相关文章
Vue学习笔记(一)
1. 绑定事件按按键修饰符
<!DOCTYPE html>
<html lang"en"><head><meta charset"utf-8"><title>绑定事件和按键修饰符</title>
</head><body>
<div id"app">{{ person }}<hr/><…
编程日记
2025/2/25 9:13:43
深入浅出 -- 系统架构之微服务架构选型参考图
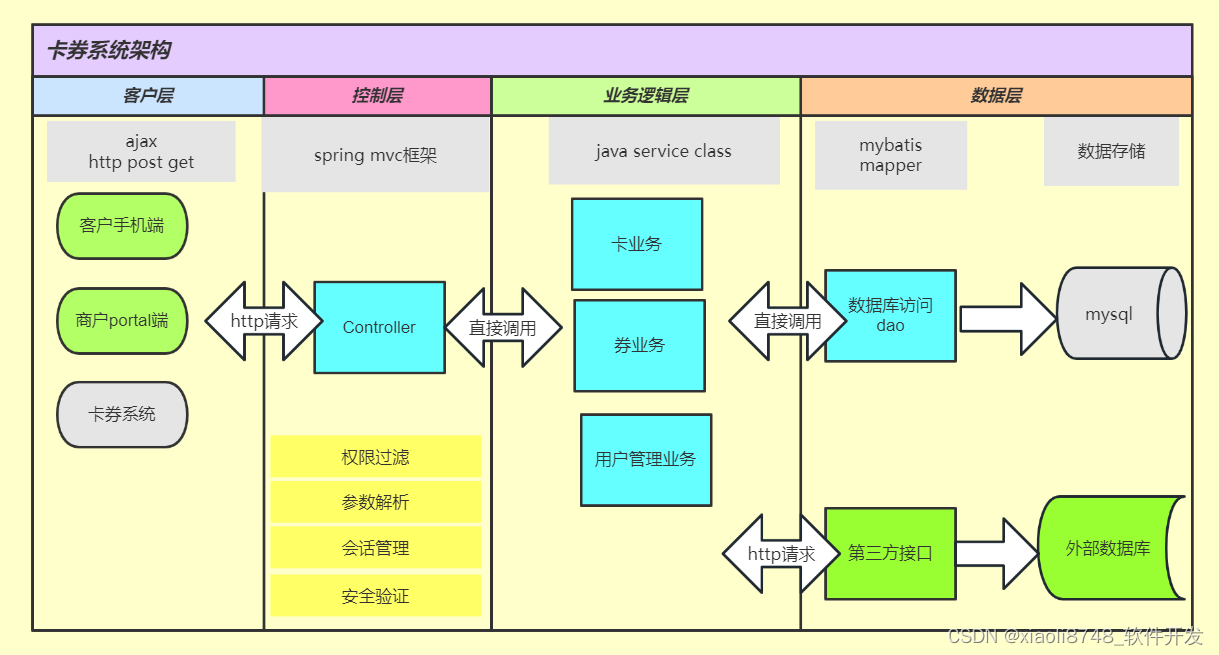
技术选型架构图
是一个用于展示项目中所采用的各种技术和组件之间关系的图表。
它通常包括以下几个部分:
1. 项目名称和描述:简要介绍项目的背景和目标。
2. 技术栈:列出项目中使用的主要技术和工具,如编程语言、框架、数据库…
编程日记
2025/2/19 20:02:34
antd+Vue 3实现table行内upload文件图片上传【超详细图解】
目录
一、背景
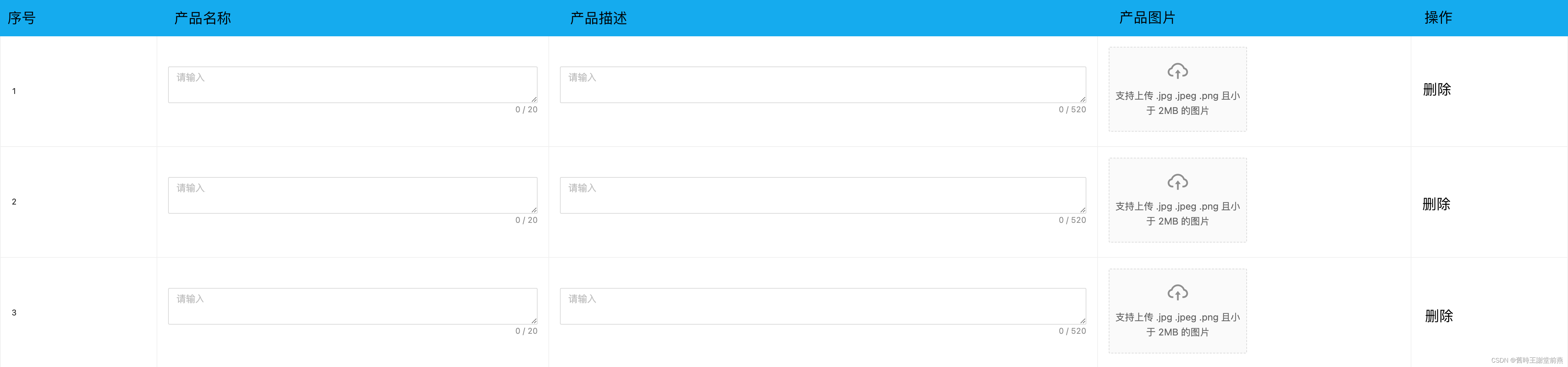
二、效果图
三、代码 一、背景 一名被组长逼着干前端的苦逼后端,在一个晴天霹雳的日子,被要求前端订单产品实现上传产品图片并立刻回显图片。 二、效果图 三、代码
<template><a-table :dataSource"dataSource" :c…
编程日记
2025/2/25 9:16:15
