相关文章
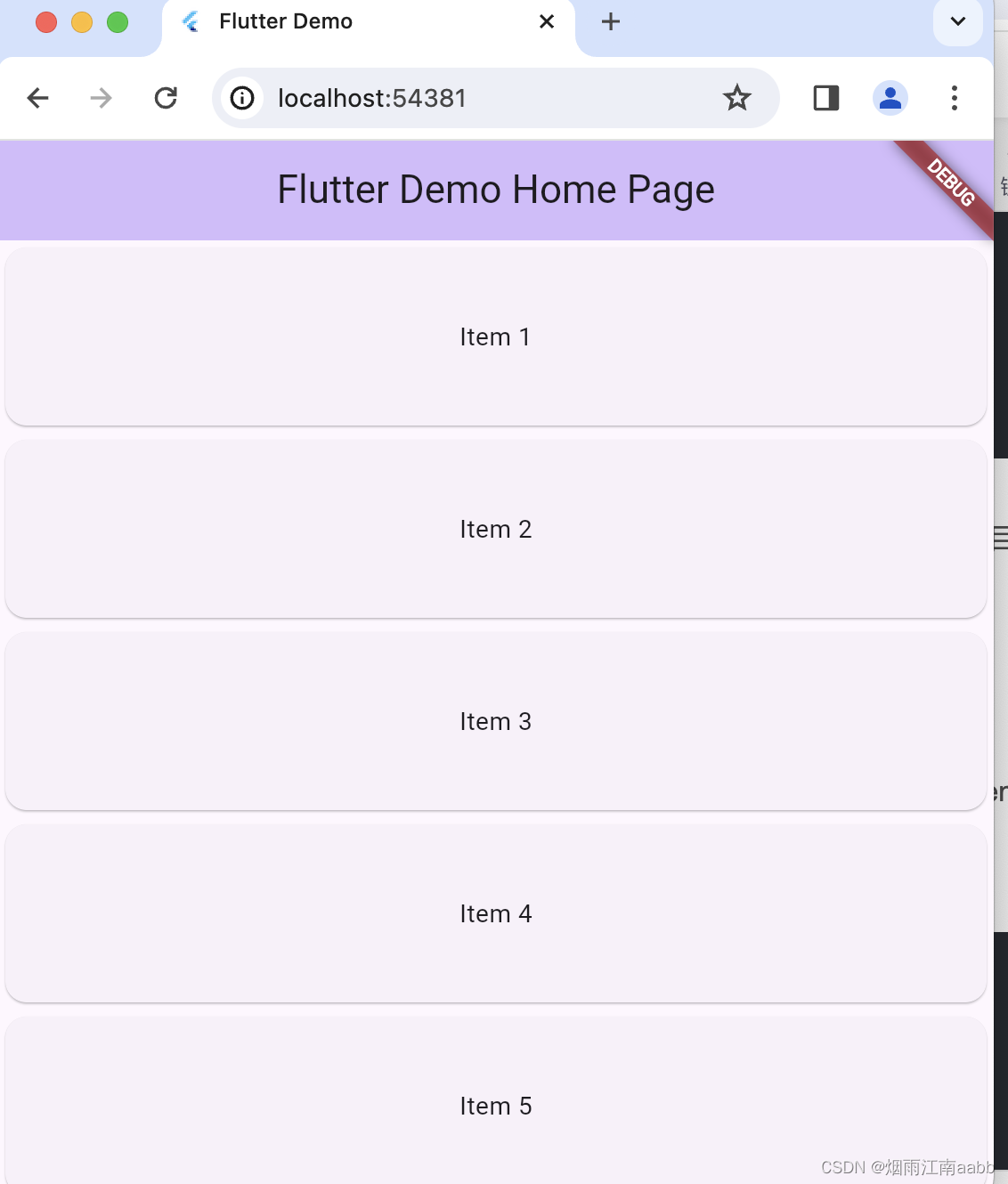
Flutter第九弹 构建列表元素间距
目标:
1)Flutter Widget组件之间间距怎么表示?
2)列表怎么定义子项之间间距?
