相关文章
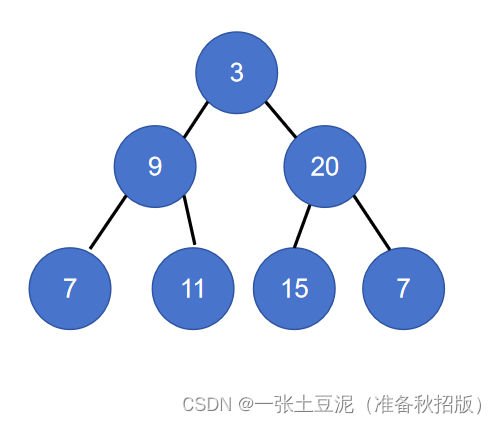
【Leetcode笔记】102.二叉树的层序遍历
目录 知识点Leetcode代码:ACM模式代码: 知识点
vector、queue容器的操作
对vector<int> vec;做插入元素操作:vec.push_back(x)。对queue<TreeNode*> que;做插入元素操作:que.push(root);。队列有四个常用的操作&…
编程日记
2025/3/17 23:21:10
要我说,鹅蛋脸才是YYDS!
在国漫的海洋中,女性角色的设定总是千变万化。她们或温婉如水,或刚烈如火,但总有一种难以言喻的东方美贯穿其中。个人比较喜欢玄机科技他们家的审美和建模,特别是那些拥有鹅蛋脸型的角色,她们往往给人以柔和亲切的第一…
编程日记
2025/2/23 17:45:33
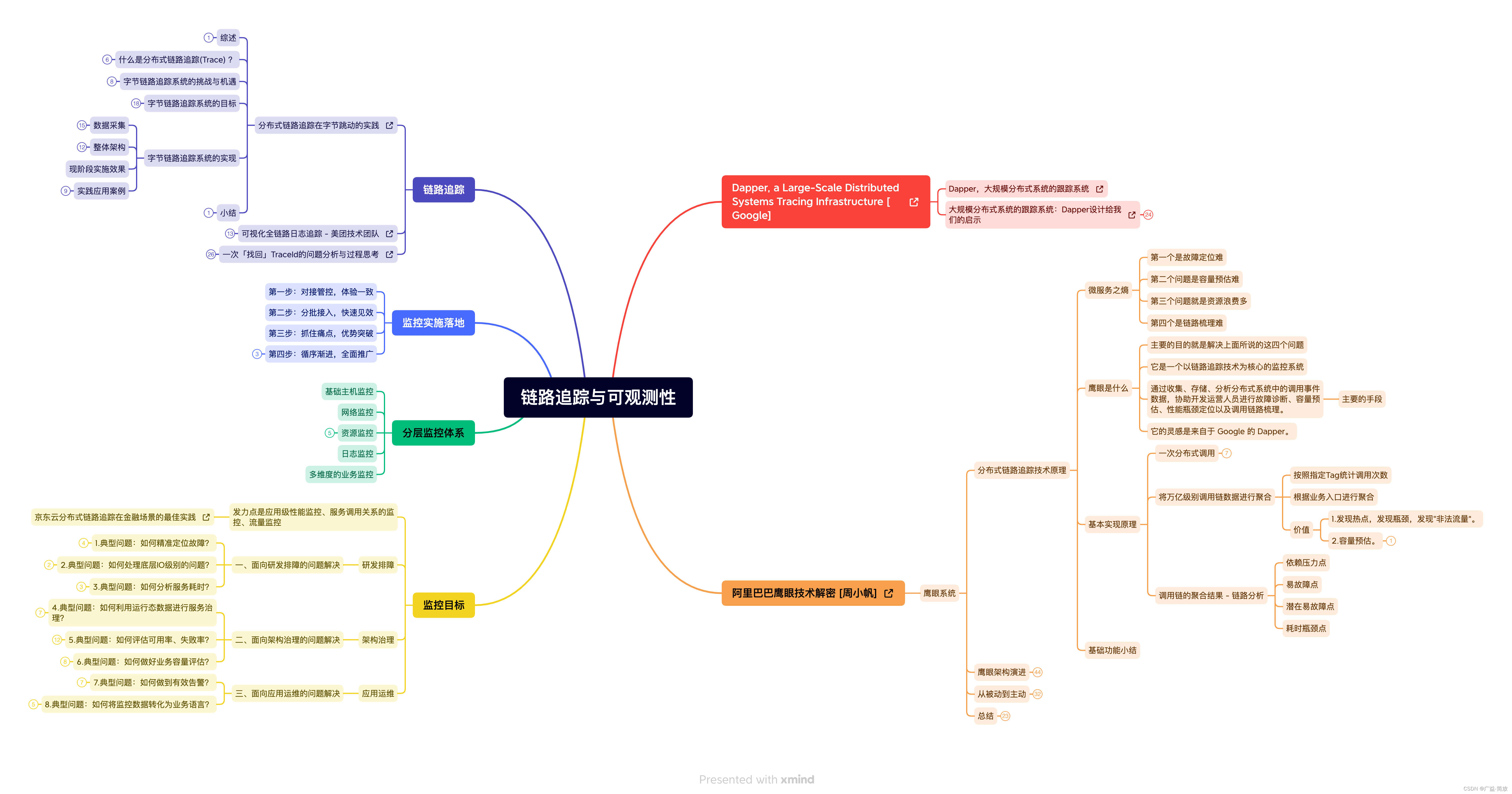
分布式链路追踪与云原生可观测性
分布式链路追踪系统历史