【开发篇】十五、火焰图、trace定位接口响应时间长
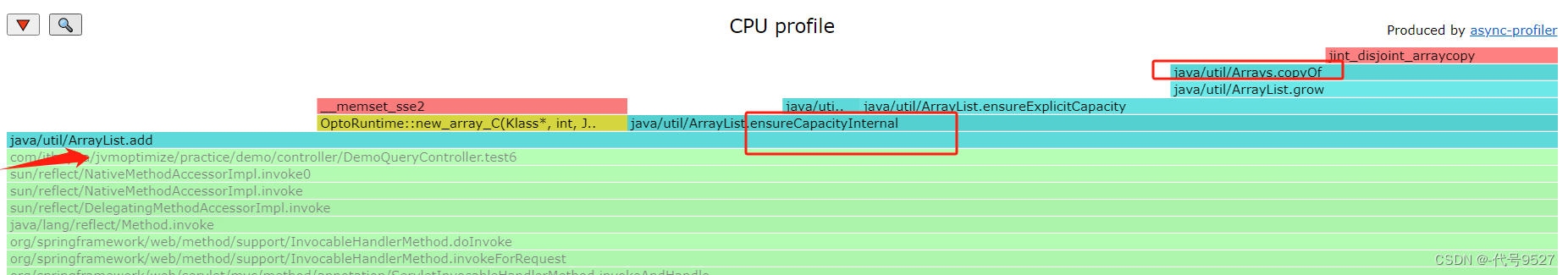
文章目录 1、Arthas的trace2、Arthas的watch3、火焰图 背景:接口A响应时间很长,需要定位到是哪一个方法有性能问题。接口A的方法调用链路示意: 1、Arthas的trace
展示整个方法的调用链路以及每个方法的耗时
trace 类名 方法名--skipJDKMeth…
编程日记
2025/2/12 13:12:50
DVWA -File Upload-通关教程-完结
DVWA -File Upload-通关教程-完结 文章目录 DVWA -File Upload-通关教程-完结页面功能LowMediumHighImpossible 页面功能
此页面的功能为选择某个图片文件点击Upload按钮上传,上传成功后得知文件上传路径为DVWA\hackable\uploads。
Low
源码审计 这段 PHP 代码…
编程日记
2025/2/22 1:38:02
Vue - 你知道Vue2中对象动态新增属性,视图无法更新的原因吗
难度级别:中高级及以上 提问概率:55% 这道题面试官会这样描述,比如有这样一个场景,一个对象里有name属性,可以正常显示在页面中。但后续动态添加了一个age属性,通过调试打印发现对象里的age属性已经添加了上了,但试图中却没有展示出来,…
编程日记
2025/2/20 11:14:02