相关文章
Vue3:组件间通信-使用mitt实现任意组件间通信
一、情景说明
实现Vue3中任意组件间通信的技术:mitt 可以类比学习 1、pubsub 2、$bus 3、mitt
接收数据的组件:提前绑定好事件(提前订阅消息) 提供数据的组件:在合适的时候触发事件(发布消息)…
编程日记
2025/2/25 8:42:35
OpenHarmony实战开发-分布式关系型数据库
介绍
本示例使用ohos.data.relationalStore 接口和ohos.distributedDeviceManager 接口展示了在eTS中分布式关系型数据库的使用,在增、删、改、查的基本操作外,还包括分布式数据库的数据同步同能。
效果预览 使用说明:
1.启动应用后点击“”按钮可以添…
编程日记
2025/2/25 8:13:23
[RK3588-Android12] 调试MIPI-双通道-压缩屏(Video Mode/MIPI Dphy 8Lane/DSC 144HZ)
问题描述
被测屏幕:小米Pad6 分辨率:1800X2880 模式:Video Mode/MIPI Dphy 8Lane/DSC 144HZ PPS: 11 00 00 89 30 80 0B 40 03 84 00 14 01 C2 01 C2 02 00 01 F4 00 20 01 AB 00 06 00 0D 05 7A 06 1A 18 00 10 F0 03 0C 20 00 06 0B 0B 33…
编程日记
2025/2/25 3:30:30
mongodb中的字符串排序
前言
数据库有一索引字段,ObjectId与string类型混用。 需要辨明sort后的排序关系。
输入
