相关文章
Vue3前端100个必要的知识点
为什么是必要的,就是这100个知识点学完后,能独立完成一个小项目。最终能得到一个解决方案。也算是前端知识的积累。如果后面有需要的地方可以回来查。100个其实比较多,我会按新手老鸟,大神来分成3个等级,话不多说&…
编程日记
2025/1/24 8:27:00
openlayers 地图组件封装
openlayers 地图组件封装
<template><div class"mapBox"><!-- 地图 --><div ref"map" id"map" class"map"></div><!-- 点位弹窗 --><div id"popup" class"ol-popup">…
编程日记
2025/1/18 13:39:37
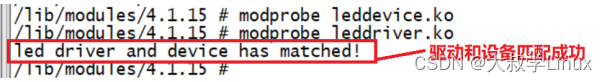
Linux学习第28天:Platform设备驱动开发(二): 专注与分散
Linux版本号4.1.15 芯片I.MX6ULL 大叔学Linux 品人间百味 思文短情长 三、硬件原理图分析 四、驱动开发
1、platform设备与驱动程序开发
53 /*
54 * 设备资源信息,也就是 LED0 所使用的所有寄存器
55 */
56 static str…
编程日记
2025/1/24 8:20:55
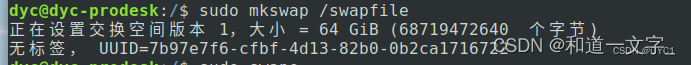
ubuntu扩大运行内存, 防止编译卡死
首先查看交换分区大小
grep SwapTotal /proc/meminfo 1、关闭交换空间
sudo swapoff -a
2、扩充交换空间大小,count64就是64G 1G x 64
