相关文章
前端:常用的获取元素位置与元素尺寸的属性与方法
属性/方法描述clientWidth返回元素内容区的宽度(不包括滚动条、边框和外边距)。对于box-sizing: border-box的元素,包含内边距。clientHeight返回元素内容区的高度(不包括滚动条、边框和外边距)。对于box-sizing: bord…
编程日记
2024/12/23 0:24:09
Vue3 + Vite 构建组件库发布到 npm
你有构建完组件库后,因为不知道如何发布到 npm 的烦恼吗?本教程手把手教你用 Vite 构建组件库发布到 npm 搭建项目
这里我们使用 Vite 初始化项目,执行命令:
pnpm create vite my-vue-app --template vue这里以我的项目 vue3-xm…
编程日记
2025/1/23 10:21:36
MYSQL 8.0版本修改用户密码(知道登录密码)和Sqlyog错误码2058一案
今天准备使用sqlyog连接一下我Linux上面的mysql数据库,然后就报如下错误 有一个简单的办法就是修改密码为password就完事!然后我就开始查找如何修改密码! 如果是需要解决Sqlyog错误码2058的话,执行以下命令,但是注意root对应host是不是loca…
编程日记
2024/12/23 0:01:09
vscode 关键字记录
vscode 关键字记录:
${workspaceFolder}:当前工作区(Workspace)的根目录路径。${file}:当前打开文件的路径。如a/b/c/test.cpp。${fileDirname}:当前打开文件的目录路径。比如文件 test.cpp 位于 a/b/c&am…
编程日记
2025/1/22 4:49:35
Java编程规范及最佳实践
文章目录 一、命名规范二、代码风格规范三、注释规范四、推荐的编程实践五、类和接口六、异常处理七、可见性八、并发九、代码复用十、代码组织和模块化十一、Java集合框架十二、输入验证十三、资源管理十四、文档和注释十五、测试和代码质量十六、代码可读性十七、性能优化十八…
编程日记
2025/1/18 3:31:33
阿赵UE学习笔记——26、动画混合空间
阿赵UE学习笔记目录 大家好,我是阿赵。 继续学习虚幻引擎的使用。之前学习了通过蓝图直接控制动画播放,或者通过动画状态机去控制播放。这次来学习一种比较细致的动画控制播放方式,叫做动画混合空间。
一、使用的情景 假设我们现在需…
编程日记
2025/1/18 9:09:02
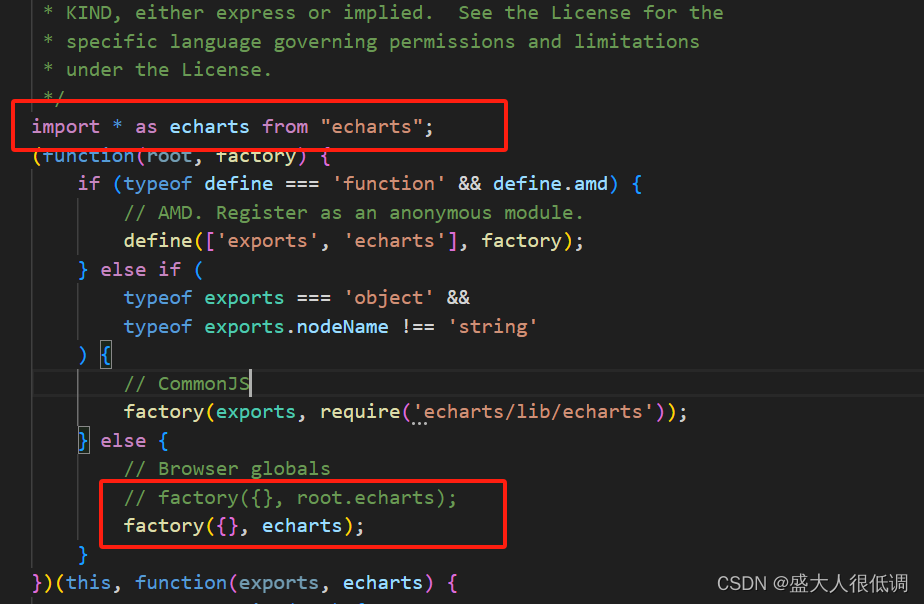
vue通过echarts实现数据可视化
1、安装echarts
cnpm install echarts -Sechart官方图表示例大全:https://echarts.apache.org/examples/zh/index.html#chart-type-line 2、代码实现
<template><div><div class"box" ref"zhu"></div><div class&…
编程日记
2025/1/16 20:45:38