相关文章
第一题-字符串拼接【第六届传智杯程序设计挑战赛解题分析详解复盘】(C/C++实现)
🚀 欢迎来到 ACM 算法题库专栏 🚀 在ACM算法题库专栏,热情推崇算法之美,精心整理了各类比赛题目的详细解法,包括但不限于ICPC、CCPC、蓝桥杯、LeetCode周赛、传智杯等等。无论您是刚刚踏入算法领域,还是经验丰富的竞赛选手,这里都是提升技能和知识的理想之地。 ✨ 经典…
编程日记
2025/1/23 9:09:50
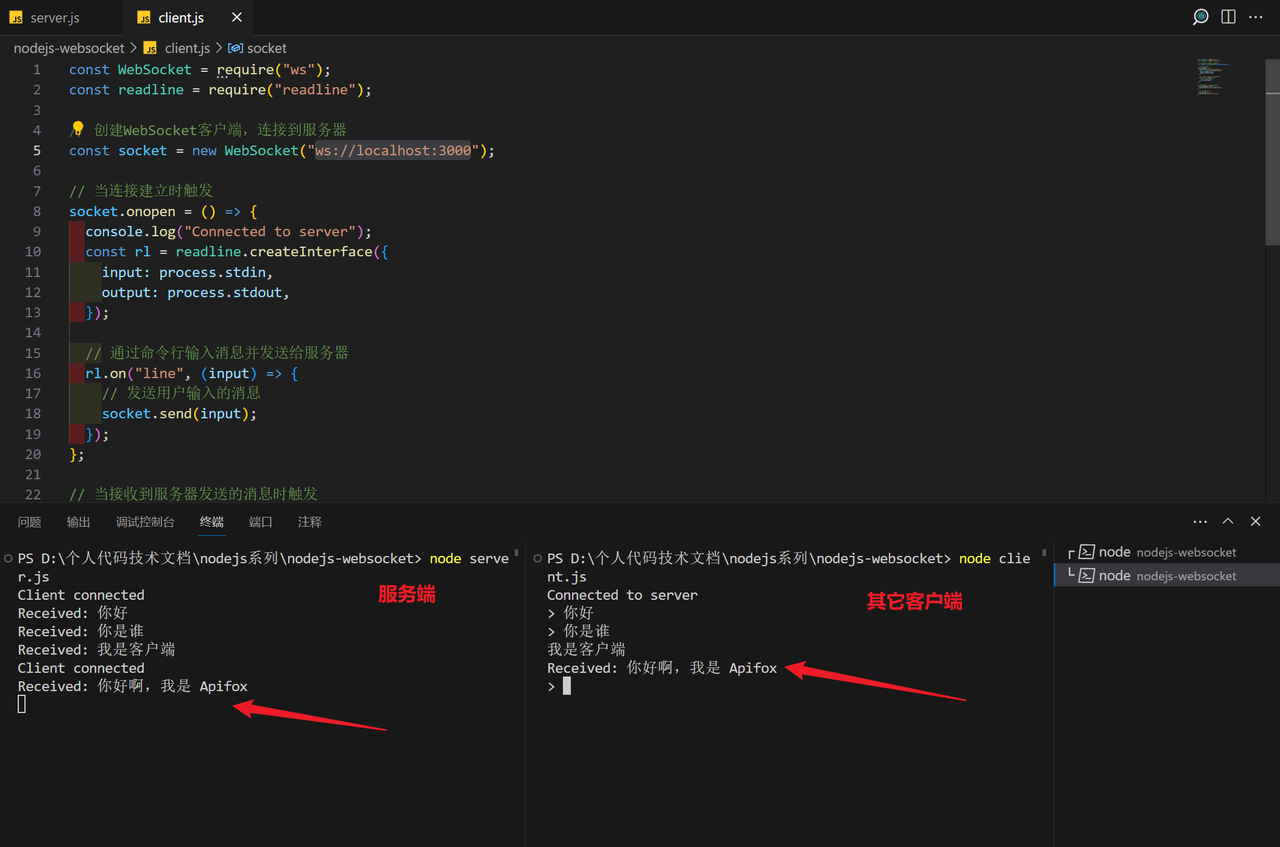
WebSocket 鉴权策略与技巧详解
WebSocket 作为实时通信的利器,越来越受到开发者的青睐。然而,为了确保通信的安全性和合法性,鉴权成为不可或缺的一环。本文将深入探讨 WebSocket 的鉴权机制,为你呈现一揽子的解决方案,确保你的 WebSocket 通信得心应…
编程日记
2025/1/22 9:10:59
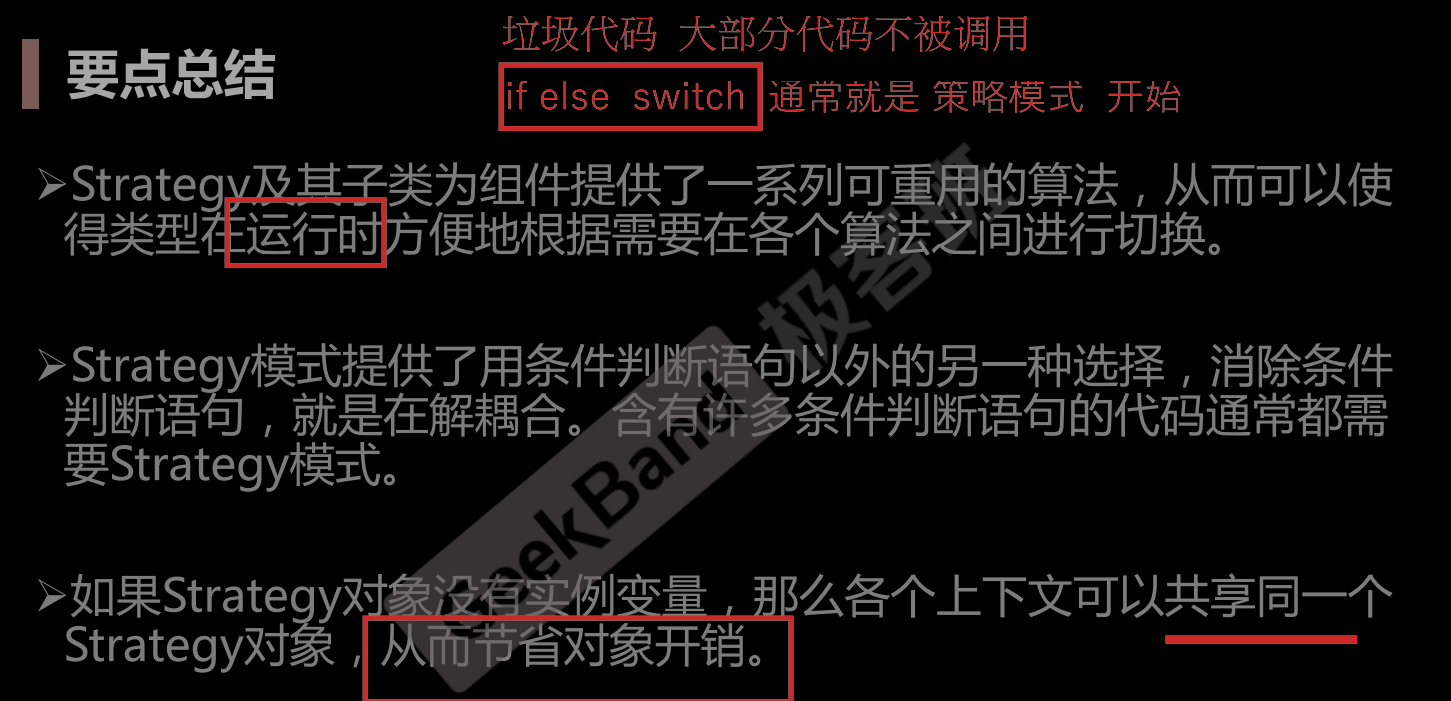