一、间距的表示组件
列表组件的间距一般采用固定间距,间距占据可见的空间。 已经使用的表示间距的组件
Spacer:…
编程日记
2025/3/8 1:45:17
ActiveMQ 03 整合SpringBoot
Active MQ 03
整合SpringBoot
配置文件
POM
<?xml version"1.0" encoding"UTF-8"?>
<project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation&qu…
编程日记
2025/3/15 2:48:30
云原生(八)、Kubernetes基础(一)
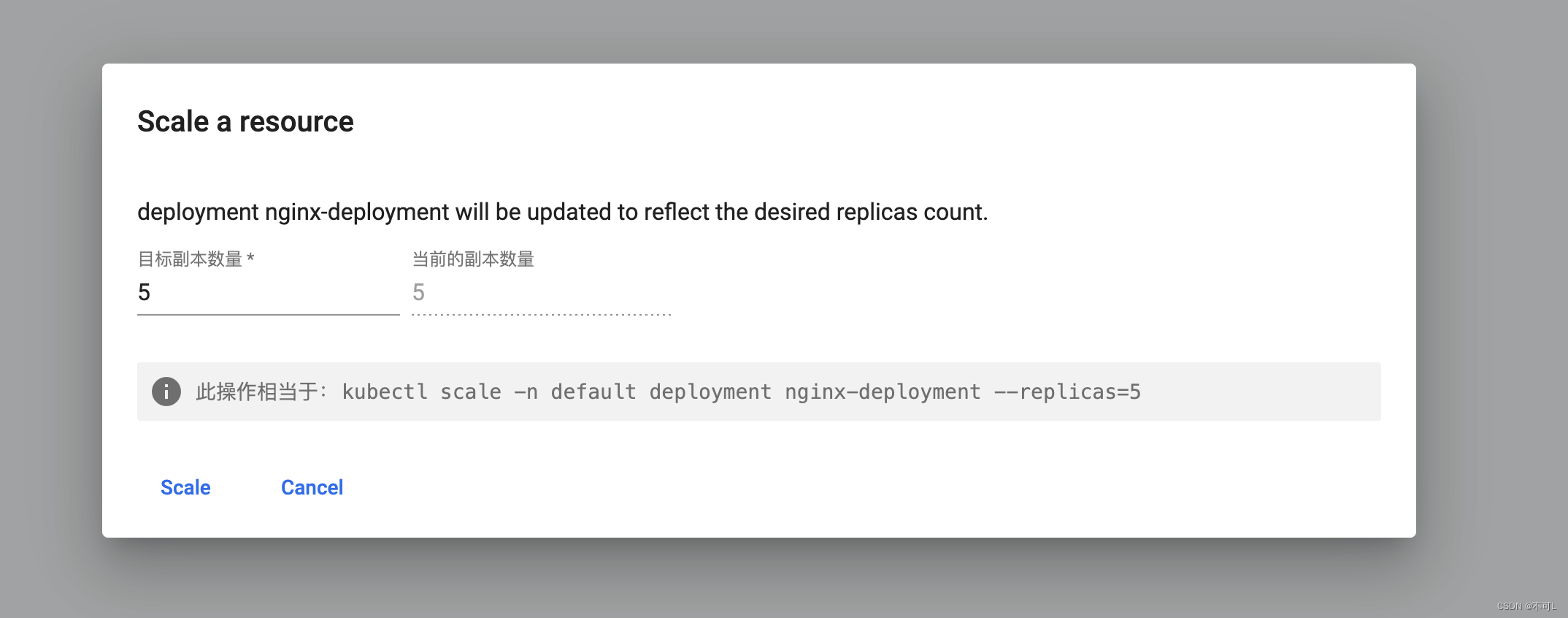
K8S 基础
# 获取登录令牌
kubectl create token admin --namespace kubernetes-dashboard1、 NameSpace
Kubernetes 启动时会创建四个初始名字空间
default:Kubernetes 包含这个名字空间,以便于你无需创建新的名字空间即可开始使用新集群。
kube-node-lease: 该…
编程日记
2025/3/15 3:03:55
【微信小程序】canvas开发笔记
【微信小程序】canvasToTempFilePath:fail fail canvas is empty
看说明书 最好是先看一下官方文档点此前往 如果是canvas 2d 写canvas: this.canvas,,如果是旧版写canvasId: ***, 解决问题 修改对应的代码,如下所示,然后再试试运行&#x…
编程日记
2025/3/14 7:38:23
