相关文章
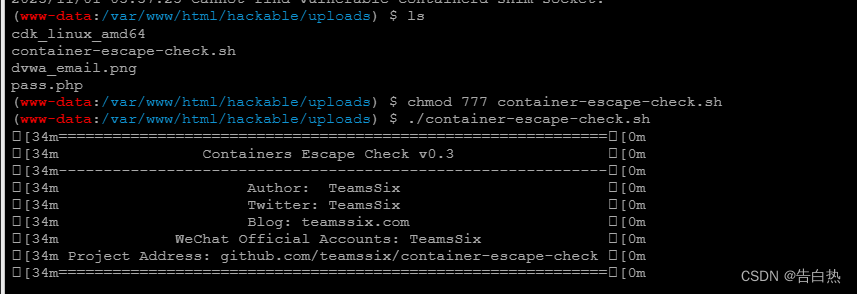
云安全-云原生基于容器漏洞的逃逸自动化手法(CDK check)
0x00 docker逃逸的方法种类 1、不安全的配置: 容器危险挂载(挂载procfs,Scoket) 特权模式启动的提权(privileged) 2、docker容器自身的漏洞 3、linux系统内核漏洞 这里参考Twiki的云安全博客,下…
编程日记
2025/1/18 20:13:14
Java 用户上传如何将图片转为webp格式图片
下载 webp-imageio jar包
GitHub - nintha/webp-imageio-core: Java Image I/O reader and writer for the Google WebP image format without system native libs
这里可以根据官方提示手动编译,也可以下载作者发布好的jar包。github提供了多个版本,我…
编程日记
2025/1/19 7:54:07
python问题笔记2
70 列表嵌套元组,分别按字母和数字排序
您可以使用Python中的sorted()函数来对列表中的元组进行排序。首先,您需要定义一个自定义的排序函数,以便根据字母或数字进行排序。
以下是一个例子,展示如何按字母和数字分别对嵌套元组进行排序:
def sort_by_letter(item):retu…
编程日记
2025/1/21 3:09:59
苏州景点梳理(含交通方式)
第一优先级第二优先级 区域名称备注交通需预约/费用市区:苏州博物馆周一闭馆地铁预约拙政园包含太平天国忠王府地铁预约,收费狮子林地铁预约,收费苏州博物馆(西馆)地铁预约北寺塔地铁七里山塘(山塘街)石路商圈吃饭地铁…
编程日记
2025/1/18 3:53:40
node模块化的流程说明
文章目录 一、模块化的好处二、导入模块化的注意事项三、导入模块的流程详解 一、模块化的好处 (1)防止命名冲突 (2)高服用性 (3)高维护性 二、导入模块化的注意事项 (1)对于自己创建…
编程日记
2025/1/17 5:42:05
MySQL的基础(二)
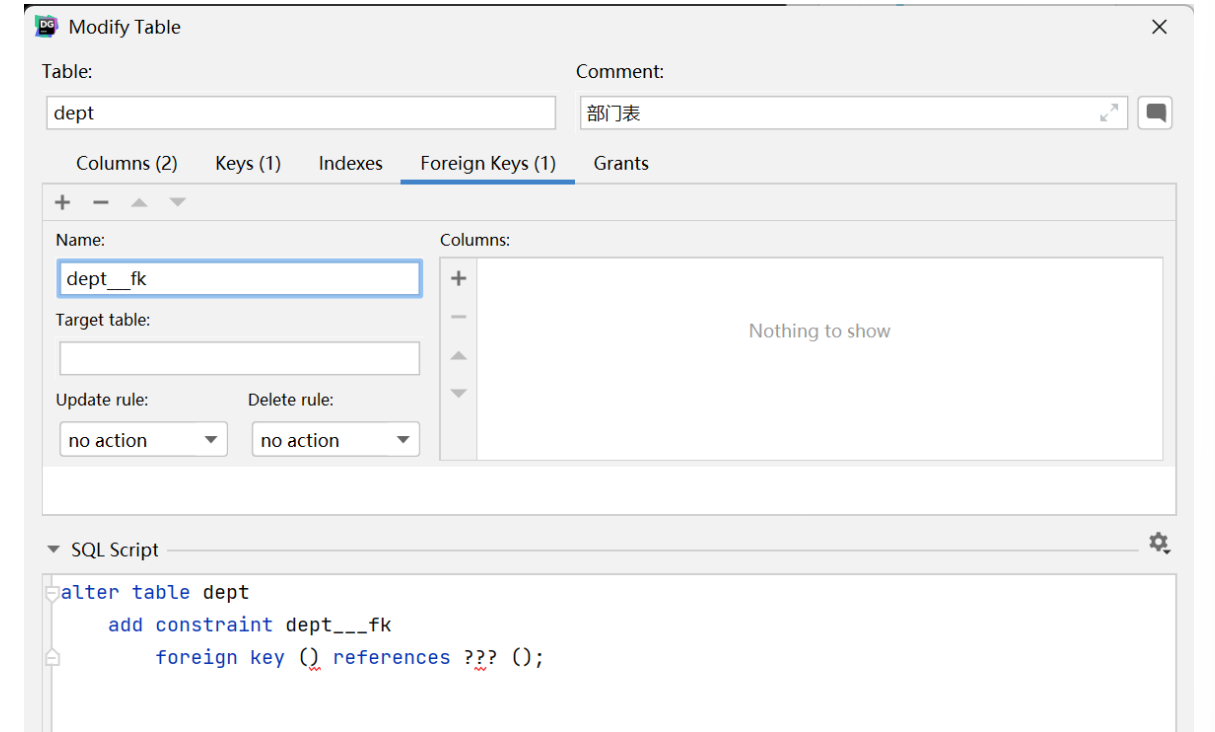
文章目录 函数:字符串函数数值函数日期函数流程函数 约束id的自动增长:不允许name为NULL值,但不要是字符串的null就行唯一约束实现同样效果的 外键约束语法(1)创建的时候就添加(2)已经存在表结构(3)删除外键…
编程日记
2025/1/20 14:27:19
论文阅读 - Detecting Social Bot on the Fly using Contrastive Learning
目录 摘要: 引言
3 问题定义
4 CBD
4.1 框架概述
4.2 Model Learning
4.2.1 通过 GCL 进行模型预训练 4.2.2 通过一致性损失进行模型微调 4.3 在线检测
5 实验
5.1 实验设置
5.2 性能比较
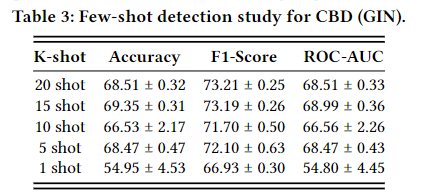
5.5 少量检测研究 6 结论 https://dl.acm.org/doi/pdf/10.1145/358…
编程日记
2025/1/18 7:08:52
Vue 条件渲染 与 列表渲染
目录
一、条件渲染 1.简介 : 2.v-if实例 : 3.v-show实例 : 4.v-if与v-show的区别 :
二、列表渲染 1.基本用法 : 1.1 v-for遍历数组 1.2 v-for遍历对象 2.应用实例 : 一、条件渲染 1.简介 : (1) Vue提供了v-if 和 v-show条件指令来完成条件渲染/控制。 v-if指令用于条…
编程日记
2025/1/18 13:50:17