【C++ 设计模式】面向对象设计原则 Template Method 模式 Strategy 策略模式
一、面向对象设计原则
重新认识面向对象
理解隔离变化 • 从宏观层面来看,面向对象的构建方式更能适应软件的变化, 能将变化所带来的影响减为最小 各司其职 • 从微观层面来看,面向对象的方式更强调各个类的“责任” • 由于需求变化导…
编程日记
2025/1/23 9:10:55
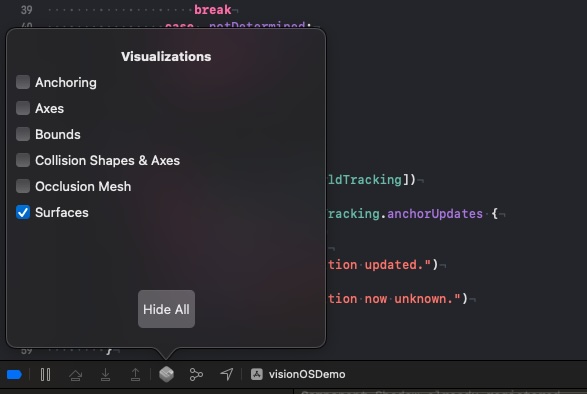
visionOS空间计算实战开发教程Day 4 初识ImmersiveSpace
细心的读者会发现在在Day1和Day2的示例中我们使用的都是WindowGroup。
main
struct visionOSDemoApp: App {var body: some Scene {WindowGroup {ContentView()}}
}
本节我们来认识在visionOS开发中会经常用到的另一个概念ImmersiveSpace…
编程日记
