相关文章
设计模式 -- 责任链模式(Chain of Responsibility Pattern)
责任链模式:和上一篇策略模式一样也是行为型模式。创建一个接收者对象的链。这种模式给予请求的类型,对请求的发送者和接收者进行解耦。这种模式中,通常每个接收者都包含对另一个接收者的引用。如果一个对象不能处理该请求,那么它…
编程日记
2025/3/13 12:17:54
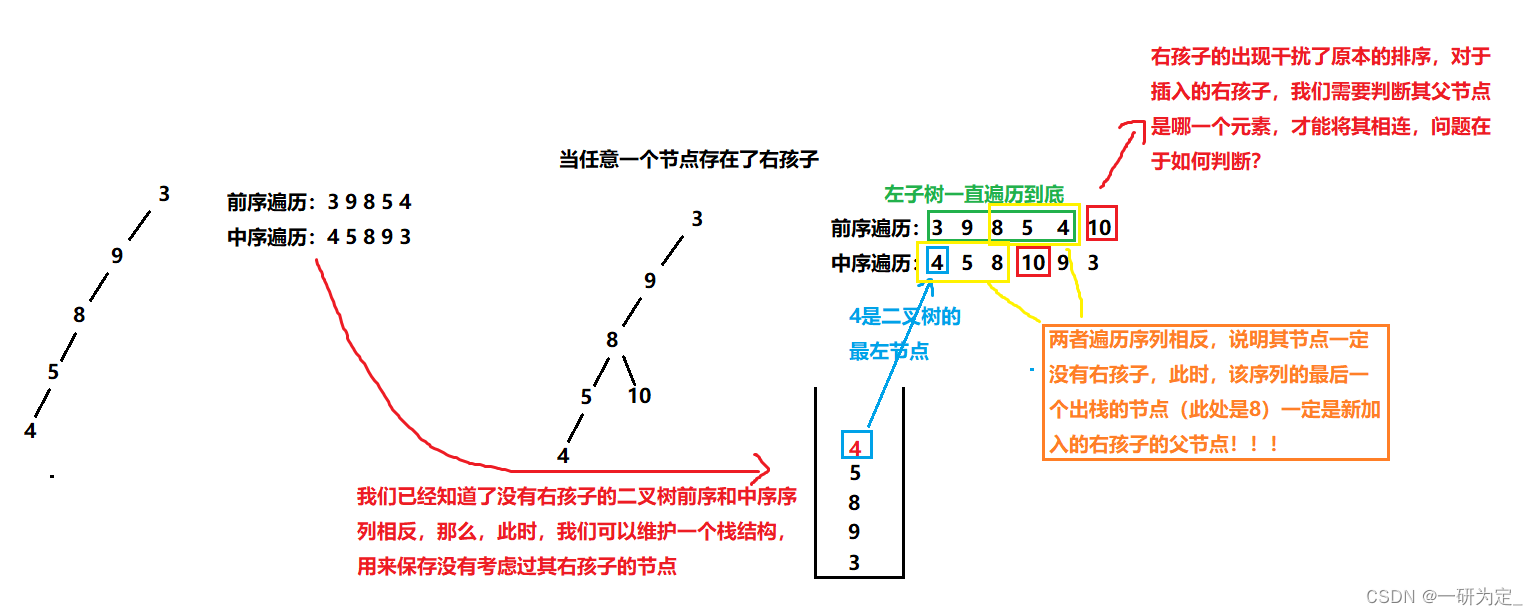
C++--二叉树经典例题
本文,我们主要讲解一些适合用C的数据结构来求解的二叉树问题,其中涉及了二叉树的遍历,栈和队列等数据结构,递归与回溯等知识,希望可以帮助你进一步理解二叉树。 目录
1.二叉树的层序遍历
2.二叉树的公…
编程日记
2025/3/9 22:08:45
理解Kubernetes中的Pod — 容器协同工作
目录 什么是Pod ?
创建pod服务
详细:
获取所有 Pod 列表
获取 Pod 的详细信息
删除 Pod
日志查看
进入容器 什么是Pod ?
