相关文章
学习笔记三十三:准入控制
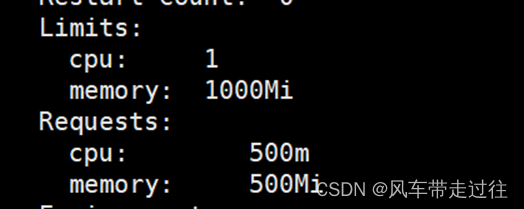
ResourceQuota准入控制器 ResourceQuota准入控制器限制cpu、内存、pod、deployment数量限制存储空间大小 LimitRanger准入控制器在limit名称空间创建pod,不指定资源,看看是否会被limitrange规则自动附加其资源限制创建pod,指定cpu请求是100m&…
编程日记
2025/1/15 13:49:10
Spring IOC - Spring启动过程解析
Spring启动流程的核心逻辑主要体现在方法AbstractApplicationContext#refresh中,该方法没有被子类重写。 本文主要从宏观层面对其进行剖析,从整体上感知。各执行步骤和作用按先后顺序如下表所示,其中标红方法为核心方法,标绿色方法…
编程日记
2025/1/21 19:53:11
Android 源码学习地址
源码学习地址 线上源码类搜索线上源码查看Android 源码学习官方源代码下载镜像 线上源码类搜索
https://cs.android.com/
https://github.com/aosp-mirror
线上源码查看
http://androidxref.com/ http://aospxref.com/ https://www.androidos.net.cn/sourcecode
Android 源…
编程日记
2025/1/23 14:56:16
AI:53-基于机器学习的字母识别
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌本专栏包含以下学习方向: 机器学习、深度学…
编程日记
2025/1/18 14:42:38
2023年【熔化焊接与热切割】免费试题及熔化焊接与热切割考试总结
题库来源:安全生产模拟考试一点通公众号小程序
熔化焊接与热切割免费试题参考答案及熔化焊接与热切割考试试题解析是安全生产模拟考试一点通题库老师及熔化焊接与热切割操作证已考过的学员汇总,相对有效帮助熔化焊接与热切割考试总结学员顺利通过考试。…
编程日记
2025/1/21 19:53:15
企业云产品如何分配才能更划算
当谈到企业在线成本时,CDN(内容分发网络)加速是一个关键的话题。CDN加速可以显著影响企业的线上运营成本,因此,正确使用云产品以获得更划算的CDN加速解决方案是至关重要的。 首先,让我们了解CDN加速的基本原…
编程日记
2025/1/23 13:14:38
vue2:路由前置守卫无法获取到this.$store.state.xxx
在获取到vuex的数据时候,想在router目录下的index.js文件去获取到vuex仓库中声明的全局变量,但是通过this.$store.stote.xxx去获取的时候,报错提示:$store未定义
一、store/index.js
const store new Vuex.Store({state: {// 属…
编程日记
2025/1/22 4:16:19
Spring Cloud的ElasticSearch的进阶学习
目录
数据聚合
Bucket示例
Metric示例
RestAPI实现聚合
自动补全
使用拼音分词
自定义分词器
实现自动补全
RestAPI实现自动补全功能
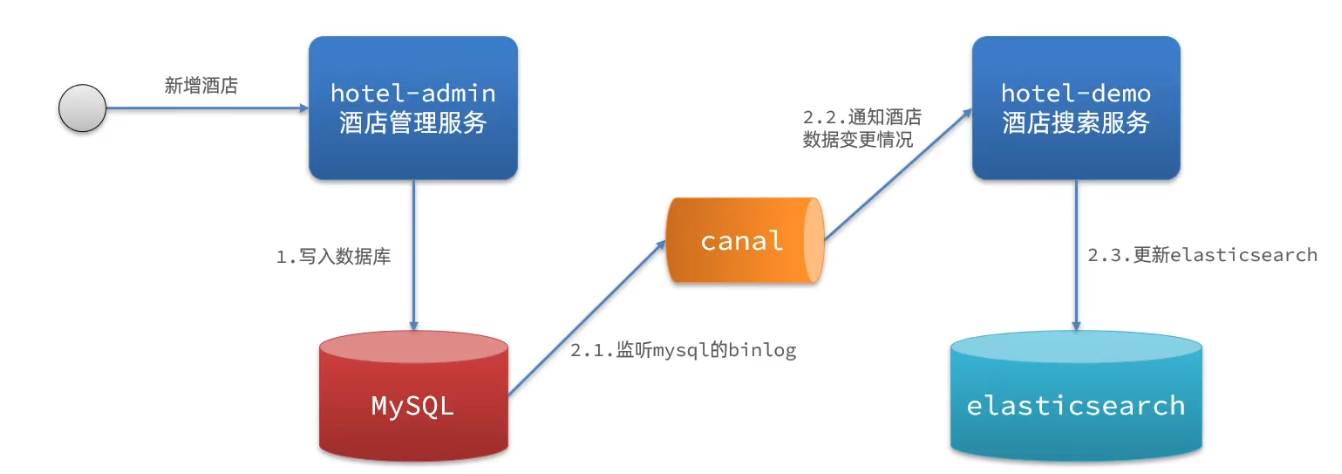
数据同步
同步调用
异步通知
监听binlog 数据聚合
聚合可以实现对文档数据的统计、分析、运算。聚合常见的有三类: …
编程日记
2025/1/21 19:53:05