相关文章
antv/x6 使用Stencil实现拖拽生成节点
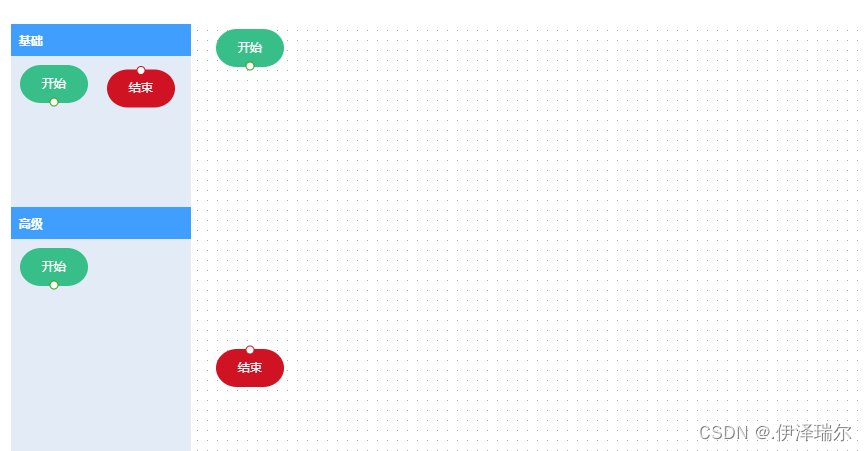
antv/x6 使用Stencil实现拖拽生产节点 安装stencil插件引用Stencil初始化拖拽生成节点 安装stencil插件
npm install antv/x6-plugin-stencil2.1.4 --save引用Stencil
<div id"stencil"></div>import { Stencil } from antv/x6-plugin-stencil// 初始化…
编程日记
2025/2/22 3:26:10
大数据毕业设计选题推荐-无线网络大数据平台-Hadoop-Spark-Hive
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…
编程日记
2025/2/18 9:10:41
NLP之Bert多分类实现案例(数据获取与处理)
文章目录 1. 代码解读1.1 代码展示1.2 流程介绍1.3 debug的方式逐行介绍 3. 知识点 1. 代码解读
1.1 代码展示
import json
import numpy as np
from tqdm import tqdmbert_model "bert-base-chinese"from transformers import AutoTokenizertokenizer AutoToken…