2025/1/19 12:48:42
ElasticSearch之健康状态
参考Cluster health API。
命令样例,如下:
curl -X GET "https://localhost:9200/_cluster/health?wait_for_statusyellow&timeout50s&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPHQBEs5*lo7F9&qu…
编程日记
2025/1/15 7:35:46
蓝桥杯每日一题2023.11.23
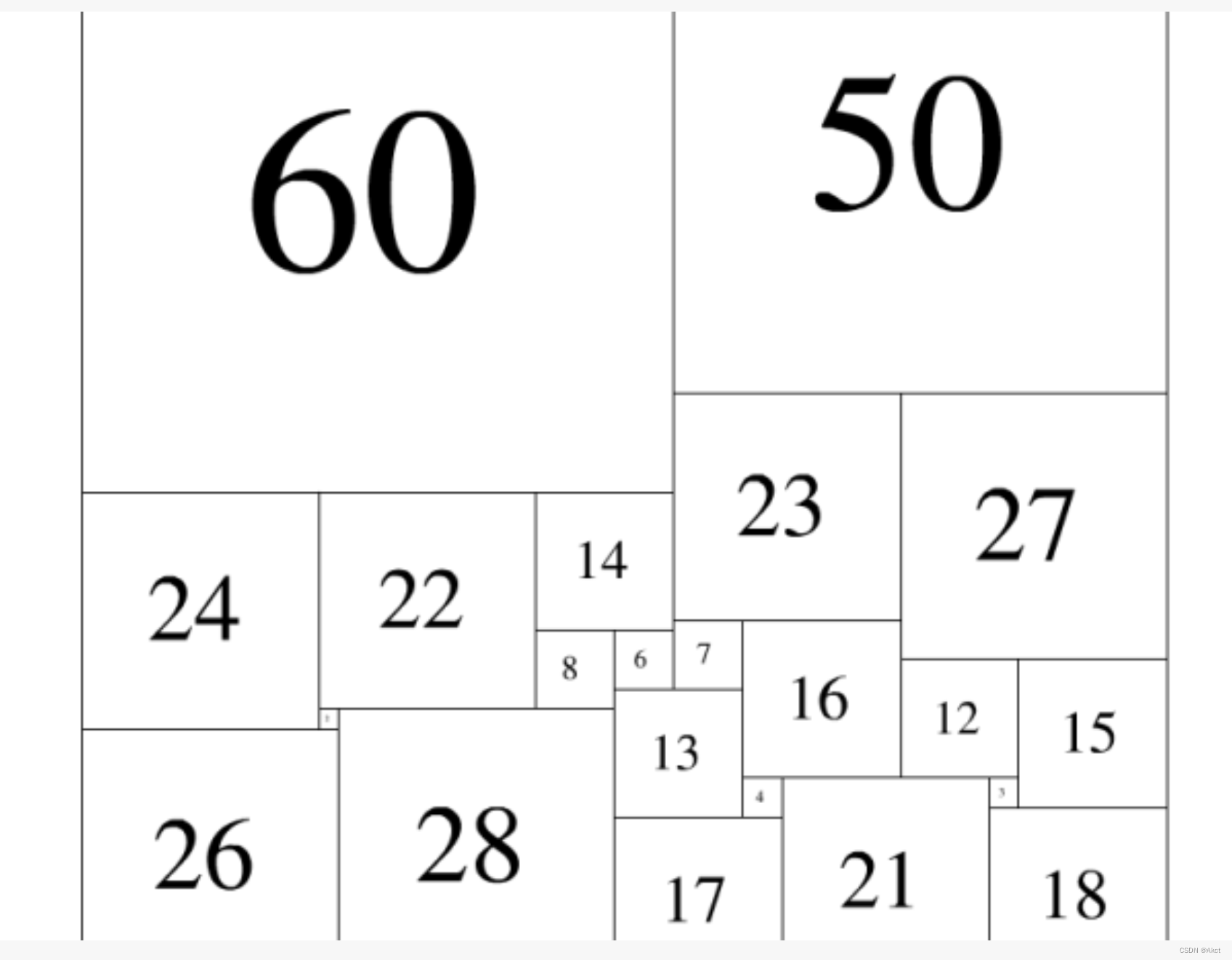
题目描述 题目分析
本题使用递归模拟即可,将每一个大格子都可以拆分看成几个小格子,先将最开始的数字进行填入,使每一个对应小格子的值都为大格子对应的数,搜索找到符合要求的即可
(答案:50 33 30 41&am…
编程日记
2025/1/19 14:00:16
