相关文章
html与django实现多级数据联动
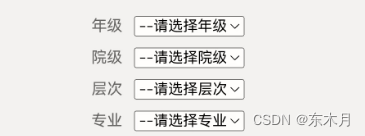
html与django实现多级数据联动 1、流程
1、进入页面后先获取年级数据 2、选择年级后获取院级数据 3、选择院级后获取层次数据 4、选择层次数据后获取专业数据
2、html代码
<p style"margin-top: 10px;"><label>年级</label><select id"…
编程日记
2025/2/17 9:13:47
pytorch搭建squeezenet网络的整套工程(升级版)
上一篇当中,使用pytorch搭建了一个squeezenet,效果还行。但是偶然间发现了一个稍微改动的版本,拿来测试一下发现效果会更好,大概网络结构还是没有变,还是如下的第二个版本: 具体看网络结构代码:…
编程日记
2025/2/12 12:51:33
软文推广中如何搭建媒体矩阵
媒体矩阵简单理解就是在不同的媒体平台上,根据运营目标和需求,建立起全面系统的媒体布局,进行多平台同步运营。接下来媒介盒子就来和大家聊聊,企业在软文推广过程中为什么需要搭建媒体矩阵,又该如何搭建媒体矩阵。 一、…
编程日记
2025/2/18 15:35:13
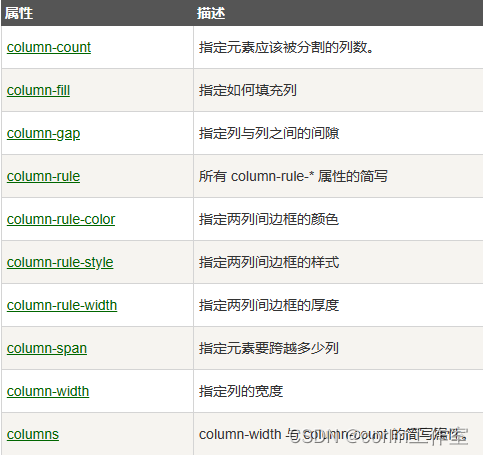
CSS3 过度效果、动画、多列
一、CSS3过度: CSS3过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两相内容:指定要添加效果的CSS属性;指定效果的持续时间。如果为指定持续时间,transition将没有任何效果。
<style>
div…
编程日记
2025/2/11 9:28:25
初识Linux:目录路径
目录
提示:以下指令均在Xshell 7 中进行
一、基本指令:
二、文件 文件内容文件属性
三、ls 指令拓展
1、 ls -l :
2、ls -la:
3、ls [目录名] :
4、ls -ld [目录名]:
四、Linux中的文件和…
编程日记
2025/2/15 10:07:43
设计模式-迭代器模式(Iterator)
设计模式-迭代器模式(Iterator) 一、迭代器模式概述1.1 什么是迭代器模式1.2 简单实现迭代器模式1.3 使用迭代器模式的注意事项 二、迭代器模式的用途三、迭代器模式实现方式3.1 使用Iterator接口实现迭代器模式3.2 使用Iterable接口和Iterator接口实现迭…
编程日记
2025/2/11 23:12:31
React【axios、全局处理、 antd UI库、更改主题、使用css module的情况下修改第三方库的样式、支持sass less】(十三)
文件目录
Proxying in Development
http-proxy-middleware
fetch_get
fetch 是否成功
axios
全局处理 antd UI库
更改主题
使用css module的情况下修改第三方库的样式
支持sass & less Proxying in Development 在开发模式下,如果客户端所在服务器跟后…
编程日记
2025/2/5 3:39:13