sudo dd if/dev/zero of/swapfile bs1G count64 3、设置权限
sudo chmod 600 /swapfile
4、指定交换空间对应的设备文件
…
编程日记
2025/1/21 15:44:46
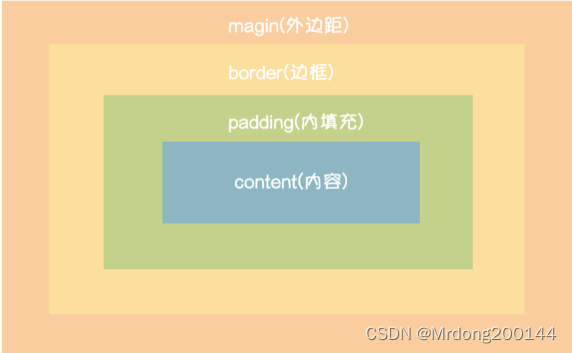
第46天:CSS选择器、css属性、盒子模型及浮动
CSS选择器 分组和嵌套 分组 分组选择器使用逗号隔开,所有的选择器都是并列的。 当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {c…
编程日记
2025/1/24 6:12:07
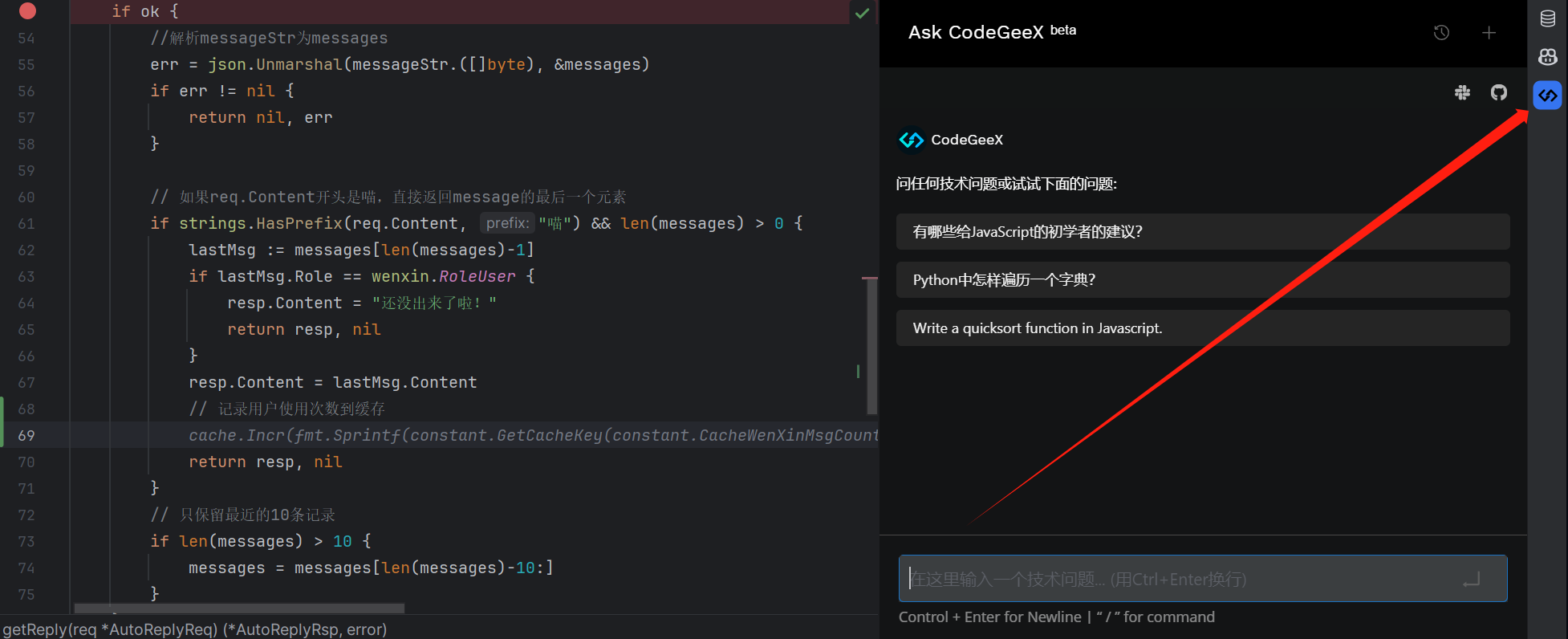
CodeGeeX:对标GitHub Copilot,国产免费可用的代码补全助手
大家好,我是豆小匠。 本期介绍的插件CodeGeeX,是一款免费的智能编程助手。 主要功能是代码生成和补全,但不止于此! CodeGeeX介绍
CodeGeeX是清华大学和智谱AI联合打造的多语言代码生成模型。 第一代是完全在华为昇腾芯片平台训练…
编程日记
2025/1/22 21:03:51
【Mybatis-Plus】常见的@table类注解
目录 引入Mybatis-Plus依赖
TableName
当实体类的类名在转成小写后和数据库表名相同时
当实体类的类名在转成小写后和数据库表名不相同时
Tableld
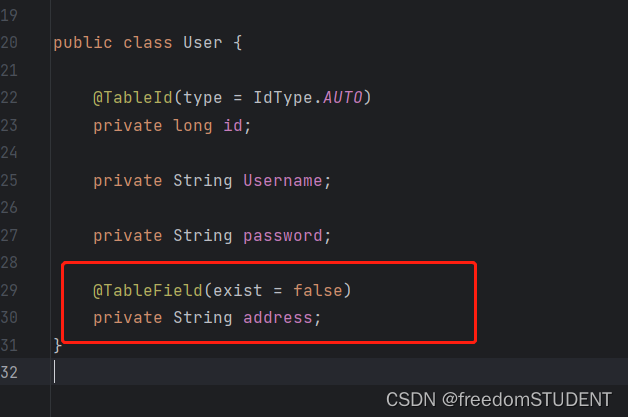
TableField
当数据库字段名与实体类成员不一致
成员变量名以is开头,且是布尔值 编辑
成员变量名与数据库关…
编程日记
2025/1/21 21:44:46