相关文章
基于物联网的智能家居监测与控制系统(全套资料)
项目源码资料下载地址: http://comingit.cn/?id29 易学蔚来全套毕设演示(看上哪个选那个): https://www.yuque.com/javagongchengshi/ccadbu/nh92kcpyqodhf07l 毕设服务真实反馈,在线观看: https://www.yu…
编程日记
2025/3/11 7:20:48
JavaScript /react 中new Map的用法
new Map()size属性:
size属性返回Map结构的成员总数。
set(key, value):
set方法设置key所对应的键值,然后返回整个Map结构。如果key已经有值,则键值会被更新,否则就新生成该键。
// 常用写法
var obj new Map()
obj.set(&qu…
编程日记
2025/3/8 0:01:06
【目标分类图像增强方法】
图像增强方法及其原理
目标分类图像增强是一种用于提高深度学习模型泛化能力的技术,通过在训练过程中对原始图像进行各种变换来增加模型所见数据的多样性。以下是几种常见的图像增强方法及其原理: 几何变换: 旋转(Rotation&#…
编程日记
2025/3/4 16:33:52
图片编辑器tui-image-editor
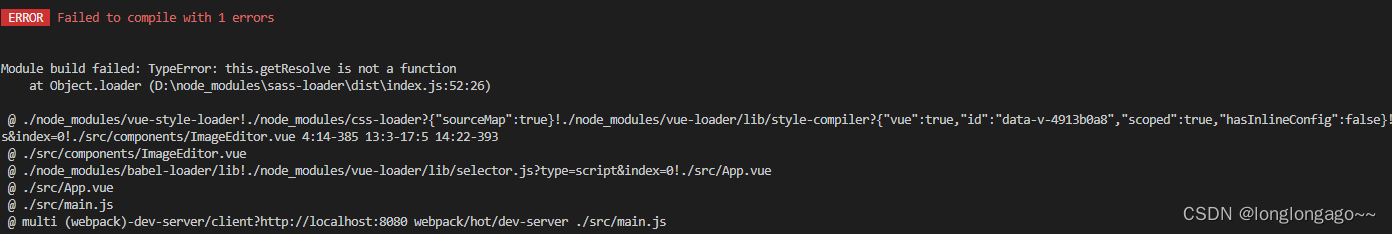
提示:图片编辑器tui-image-editor 文章目录 前言一、安装tui-image-editor二、新建components/ImageEditor.vue三、修改App.vue四、效果五、遇到问题 this.getResolve is not a function总结 前言 需求:图片编辑器tui-image-editor 一、安装tui-image-ed…
编程日记
2025/3/7 0:49:16
Vue3调用钉钉api,内嵌H5微应用单点登录对接
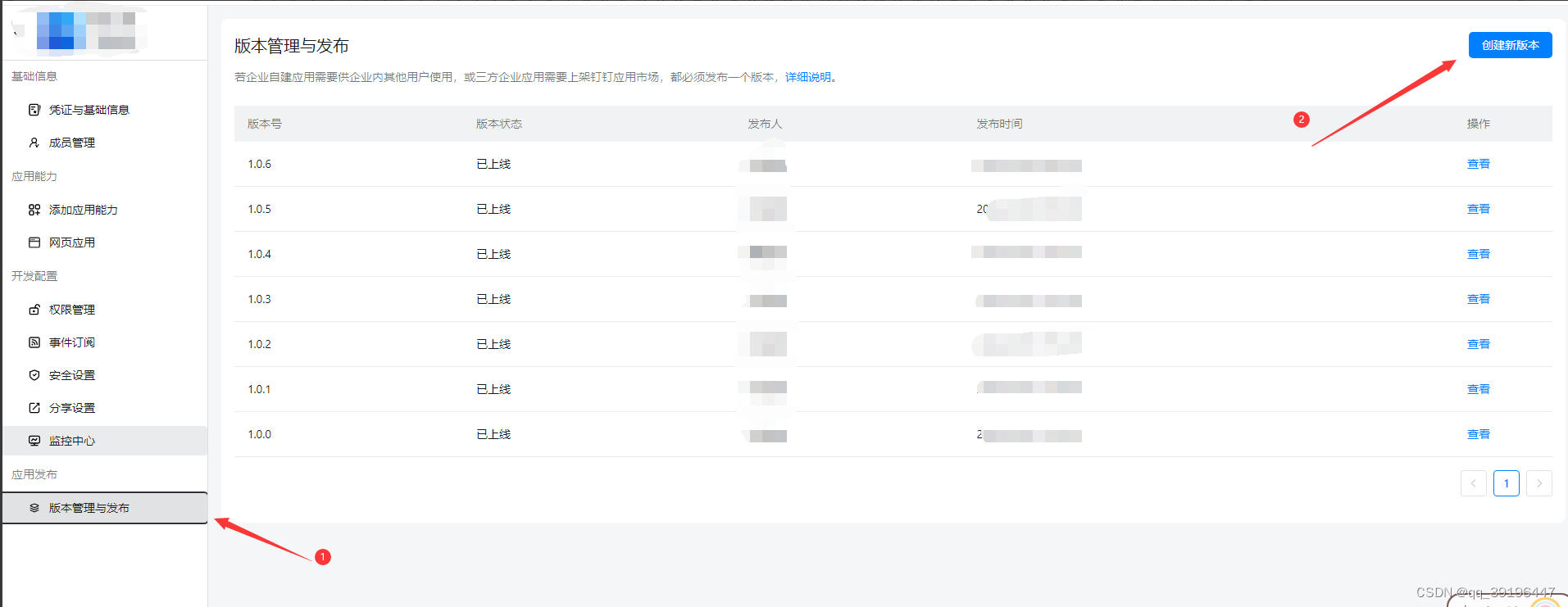
钉钉内嵌H5微应用单点登录对接
