相关文章
企业邮箱本地私有化部署解决方案
随着互联网化进程不断深入,加快推进企业信息化系统建设,已经成为提高企业核心竞争力的重要途径。企业对企业邮箱系统的需求越来越大,企业邮箱系统作为企业级通讯工具中的利器,在协同办公和内外业务交流上发挥着无可替代的巨大作用…
编程日记
2024/12/11 21:14:07
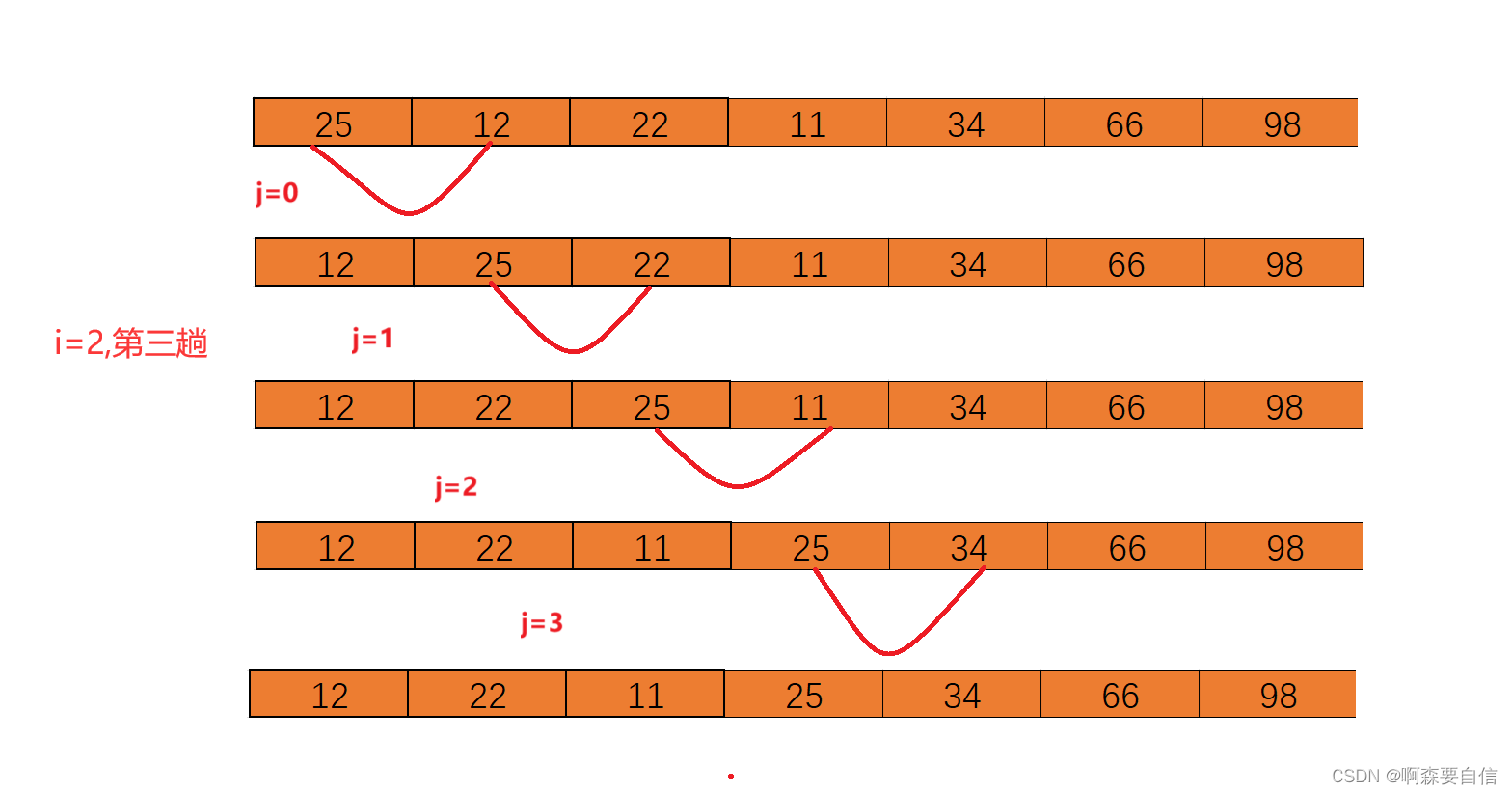
【C语言】冒泡排序(图解)
🌈write in front :🔍个人主页 : 啊森要自信的主页 🌈作者寄语 🌈: 小菜鸟的力量不在于它的体型,而在于它内心的勇气和无限的潜能,只要你有决心,就没有什么事情是不可能的…
编程日记
2024/12/14 22:57:27
顶顶通语音识别使用说明
介绍
顶顶通语音识别软件(asrproxy)是一个对接了多种语音识别接口的语音识别系统。可私有化部署(支持中文英文和方言等,支持一句话识别、实时流识别、多声道录音文件识别。
原理
asrproxy内嵌了阿里达摩院的开源语音识别工具包FunASR,后续我们也会使用自有的预料…
编程日记
2024/12/21 9:11:42
Vue.js 组件 - 自定义事件
Vue.js 组件 - 自定义事件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!
我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即:
…
编程日记
2024/12/18 18:34:13
时间序列预测实战(十二)DLinear模型实现滚动长期预测并可视化预测结果
官方论文地址->官方论文地址
官方代码地址->官方代码地址
个人修改代码->个人修改的代码已经上传CSDN免费下载
一、本文介绍
本文给大家带来是DLinear模型,DLinear是一种用于时间序列预测(TSF)的简单架构,DLinear的核…
编程日记
2024/12/16 17:59:16
openssl研发之base64编解码实例
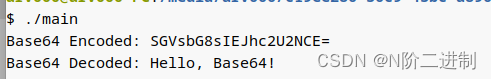
一、base64编码介绍
Base64编码是一种将二进制数据转换成ASCII字符的编码方式。它主要用于在文本协议中传输二进制数据,例如电子邮件的附件、XML文档、JSON数据等。
Base64编码的特点如下: 字符集: Base64编码使用64个字符来表示二进制数据…
编程日记
2024/12/23 5:44:36
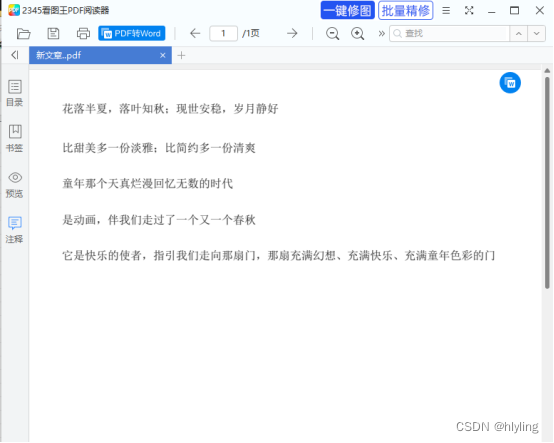
一键创建PDF文档,高效管理您的文件资料
在繁忙的工作中,您是否曾为处理PDF文件而感到烦恼?现在,我们为您推荐一款全新的高效PDF文档管理工具——一键创建PDF文档,让您的工作效率瞬间提升!
首先,在首助编辑高手的主页面板块栏里,选择“…
编程日记
2024/12/20 16:20:37
CSS3 分页、框大小、弹性盒子
一、CSS3分页:
网站有很多个页面,需要使用分页来为每个页面做导航。示例:
<style>
ul.pagination { display: inline-block; padding: 0; margin: 0;
} ul.pagination li {display: inline;} ul.pagination li a { color: black; f…
编程日记
2024/12/21 18:15:47