相关文章
深入理解 Vue 的 .sync 修饰符
.sync修饰符它会被扩展为一个自动更新父组件属性的v-on监听器。
例如:在包含title的prop的组件中,我们可以用下面方法表达对其赋新值的意图:
this.$emit(update:title,newTitle)
然后父组件可以监听这个事件,并根据需要更新一个…
编程日记
2025/3/15 6:34:20
SQL零基础入门教程,贼拉详细!贼拉简单! 速通数据库期末考!(八)
FULL OUTER JOIN
除了前面讲到的 INNER JOIN(内连接)、LEFT JOIN(左连接)、RIGHT JOIN(右连接),还有另外一种关联方式,即 FULL OUTER JOIN(全外连接) FULL O…
编程日记
2025/3/9 9:23:17
05.webpack中的splitChunks抽离公共代码
1.打包的多入口文件
onst path require(path)
const HtmlWebpackPlugin require(html-webpack-plugin)
const { srcPath, distPath } require(./paths)module.exports {entry: {index: path.join(srcPath, index.js),other: path.join(srcPath, other.js)},module: {rules…
编程日记
2025/3/13 4:15:00
C++编写的多线程自动爬虫程序
目录
引言
一、程序的设计
二、程序的实现
三、程序的测试
四、优化与改进
五、代码示例
总结 引言
随着互联网的快速发展,网络爬虫程序已经成为数据采集、信息处理的重要工具。C作为一种高效的编程语言,具有高效的并发处理能力和丰富的网络编程…
编程日记
2025/3/11 0:51:34
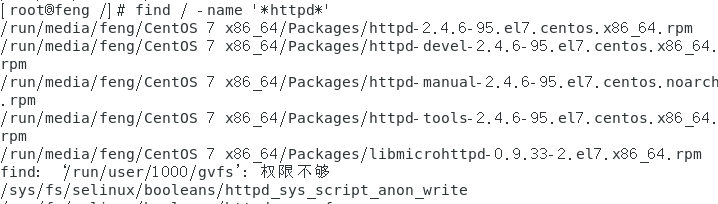
Linux(4):Linux文件与目录管理
目录与路径
相对路径在进行软件或软件安装时非常有用,更加方便。利用相对路径的写法必须要确认目前的路径才能正确的去到想要去的目录。 绝对路径的正确度要比相对路径好,因此,在写程序(shell scripts)来管理系统的条…
编程日记
2025/3/13 16:28:54
C++中tuple数据结构使用
目录 1 基础知识2 模板3 工程化 1 基础知识
tuple是元组,一旦定义则不可修改,它可以存储一组不同类型的数据。它定义在头文件#include <tuple>中。
(一) tuple变量的定义。
tuple<int, float, string> a {1, 2.0,…
编程日记
2025/3/14 17:00:58
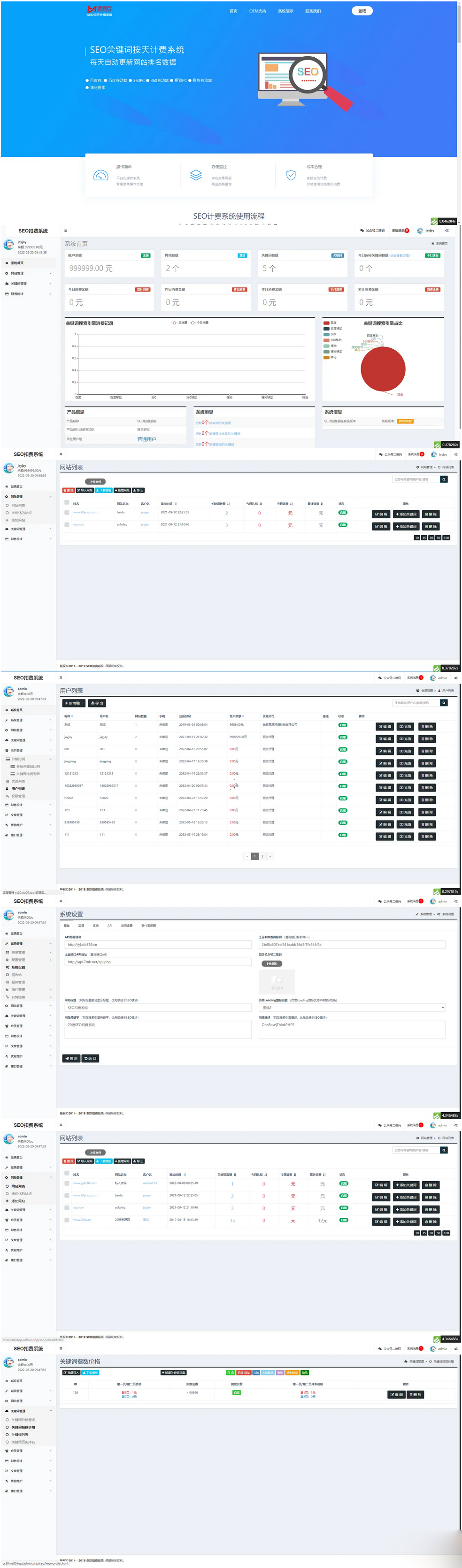
(带教程)商业版SEO关键词按天计费系统:关键词排名优化、代理服务、手机自适应及搭建教程
源码简介:
1、会员管理:
该系统分为三个级别的会员流程:总站管理员、代理与会员(会员有普通会员、中级会员和高级会员三个等级)。总站管理员可以添加代理用户并为其充值余额,代理用户可以为普通用户充值余…
编程日记
2025/3/13 5:19:01
vscode的git 工具使用
vscode的git 工具使用 目录概述需求: 设计思路实现思路分析1.git 工具的使用2.提交代码3.查看历史提交代码 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a be…
编程日记
2025/3/10 19:28:40