 什么是ajax?
同步与异步
原理
注意
写一个ajax请求
创建ajax对象
设置请求方式和地址
发送请求
设置响应HTTP请求状态变化的函数 什么是ajax?
是基于javascript的一种用于创建快速动态网页的技术,是一种在无需重新加载整个网页的情况下,…
编程日记
2025/1/21 22:59:50
ResNet简单解释
什么是Resnet?
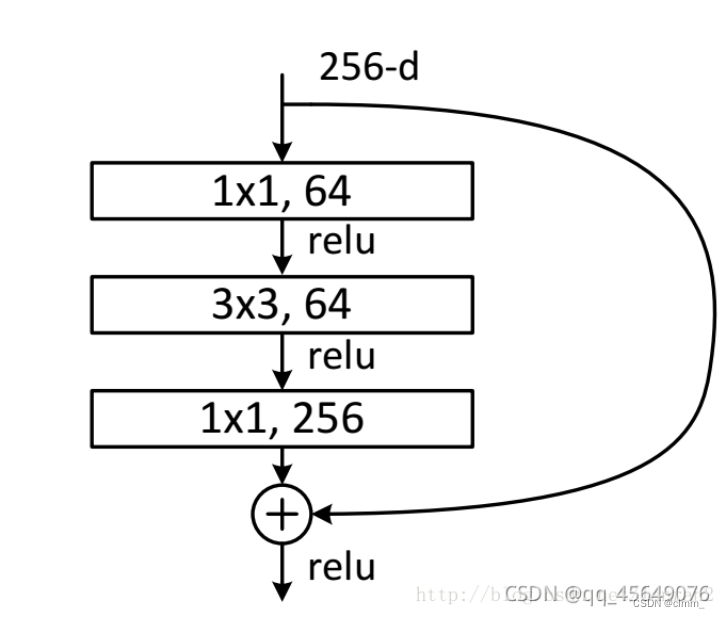
resnet是一种残差网络,简单看一下resnet的结构
上面是ResNet,下面是传统的 ResNet里的一小块就是这样的 为什么要引入ResNet?
理论上讲,随着网络加深,我们获取的信息越来越多多࿰…
编程日记
2025/1/21 4:58:20
2023 年 的 DBA 有哪些变化?
作者:Craig S. Mullins
数据库专家,IBM 优化冠军,DB2 金牌顾问以及 IDUG 名人堂成员,数据库类畅销书作者,著有《DB2 Developers Guide》、《Database Administration: The Complete Guide to DBA Practices & Pro…
编程日记
2025/1/19 6:51:38
Linux MMC子系统 - 2.eMMC 5.1总线协议浅析
By: Ailson Jack Date: 2023.10.27 个人博客:http://www.only2fire.com/ 本文在我博客的地址是:http://www.only2fire.com/archives/161.html,排版更好,便于学习,也可以去我博客逛逛,兴许有你想要的内容呢。…
编程日记
2025/1/16 20:28:12
为什么虚拟dom会提高性能?
虚拟 DOM(Virtual DOM)是一种在前端开发中常用的技术,它可以提高性能并改善用户体验。虚拟 DOM 的原理和用处如下: 原理: 当页面状态发生变化时,虚拟 DOM 会以 JavaScript 对象的形式进行更新,而…
编程日记
2025/1/16 13:47:30