Dapper, a Large-Scale Distributed Systems Tracing Infrastructure - Google Dapper,大规模分布式系统的跟踪系统大规模分布式系统的跟踪系统:Dapper设计给我们的启示 阿里巴巴鹰眼技术解密 - 周小帆京东云分布式链路追踪在金…
编程日记
2025/3/6 2:50:59
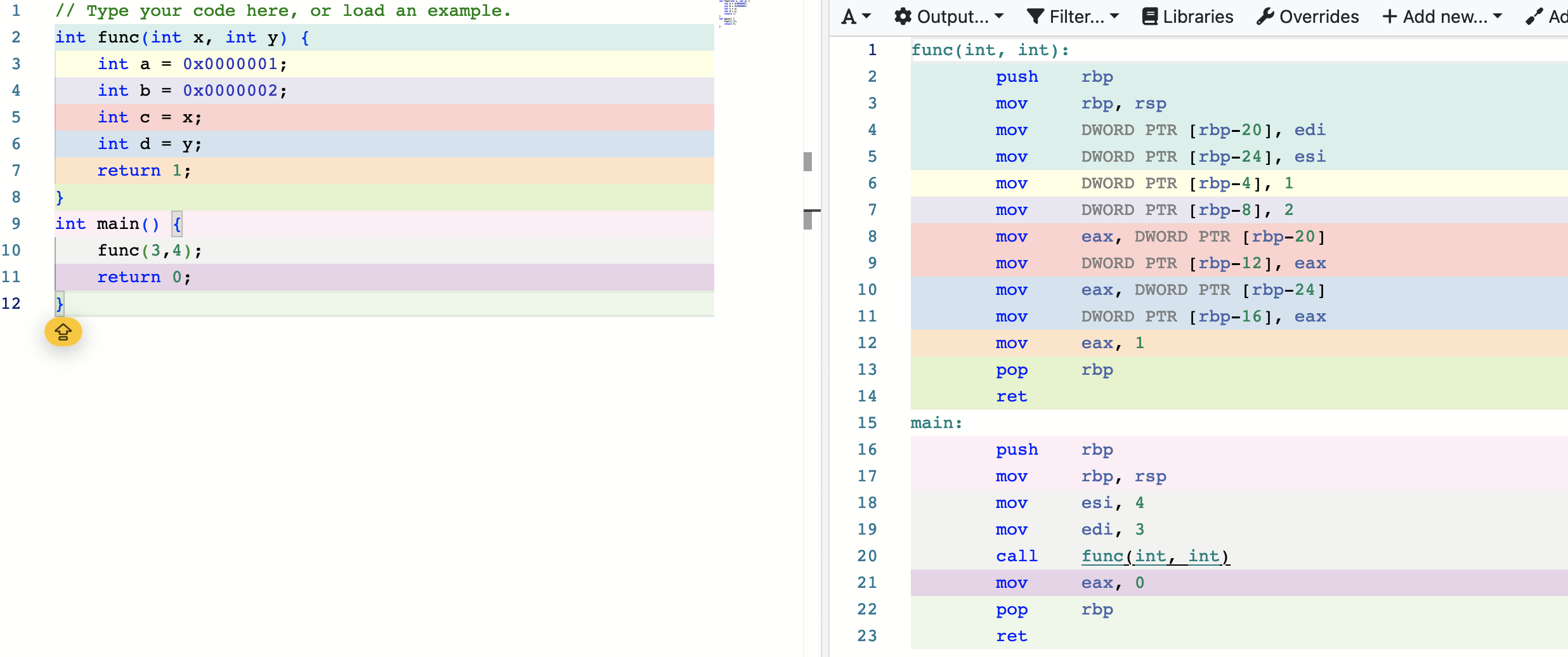
acwing算法提高之图论--最小生成树的扩展应用
目录 1 介绍2 训练 1 介绍
本专题用来记录使用最小生成树算法(prim或kruskal)解决的扩展题目。
2 训练
题目1:1146新的开始
C代码如下,
#include <iostream>
#include <cstring>
#include <algorithm>usin…
编程日记
2025/3/9 22:27:20
不讲概念,讲实操,mysql 分表模糊查询、分页查询 及 merge 表的使用
1.Mysql merge合并表的要求
1.合并的分表必须是 MyISAM 引擎,MyISAN引擎是不支持事务的。2.Merge表只保证合表后数据唯一性,合表前的数据可能会存在重复。3.表的结构必须一致,包括索引、字段类型、引擎和字符集。4.删除 tb_member1 分表正确…