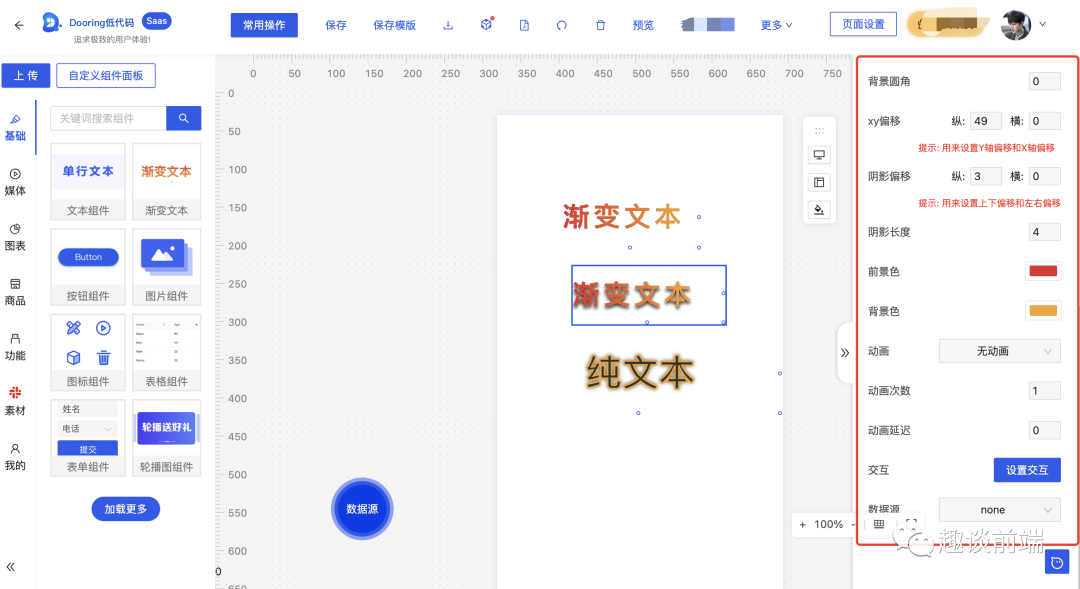
如何用低代码的思路设计文字描边渐变组件
前言 文字特效设计一直是困扰 Web 前端 Css 世界多年的问题, 比如如何用纯 Css 实现文字描边, 渐变, 阴影等, 由于受限于浏览器兼容性的问题, 我们不得不使用其他替代方案来实现. 平时工作中我们使用 PS 等设计工具能很容易的实现文字渐变等特效, 但是随着可视化技术的成熟, 我…
编程日记
2025/1/18 9:17:06
K8s client go 创建CRD的informer
背景
需要监听K8s中CRD资源的变动, 做出相应的处理, 需要针对 CRD资源建立informer
实现
dynamicClient 是 创建的K8s的client, 这里使用的是 Unstructured 接収的CRD的结果, 加工的时候使用了convertUnstructuredProject 加工了一下, convertUnstructuredProject 实现下面提…
编程日记
2025/1/19 22:21:30