相关文章
说说你是如何提高组件的渲染效率的?在React中如何避免不必要的render?
一、是什么
react 基于虚拟 DOM 和高效 Diff算法的完美配合,实现了对 DOM最小粒度的更新,大多数情况下,React对 DOM的渲染效率足以我们的业务日常
复杂业务场景下,性能问题依然会困扰我们。此时需要采取一些措施来提升运行性能&…
编程日记
2025/1/24 14:29:41
react之Component存在的2个问题
问题
只要执行setState(),即使不改变状态数据,组件也会重新render()只当前组件重新render(),就会自动重新render子组件
原因
Component中的shouldComponentUpdate()总是返回true
思路
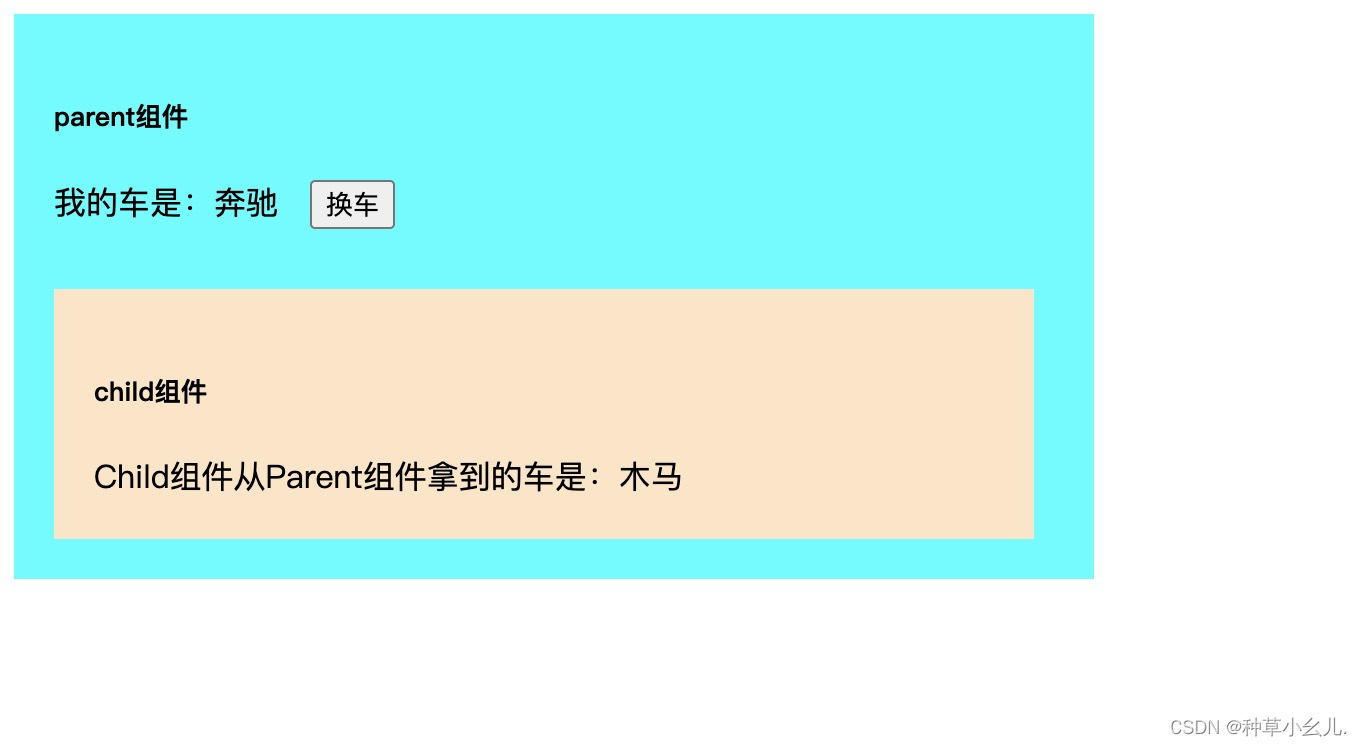
只有当组件的state或props数据发生改变时才重新rend…
编程日记
2025/1/24 14:38:06
蓝桥杯国一,非ACMer选手保姆级经验分享
目录 一、前言二、蓝桥杯简介三、0基础计算机新手小白,赛前如何准备提高自己的获奖率?3.1 每两周参加一次【蓝桥算法双周赛】3.2 多练真题3.3 参加每一场官方校内模拟赛 四、结语 一、前言
hello,大家好,我是大赛哥(弟)ÿ…
编程日记
2025/1/21 23:01:38
CSS3 边框、圆角、背景
CSS3是最新的CSS标准。CSS3被拆分为“模块”。一些最重要的CSS3模块如下:选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、用户界面。
一、CSS3边框: 用CSS3,可以创建圆角边框、添加阴影框,并作为边界的形象而…
编程日记
2025/1/17 19:41:47
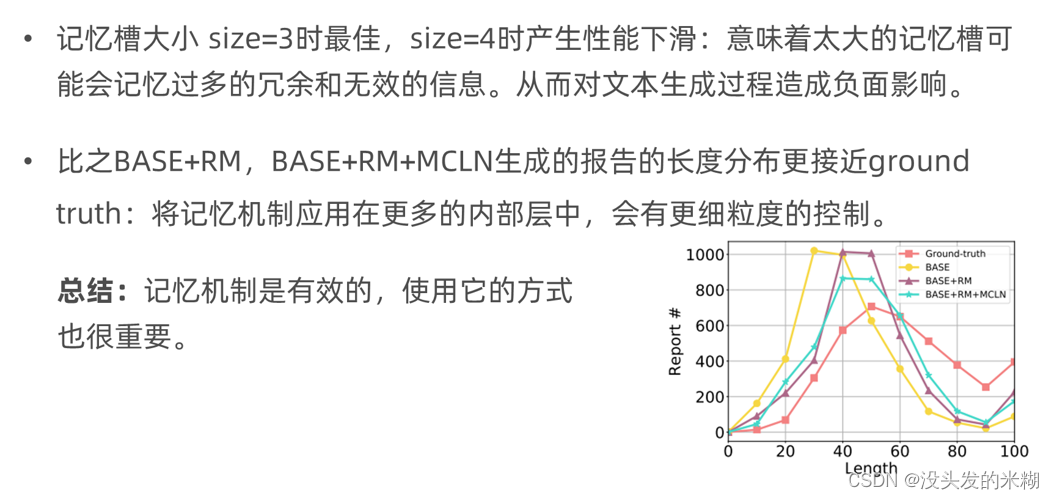
【论文阅读】Generating Radiology Reports via Memory-driven Transformer (EMNLP 2020)
资料链接
论文原文:https://arxiv.org/pdf/2010.16056v2.pdf 代码链接(含数据集):https://github.com/cuhksz-nlp/R2Gen/
背景与动机 这篇文章的标题是“Generating Radiology Reports via Memory-driven Transformer”…
编程日记
2025/1/23 18:16:29
Vue.js 响应式系统深度剖析
Vue.js 是当前最流行的 JavaScript 前端框架之一,其核心特性之一就是响应式系统。Vue.js 响应式系统的设计允许开发者以声明式的方式更新 DOM,随着数据变化自动更新相关组件。本文将详细介绍 Vue.js 响应式系统的工作原理,并通过示例来展示其…
编程日记
2025/1/20 18:45:58