当你在Kubernetes中部署一个应用程序时,你通常会使用Pod作为最小的可部署单元。Pod是一个可以包含一…
编程日记
2025/3/14 15:49:50
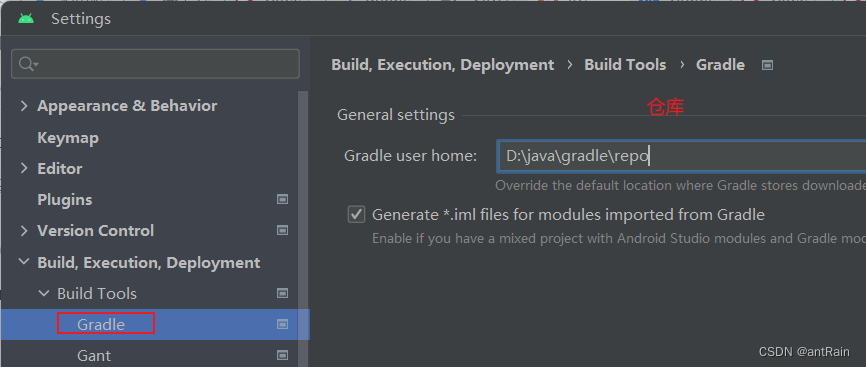
gradle 使用记录
gradle 使用记录 下载与设置android studio 配置 参考 IDEA如何配置 Gradle 及 Gradle 安装过程(详细版) 设置Gradle国内镜像并配置本地仓库地址
下载与设置
腾讯镜像下载 比如gradle-8.4-bin.zip
新建环境变量 GRADLE_HOME 为 D:\java\gradle &#…
编程日记
2025/3/14 22:22:15
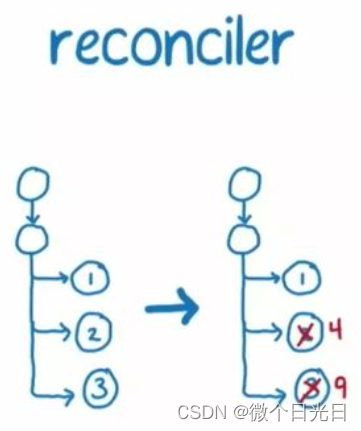
说说对Fiber架构的理解?解决了什么问题?
一、问题
JavaScript引擎和页面渲染引擎两个线程是互斥的,当其中一个线程执行时,另一个线程只能挂起等待
如果 JavaScript 线程长时间地占用了主线程,那么渲染层面的更新就不得不长时间地等待,界面长时间不更新,会导致页面响应度变差,用户可能会感觉到卡顿
而这也正是…
编程日记
2025/3/8 2:31:53
使用Inis搭配内网穿透实现Ubuntu上快速搭建博客网站远程访问
文章目录 前言1. Inis博客网站搭建1.1. Inis博客网站下载和安装1.2 Inis博客网站测试1.3 cpolar的安装和注册 2. 本地网页发布2.1 Cpolar临时数据隧道2.2 Cpolar稳定隧道(云端设置)2.3.Cpolar稳定隧道(本地设置) 3. 公网访问测试总…
编程日记
2025/3/8 4:19:01
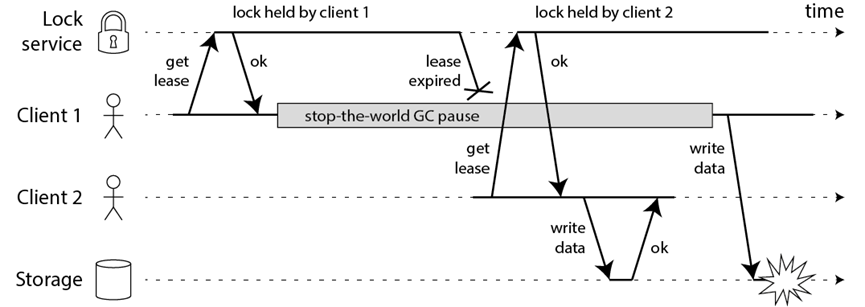
【中间件篇-Redis缓存数据库04】Redis底层原理持久化、分布式锁
Redis底层原理
持久化
Redis虽然是个内存数据库,但是Redis支持RDB和AOF两种持久化机制,将数据写往磁盘,可以有效地避免因进程退出造成的数据丢失问题,当下次重启时利用之前持久化的文件即可实现数据恢复。
RDB
RDB持久化是把当…
编程日记
2025/3/6 23:02:56
vue3+vite搭建后台项目-2项目 src 别名的配置
src 别名的配置 在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名 1.找到// vite.config.ts 文件
mport {defineConfig} from vite
import vue from vitejs/plugin-vue
import path from path
export default defineConfig({plugins…
编程日记
2025/3/11 17:24:15