[{"_id": {"$oid": "e98799a7e181225ad5c87476"}
},
{"_id": {"$oid": "e98799a7e181225ad5c87477"}
},
{&…
编程日记
2025/2/24 23:06:50
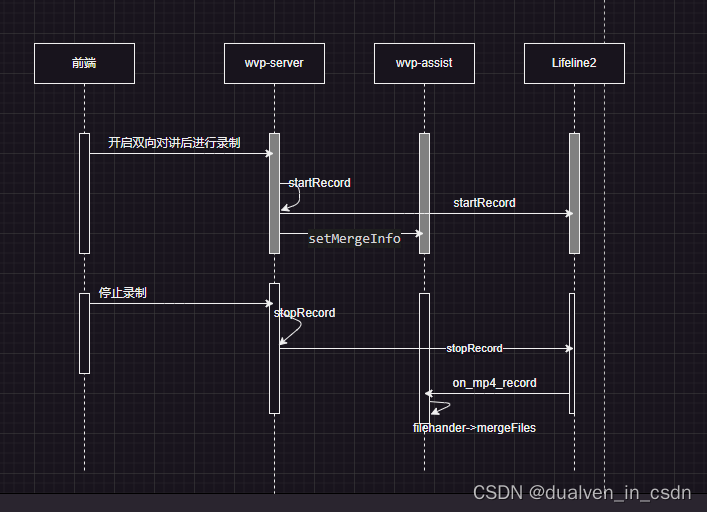
【zlm】音视频流与音频流合并的设计
目录 设想一
设想二
方案三 关键技术 测试语句
测试脚本
参考文档 设想一 //开始录制_option.mp4_save_path custom_path;_option.mp4_max_second max_second;vector<Track::Ptr> mytracks getTracks();auto src MediaSource::find( DEFAULT_VHOST, "1&quo…
编程日记
2025/2/25 5:56:54
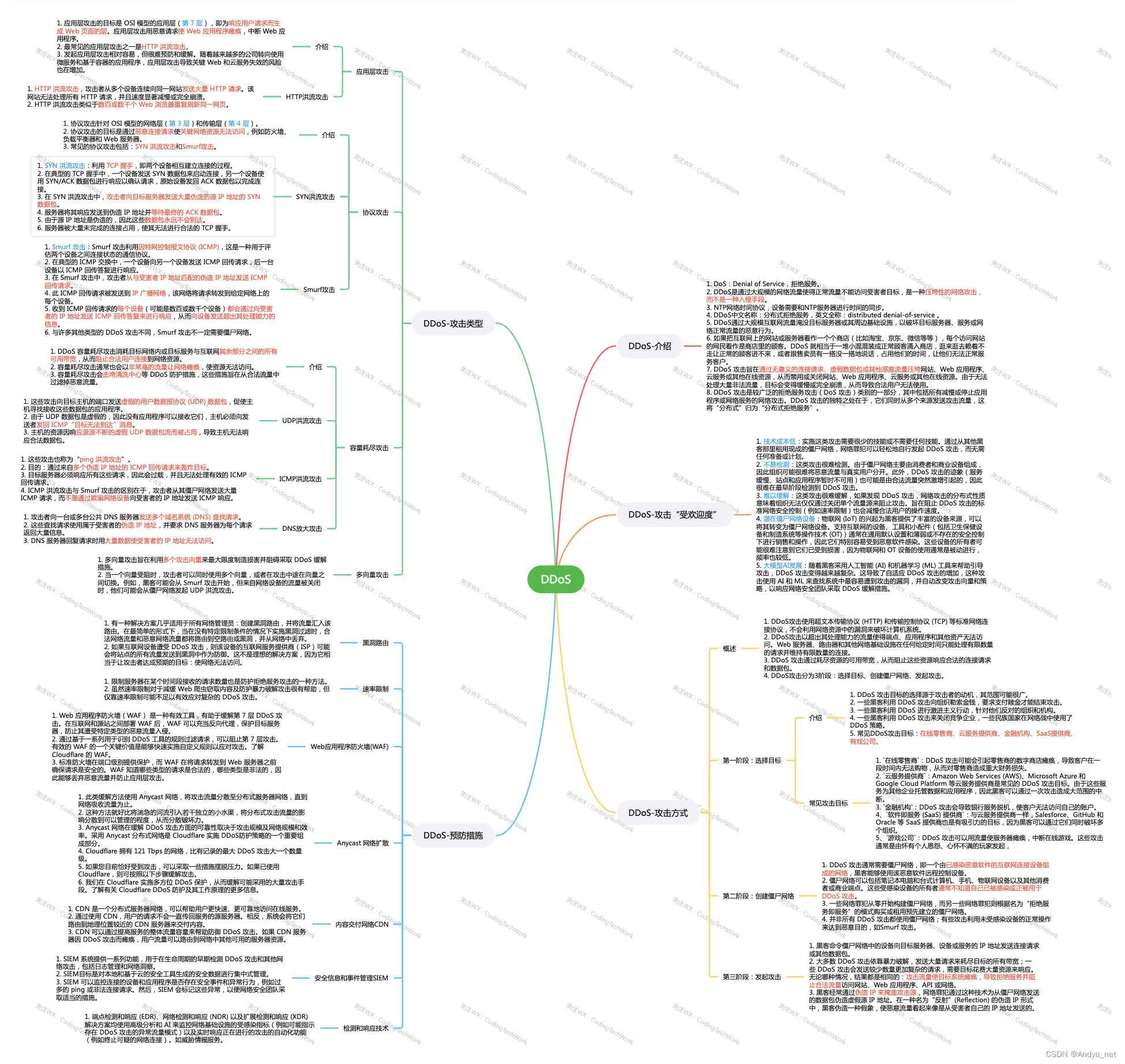
网络安全 | 什么是DDoS攻击?
关注WX:CodingTechWork
DDoS-介绍
DoS:Denial of Service,拒绝服务。DDoS是通过大规模的网络流量使得正常流量不能访问受害者目标,是一种压垮性的网络攻击,而不是一种入侵手段。NTP网络时间协议,设备需要…
编程日记
2025/2/25 5:55:26



![[RK3588-Android12] 调试MIPI-双通道-压缩屏(Video Mode/MIPI Dphy 8Lane/DSC 144HZ)](https://img-blog.csdnimg.cn/direct/2ac86bc95b754720a4357ee834fd793c.png)