相关文章
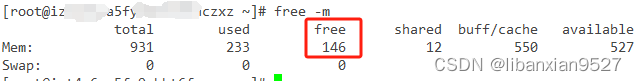
坚持#第420天~阿里云轻量服务器内存受AliYunDunMonito影响占用解决方法
阿里云轻量服务器内存受AliYunDunMonito影响占用解决方法,亲测有效:
Mobax好卡啊,那就直接在阿里云后台操作即可,阿里云后台也可以上传文件。
Navicat mysql好卡啊,那就直接在阿里云后台最上面帮助的右边有个数据库&…
编程日记
2025/2/25 0:20:50
组件与Props:React中构建可复用UI的基石
目录 组件:构建现代UI的基本单位
Props:组件之间的数据传递
Props的灵活性:构建可配置的组件
组件间的通信:通过回调函数传递数据
总结: 组件:构建现代UI的基本单位
组件是前端开发中的关键概念之一。…
编程日记
2025/2/25 0:03:12
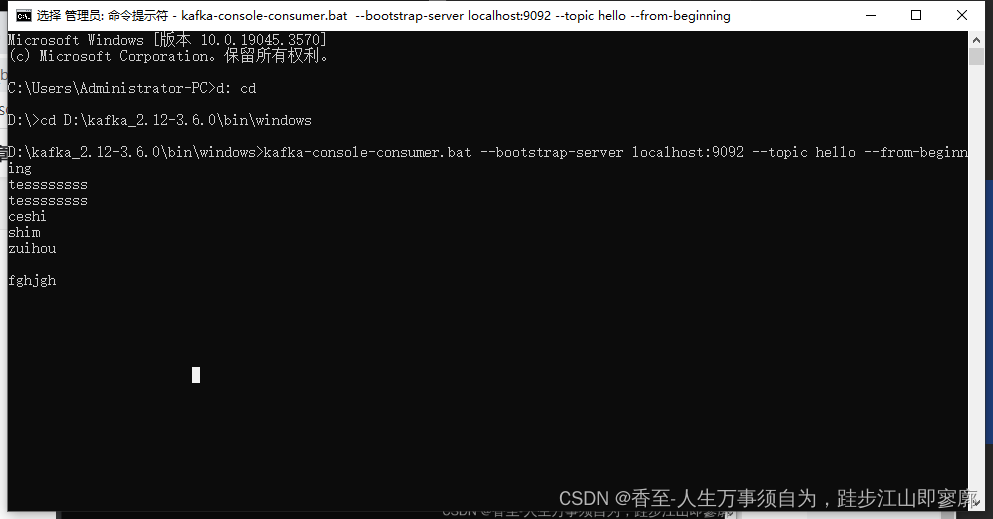
kafka入门教程,介绍全面
1、官网下载最新版本的kafka,里面已经集成zookeeper。直接解压到D盘
2、配置文件修改,config目录下面的zookeeper.properties. 设置zookeeper数据目录
dataDirD:/kafka_2.12-3.6.0/tmp/zookeeper 3、修改kafka的配置文件server.properties. 主要修…