Python学习(三)
函数扩展
多返回值 参数扩展
位置参数 注意:传递的参数和定义的参数的顺序及个数必须一致
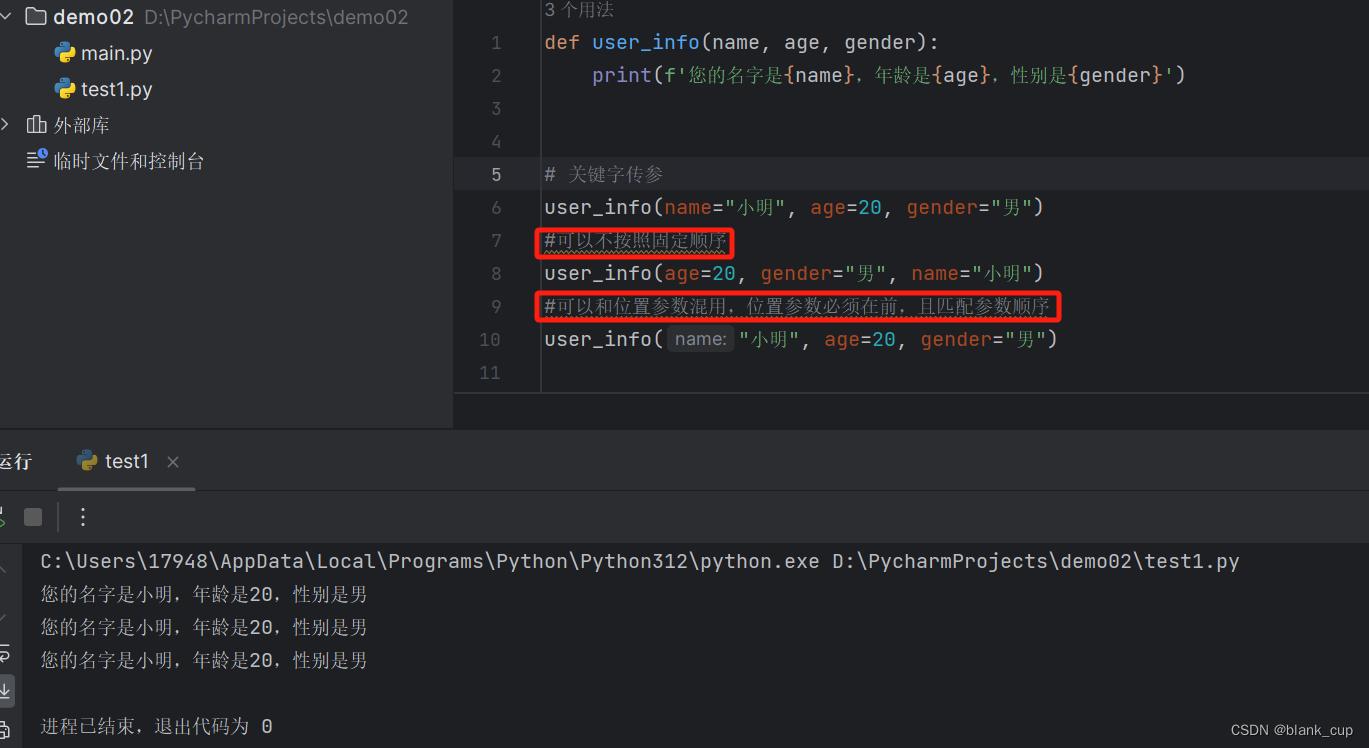
关键字参数 关键字名称必须和形参名称相同,形参叫name,那么关键字也要写name
不定长参数 缺省参数
编程日记
2025/2/28 9:50:07
微信小程序 uniapp+vue城市公交线路查询系统dtjl3
小程序Android端运行软件 微信开发者工具/hbuiderx uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。 前端:HTML5,CSS3 VUE 后端:java(springbootssm)/python(flaskdja…
编程日记
2025/3/14 13:45:50
设计模式|单例模式(Singleton Pattern)
文章目录 适用场景优缺点优点缺点 示例分布式部署情况下,保证单例常见面试题 单例模式(Singleton Pattern)是一种创建型设计模式,它确保类只有一个实例,并提供一个全局访问点来访问这个实例。 适用场景
单例模式在许多…
编程日记
2025/3/12 17:49:52
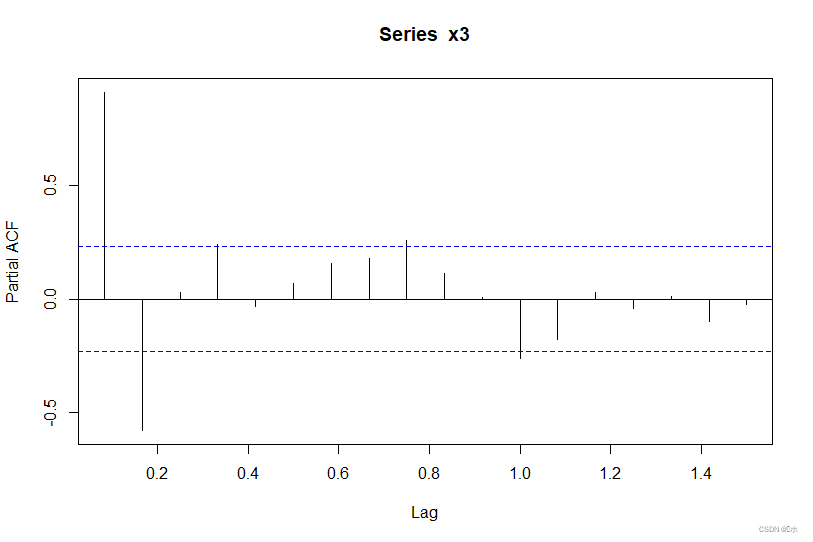
时间序列分析 # 平稳性检验和ARMA模型的识别与定阶 #R语言
掌握单位根检验的原理并能解读结果;掌握利用序列的自相关图和偏自相关图识别模型并进行初步定阶。 原始数据在文末!!! 练习1、根据某1971年9月-1993年6月澳大利亚季度常住人口变动(单位:千人)的…
编程日记
2025/3/13 22:58:10