相关文章
Spring Cloud Alibaba微服务从入门到进阶(六)(声明式HTTP客户端-Feign)
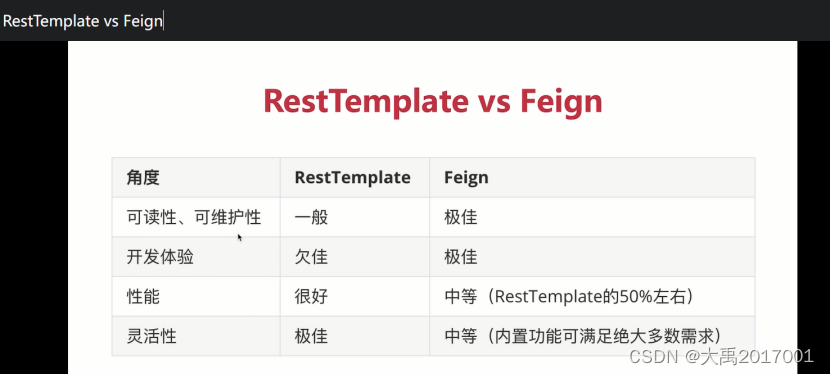
Feign是Netflix开源的声明式HTTP客户端(只要声明一个接口,Feign就会通过你定义的接口自动给你构造请求的目标地址,并帮助你请求) 用Feign重构前面RestTemplate方式的服务间调用 想回顾一下RestTemplate调用 加依赖 项目集成Feig…
编程日记
2025/1/23 5:56:53
八 超级数据查看器 讲解稿 详情3 分享和外观
八 超级数据查看器 讲解稿 详情3 分享和外观
app下载地址 下载地址4
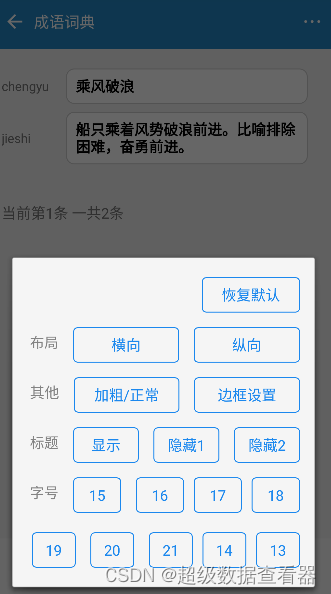
讲解稿全文: 第3讲 分享 顶栏颜色 外观设置 现在讲解分享功能。点击,会打开分享对话框,我们这里演示2个,可以按照标题做出分享,在第一组…
编程日记
2025/1/23 6:10:32
bash: mysqldump: command not found
问题:在linux上执行mysql备份的时候,出现此异常
mysqldump命令找不到
解决:
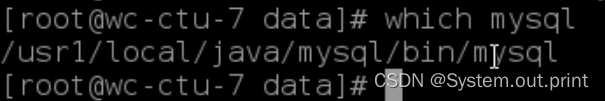
1、找到mysql目录(找到mysql可执行命令目录) which mysql 有图可知,mysql安装在: /usr1/local/java/mysql
2、my…
编程日记
2025/1/23 6:20:09
【调参】如何为神经网络选择最合适的学习率lr-LRFinder-for-Keras
【调参】如何为神经网络选择最合适的学习率lr-LRFinder-for-Keras_学习率选择-CSDN博客文章浏览阅读9.2k次,点赞6次,收藏55次。keras 版本的LRFinder,借鉴 fast.ai Deep Learning course。前言学习率lr在神经网络中是最难调的全局参数&#x…
编程日记
2025/1/23 6:06:13
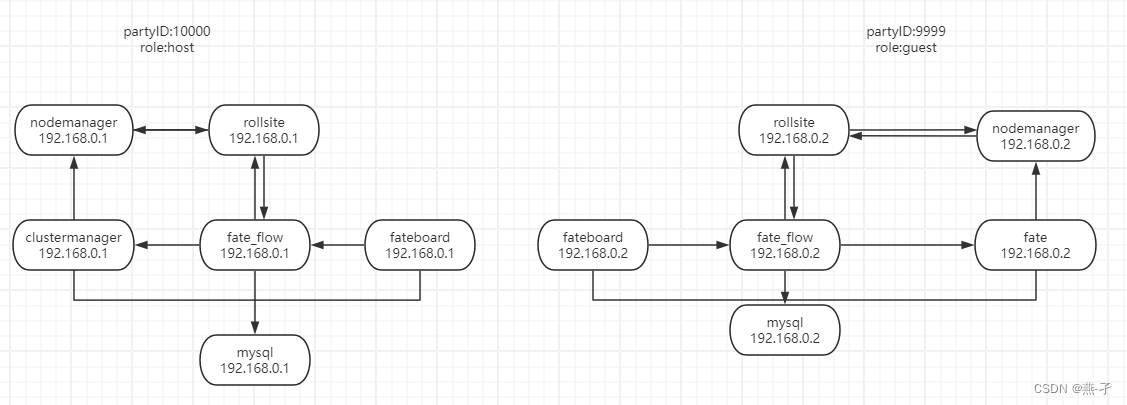
ansible 部署FATE集群单边场景
官方文档:
https://github.com/FederatedAI/AnsibleFATE/blob/main/docs/ansible_deploy_FATE_manual.md
https://github.com/FederatedAI/AnsibleFATE/blob/main/docs/ansible_deploy_two_sides.md
gitee详细文档:
docs/ansible_deploy_one_side.md…
编程日记
2025/1/18 9:17:03
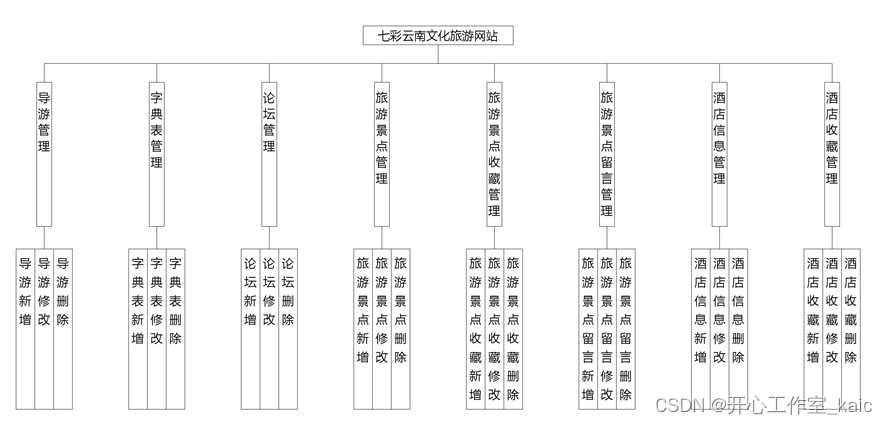
基于springboot的七彩云南文化旅游网站的设计与实现(论文+源码)_kaic
摘 要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计算机上安装七彩云南文化旅游网站软件来发挥其高效地信息处理的作用&am…
编程日记
2025/1/20 9:19:24