编程日记
2025/2/24 3:16:54
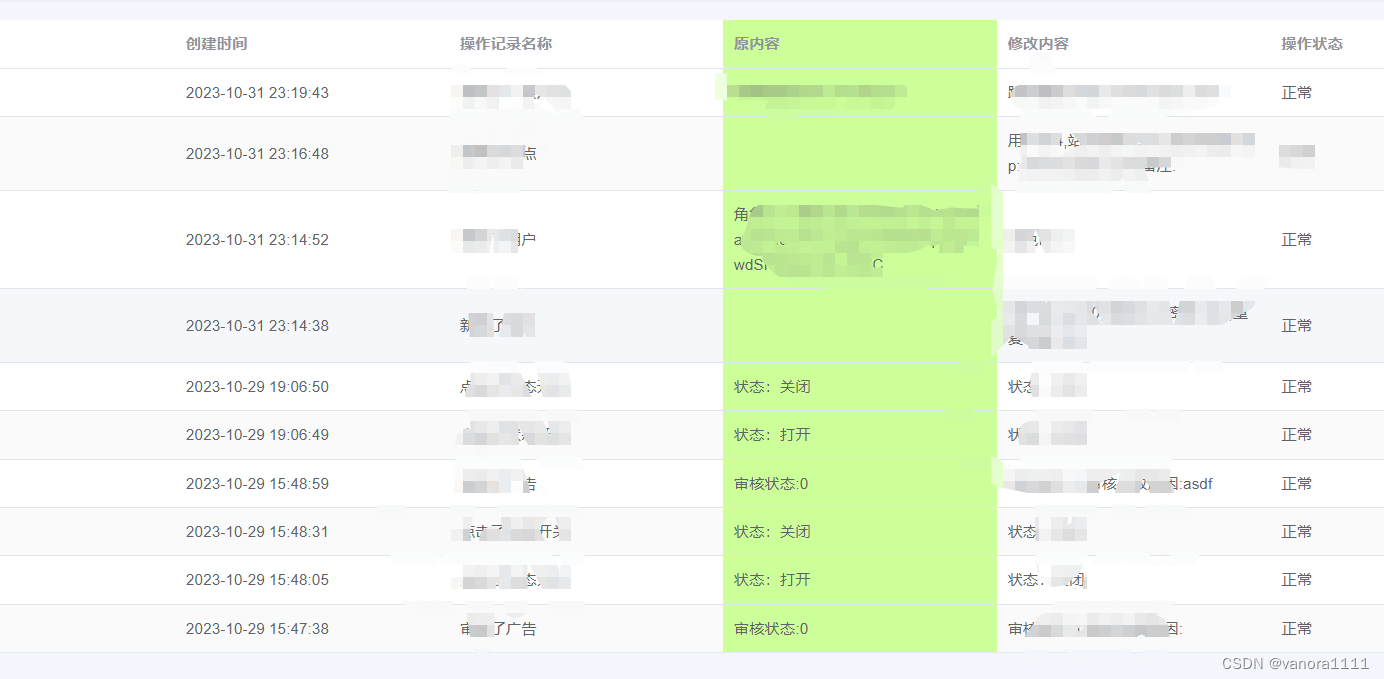
vue el-table-column 修改一整列的背景颜色
目录 修改表头以及一整列数据的背景颜色,效果如下:
总结 修改表头以及一整列数据的背景颜色,效果如下: 修改表头背景颜色:在el-table绑定header-cell-style
修改一整列的数据背景颜色:在el-table绑定:cel…
编程日记
2025/2/25 0:15:11
【SA8295P 源码分析 (三)】115 - SA8295P AIS Camera 电源管理 及 上下电流程分析
【SA8295P 源码分析 三】115 - SA8295P AIS Camera 电源管理 及 上下电流程分析 一、硬件原理图分析二、代码系列文章汇总见:《【SA8295P 源码分析 (三)】Camera 模块 文章链接汇总 - 持续更新中》 本文链接:《【SA8295P 源码分析 (三)】115 - SA8295P AIS Camera 电源管理 及…
编程日记
2025/2/25 0:24:33
解决 eslint 的 Parsing error: Unexpected token 错误
解决 eslint 的 Parsing error: Unexpected token 错误