https://open.dingtalk.com/document/isvapp/obtain-the-userid-of-a-user-by-using-the-log-free
前端需要的代码 1、安装 dingtalk-jsapi
npm install dingtalk-jsapi2、在所需页面引入
import * as dd from dingtalk-jsapi; // 引入钉钉a…
编程日记
2025/3/4 11:41:13
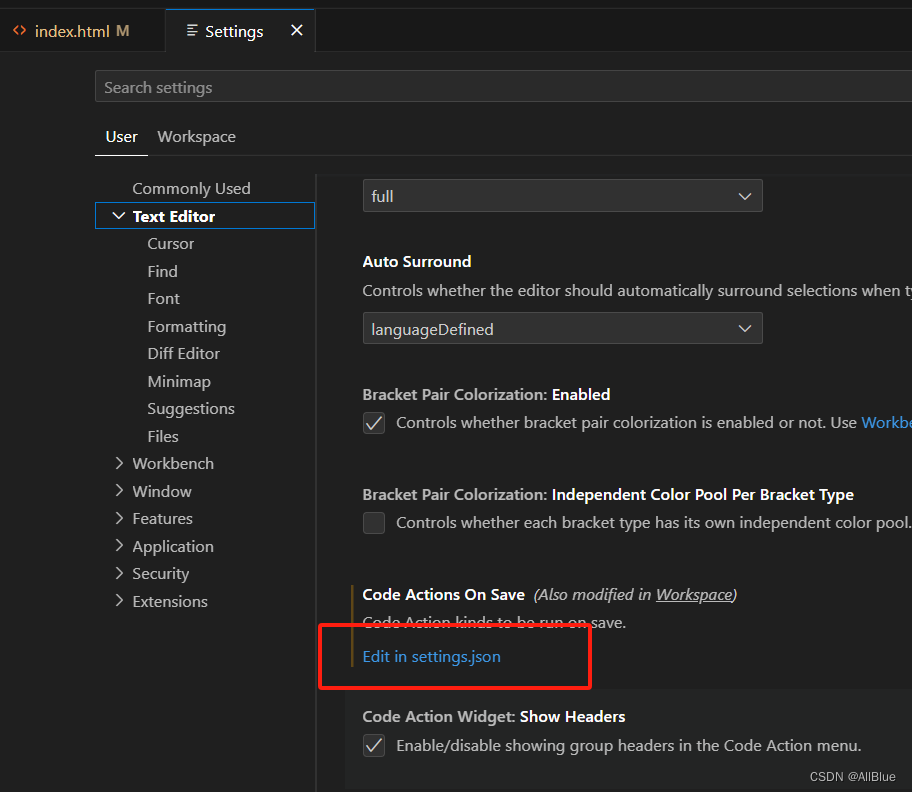
vscode setting.json 全局设置 工作区设置 位置 优先级
vscode中setting.json有两种配置权限 一、全局配置:setting.json文件位于C:\Users\Administrator\AppData\Roaming\Code\User\settings.json 二、工作区配置:setting.json文件位于工作区的.vscode\settings.json 当两种配置同时存在时,工作区…
编程日记
2025/3/10 16:42:48
Acer宏碁非凡Swift SFG16-71工厂模式原厂Win11系统,预装OEM系统恢复开箱状态
宏基笔记本电脑SFG16-71原装出厂Windows11系统安装工厂包下载,带恢复重置功能
链接:https://pan.baidu.com/s/1JK02kBbwKG_cIBNlEOzrOw?pwdzdfm 提取码:zdfm
原装工厂包系统自带所有驱动、Office办公软件、出厂时自带主题壁纸图片、系统…
编程日记
2025/3/6 9:23:33
Java初阶数据结构队列的实现
1.队列的概念
1.队列就是相当于排队打饭
2.在排队的时候就有一个队头一个队尾。
3.从队尾进对头出
4.所以他的特点就是先进先出 所以我们可以用链表来实现
单链表实现要队尾进队头出{要有last 尾插头删} 双向链表实现效率高:不管从哪个地方当作队列都是可以的&…
编程日记
2025/3/10 3:47:31