相关文章
AR导览小程序开发方案
一、背景介绍
随着科技的不断发展,虚拟现实(VR)和增强现实(AR)技术逐渐被应用于各个领域。其中,AR导览小程序作为一种新兴的导览方式,以其独特的视觉体验和互动性受到了广泛的关注。AR导览小程…
编程日记
2024/12/24 8:53:50
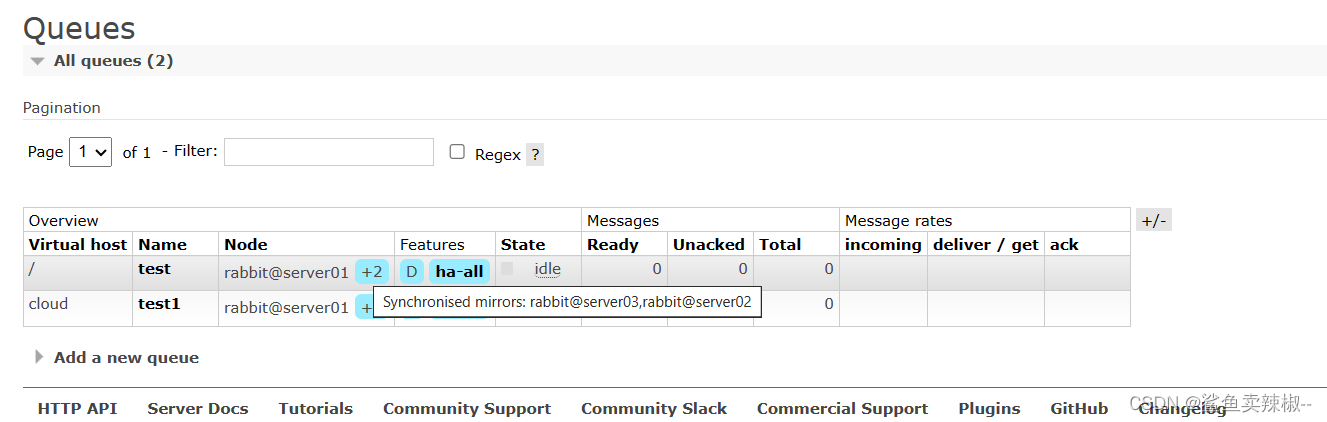
RabbitMQ集群
RabbitMQ概述 1.RabbiMQ简介
RabbiMQ是⽤Erang开发的,集群⾮常⽅便,因为Erlang天⽣就是⼀⻔分布式语⾔,但其本身并不⽀持负载均衡。支持高并发,支持可扩展。支持AJAX,持久化,用于在分布式系统中存储转发消…
编程日记
2024/12/16 19:53:48
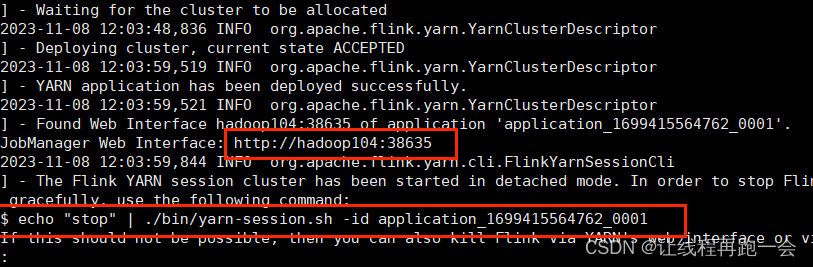
Flink(二)【Flink 部署模式】
前言 今天是Flink学习的第二天,我的心情异常的复杂哈哈哈(苦笑),学习上还是比较顺利的,感情上我并不擅长,所以心情波动大在所难免。害,至少还有学习让我不被各种糟糕琐碎的日常生活里的人和事所…
编程日记
2024/12/17 1:55:27
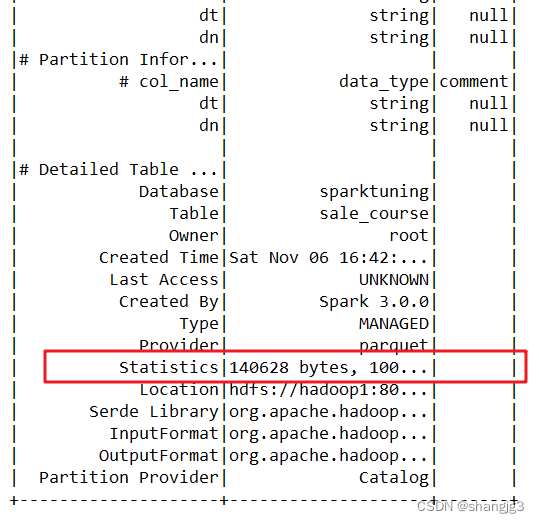
SparkSQL语法优化
SparkSQL在整个执行计划处理的过程中,使用了Catalyst 优化器。 1 基于RBO的优化 在Spark 3.0 版本中,Catalyst 总共有 81 条优化规则(Rules),分成 27 组(Batches),其中有些规则会被归…
编程日记
2024/12/24 5:03:30
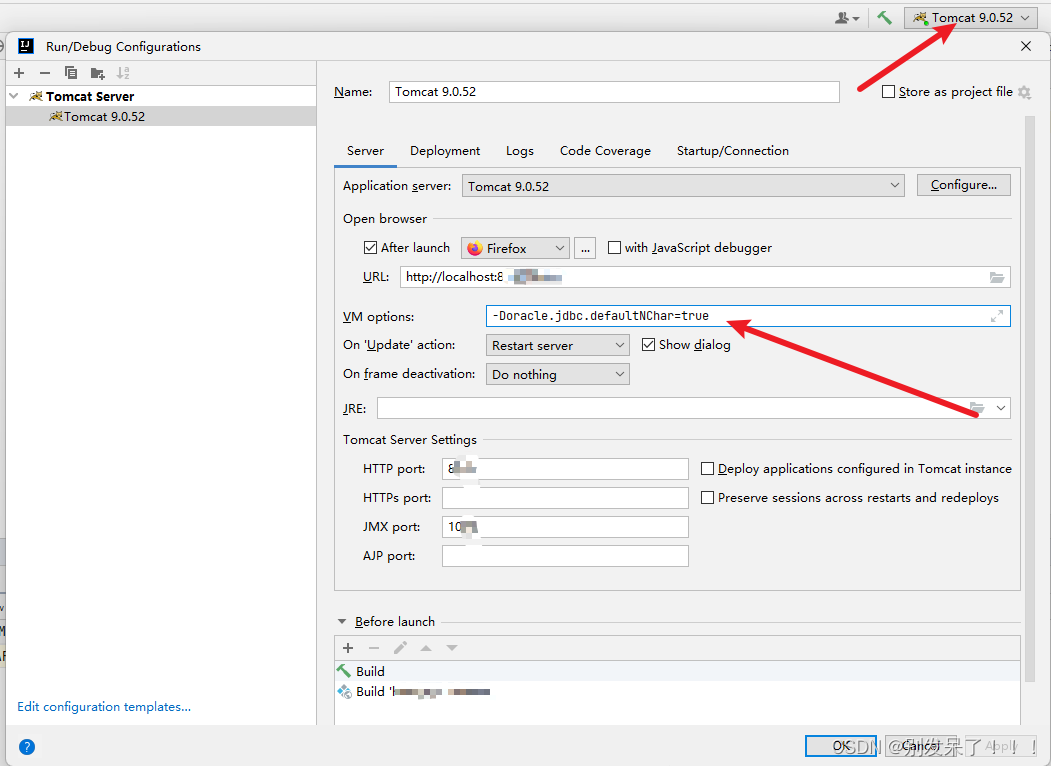
idea配置tomcat参数,防止nvarchar保存韩文、俄文、日文等乱码