编程日记
2025/3/7 2:46:09
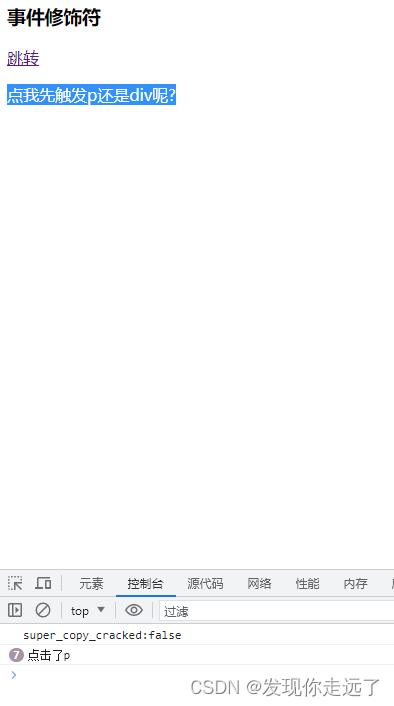
『VUE』10. 事件修饰符(详细图文注释)
目录 什么是事件修饰符?vuejs 不使用修饰符 原生js实现禁用事件对象的默认事件使用事件修饰符 .prevent使用事件修饰符 .stop使用事件修饰符 .self 欢迎关注 『VUE』 专栏,持续更新中 欢迎关注 『VUE』 专栏,持续更新中 什么是事件修饰符?
vue
在 Vu…
编程日记
2025/3/17 4:02:42
RabbitMQ3.x之八_RabbitMQ中数据文件和目录位置
RabbitMQ3.x之_RabbitMQ中数据文件和目录位置 文章目录 RabbitMQ3.x之_RabbitMQ中数据文件和目录位置1. 概述2. 覆盖位置1. 路径和目录名称限制2.所需的文件和目录权限 3. 环境变量4. Linux、macOS、BSD上的默认位置5. Windows上的默认位置6. 通用二进制构建默认值 1. 概述
每…
编程日记
2025/3/13 20:54:01