相关文章
STM32学习和实践笔记(7):改变系统时钟的实验
今天完成了这个改变系统时钟的实验。实验是成功的。
#include "stm32f10x.h"
#include "led.h"void delay(u32 i)
{while(i--);
}void RCC_HSE_Config(u32 div,u32 pllm) //自定义系统时间(可以修改时钟)
{RCC_DeInit(); //将外设R…
编程日记
2025/1/23 17:51:14
vue3+elementPlus cron组件
组件代码
使用:
<template><div class"vuecron "><el-input v-model"state.cron" placeholder"cron表达式..." click"togglePopover(true)"><template #append><el-popover v-model:visible&…
编程日记
2025/1/23 17:39:37
【日常记录】【JS】一道解构面试题
文章目录 1、描述2、分析与实现3、参考链接 1、描述 让这一段代码可以执行,并且正确输出 let [name, age] {name: 呆呆狗,age: 20}console.log(name, age);2、分析与实现 在浏览器上执行这段代码会报错 翻译以下:不是可迭代对象 可迭代对象(…
编程日记
2025/1/23 17:27:33
C# WinForm —— 项目目录结构
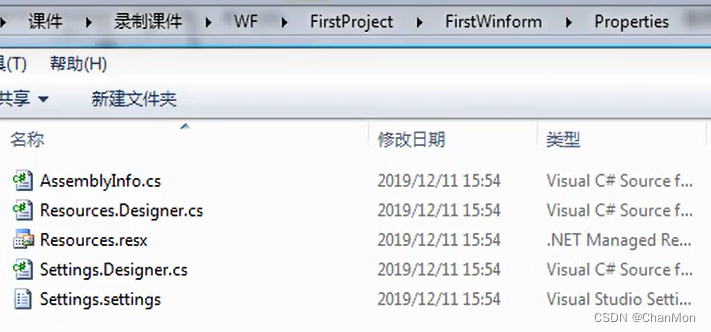
1. WinForm 应用程序项目
Properties:属性文件夹存放了一个自动生成的类文件AssemblyInfo.cs,保存了一些应用程序集的一些信息引用存放了一些为应用程序提供所需的,某些功能的一些程序集(dll文件)等添加引用ÿ…
编程日记
2025/1/23 17:44:40
SSH和交换机端口安全概述
交换机的安全是一个很重要的问题,因为它可能会遭受到一些恶意的攻击,例如MAC泛洪攻击、DHCP欺骗和耗竭攻击、中间人攻击、CDP 攻击和Telnet DoS 攻击等,为了防止交换机被攻击者探测或者控制,必须采取相应的措施来确保交换机的安全…
编程日记
2025/1/22 9:32:30
react的闭包陷阱
React 的闭包陷阱是指在使用 React Hooks 时,由于闭包特性导致在某些函数或异步操作中无法正确访问到更新后状态或 prop 的值,而仍旧使用了旧值。下面通过几个代码示例来具体说明闭包陷阱的几种常见情形:
示例 1: useState 闭包陷阱
import…
编程日记
2025/1/18 0:33:48
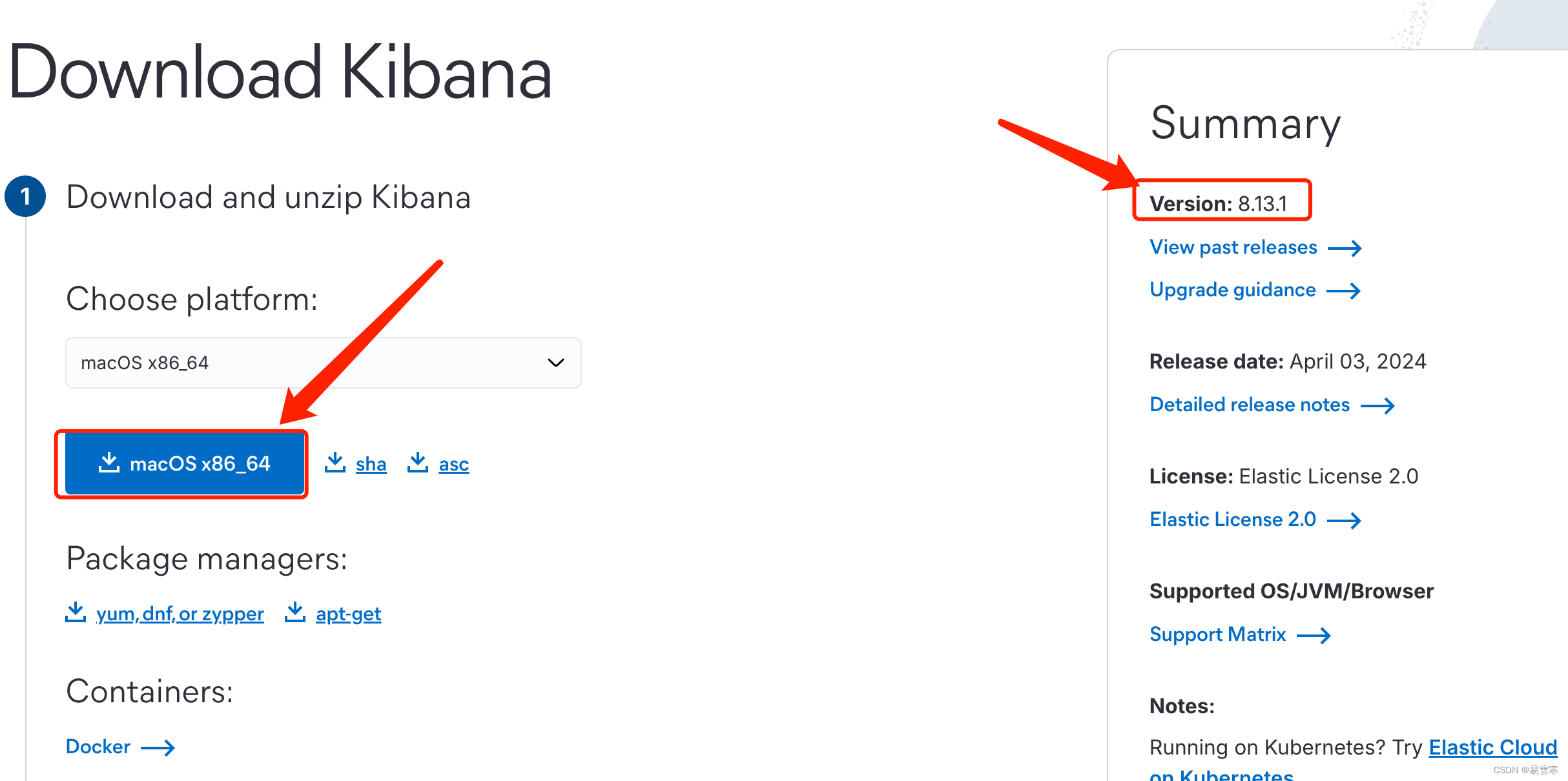
SpringBoot学习之Kibana下载安装和启动(Mac版)(三十二)
一、简介
Kibana是一个开源的分析与可视化平台,设计出来用于和Elasticsearch一起使用的。你可以用kibana搜索、查看存放在Elasticsearch中的数据。Kibana与Elasticsearch的交互方式是各种不同的图表、表格、地图等,直观的展示数据,从而达到高级的数据分析与可视化的目的。 …
编程日记
2025/1/21 23:13:49