描述下我的场景: 数据库服务器在远程机器上,数据库使用的Oracle,字符集是ZHS16GBK,但保存韩文、俄文、日文等字段A的数据类型是nvarchar(120),而nvarchar使用的是Unicode 编码,有点乱。。
遇到的问题&…
编程日记
2024/12/24 9:15:45
聊聊LogbackMDCAdapter
序
本文主要研究一下LogbackMDCAdapter
MDCAdapter
org/slf4j/spi/MDCAdapter.java
public interface MDCAdapter {/*** Put a context value (the <code>val</code> parameter) as identified with* the <code>key</code> parameter into the cur…
编程日记
2024/12/23 12:31:49
257. 二叉树的所有路径
描述 :
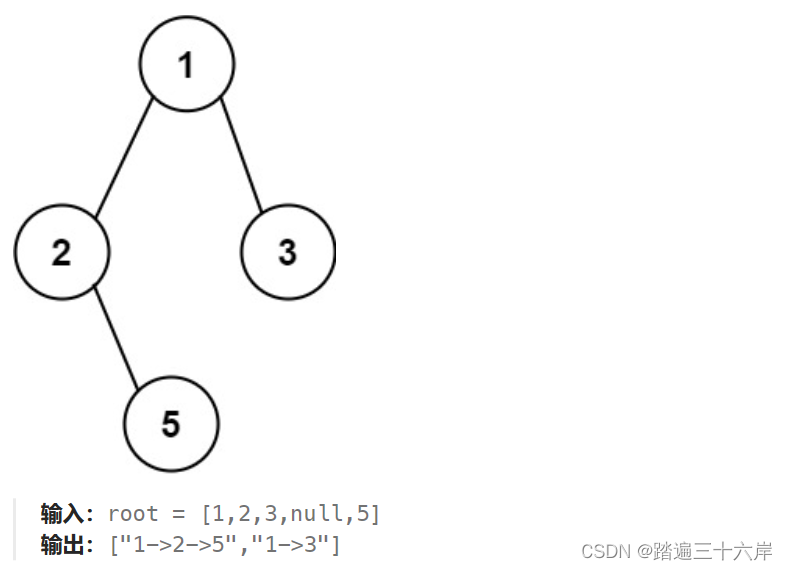
给你一个二叉树的根节点 root ,按 任意顺序 ,返回所有从根节点到叶子节点的路径。
叶子节点 是指没有子节点的节点。
题目 :
LeetCode 257.二叉树的所有路径 :
257. 二叉树的所有路径 分析 :
我们可以注意到有几个叶子节点,就有…
编程日记
2024/12/23 12:59:58
关于react输入框回显问题
绑定表单元素的值到组件状态中。例如,对于一个文本框,可以使用onChange事件将用户输入的值绑定到组件状态中。 创建一个处理表单提交的函数。这个函数通常会使用组件状态中的值来更新页面上的数据。 在handleSubmit函数中,防止默认表单提交…
编程日记
2024/12/25 7:54:46