编程日记
2025/2/22 12:07:25
UE5——源码阅读——101——渲染——高清截图
获取当前World和时间 世界存在 并准备进行更改的时候 视口是否使用立体渲染 捕获调试画布 设置RenderingTarget 设置主画布,按比例缩放到渲染目标上 拿到引擎的Flag,覆盖函数 为视口设置FSceneViewFamily 每英寸内像素的点数 当前视口是否支持HDR 设置焦点…
编程日记
2025/2/25 0:05:51
【性能测试】数据库索引问题定位/分析+ 架构优化+ SQL优化+ 代码优化(详全)
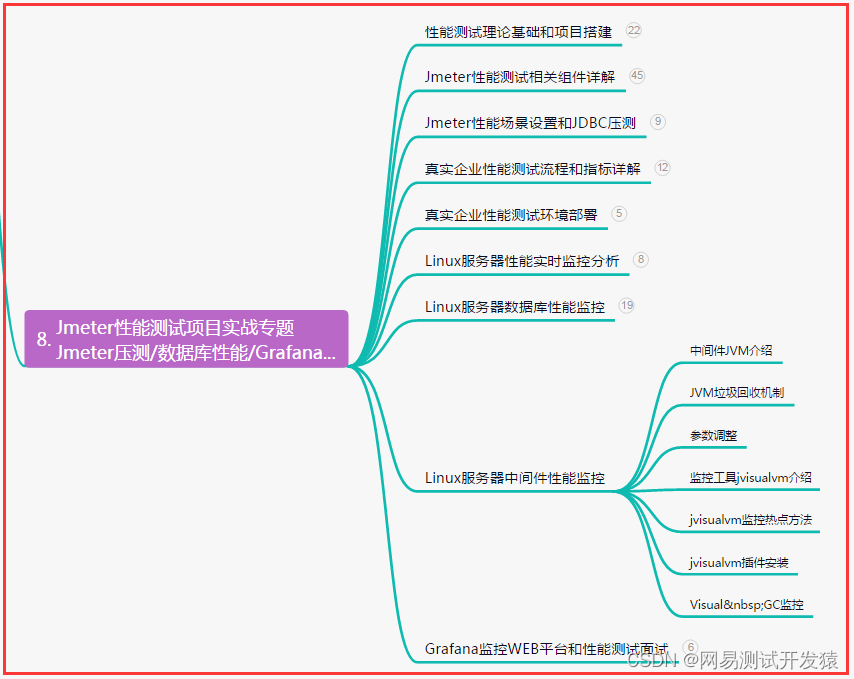
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言
索引问题定位与分…
编程日记
2025/2/24 9:57:04
06.Oracle数据备份与恢复
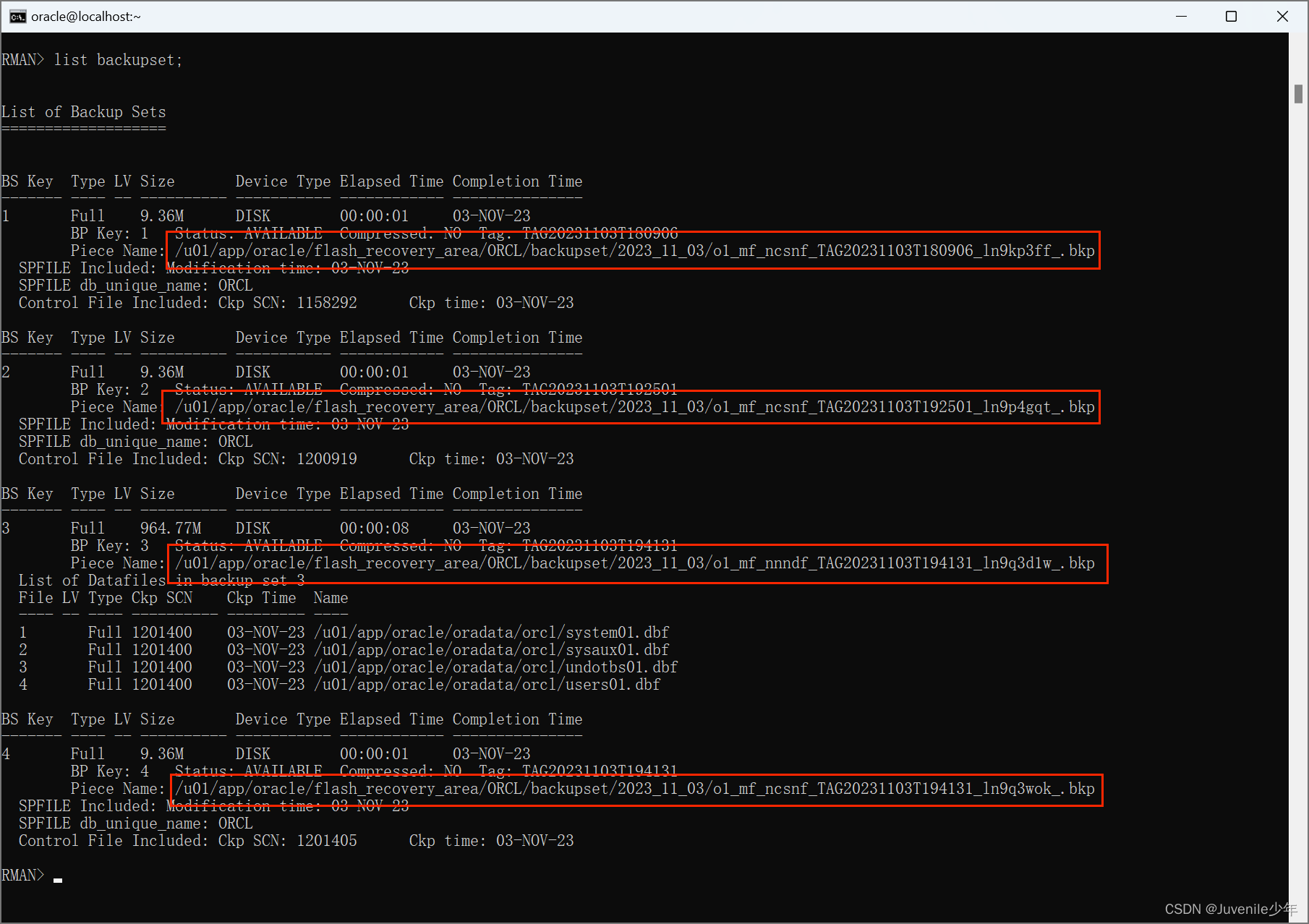
Oracle数据备份与恢复 一、通过RMAN方式备份二、使用emp/imp和expdb/impdb工具进行备份和恢复三、使用Data guard进行备份与恢复 一、通过RMAN方式备份