问题描述:import动态导入,将js文件单独打包时,webpack打包错误
ERROR in ./src/js/main.js Module Error (from ./node_modules/_eslint-loader4.0.2eslint-loader/dist/cjs.js ):
F…
编程日记
2025/2/24 23:59:19
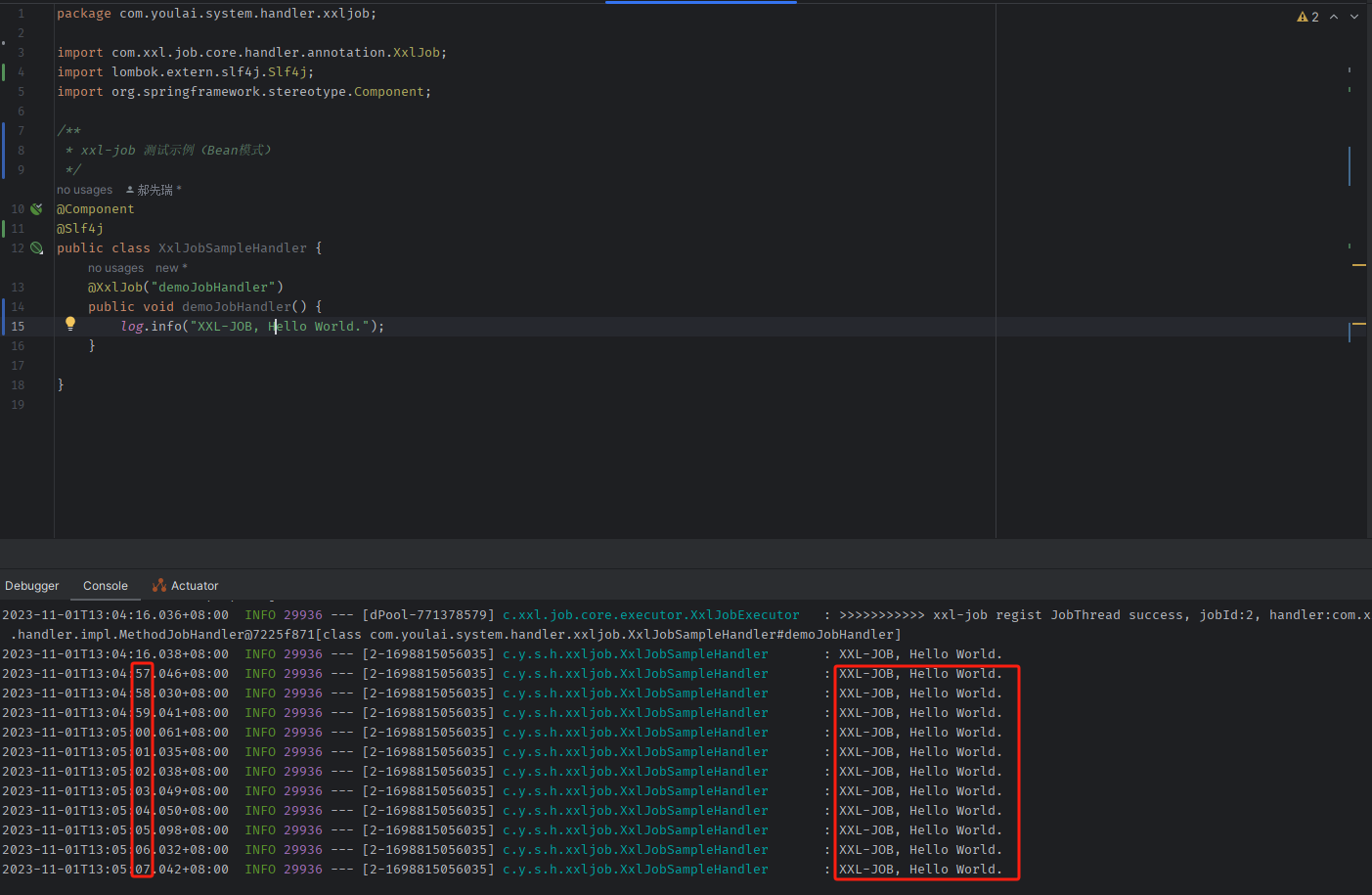
Spring Boot 3 整合 xxl-job 实现分布式定时任务调度,结合 Docker 容器化部署(图文指南)
目录 前言初始化数据库Docker 部署 xxl-job下载镜像创建容器并运行访问调度中心 SpringBoot 整合 xxl-jobpom.xmlapplication.ymlXxlJobConfig.java执行器注册查看 定时任务测试添加测试任务配置定时任务测试结果 结语附录xxl-job 官方文档xxl-job 源码测试项目源码 前言
xxl-…
编程日记
2025/2/25 0:10:12
性能监控软件的功能及关键作用
随着信息技术的不断发展,各类系统和应用程序在我们的日常生活中扮演着越来越重要的角色。无论是企业级的服务器集群,还是个人电脑,都需要保证其性能稳定并保持高效运行。为了实现这一目标,性能监控软件成为了不可或缺的工具。本文…
编程日记
2025/2/19 2:41:02