通过 RMAN(Oracle 数据库备份和恢复管理器)方式备份 Oracle 数据库,可以使用以下步骤&a…
编程日记
2025/2/22 2:54:49
python-mysql数据库异步
pip3 install aiomysql
基础
import aiomysql
import asyncio
loop asyncio.get_event_loop()
loop asyncio.get_event_loop()
async def conn_mysql_one():#创建数据库连接conn await aiomysql.connect(userroot,passwordroot,dbpy_sprider,looploop)#创建游标cursor a…
编程日记
2025/2/21 22:43:08
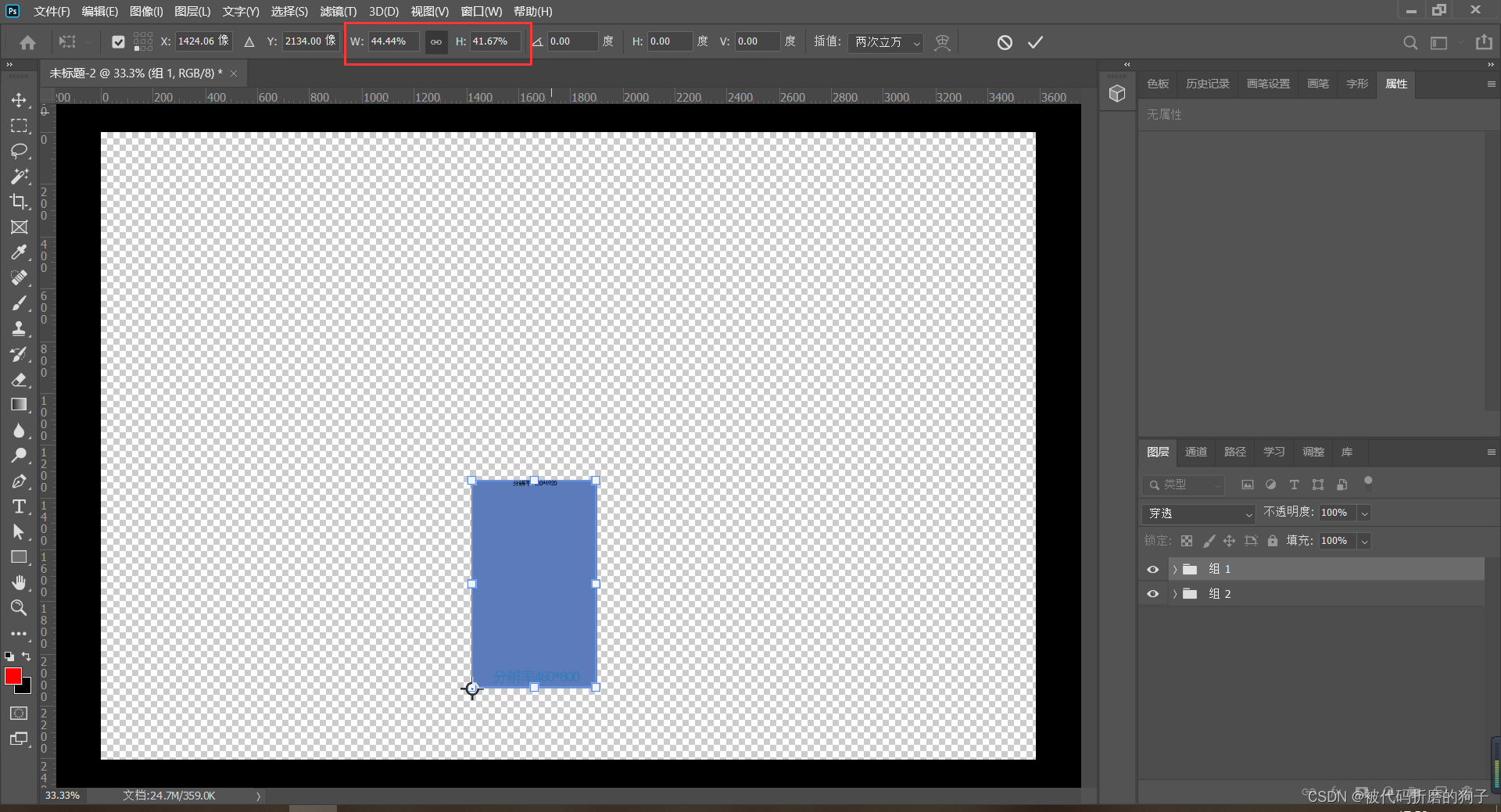
Unity之UI、模型跟随鼠标移动(自适应屏幕分辨率、锚点、pivot中心点)
一、效果展示 UI跟随鼠标移动, 当我们修改屏幕分辨率、锚点、pivot等参数时会动态自适应并始终让ui的pivot中心点位置跟随鼠标位置。同时脚本中包含3d物体跟随ui位置和3d物体直接跟随鼠标位置移动 二、屏幕坐标、Canvas自适应、锚点、中心点关系 在说功能原理之前我们需要先了…
编程日记
2025/2/16 3:30:01