相关文章
React Css 四种引入方式
React CSS
内联样式
优点
样式之间不会有冲突可以动态获取组件中state的值
缺点
要使用驼峰标识部分样式没有很友好的提示如果大量去写内敛样式 容易造成代码混乱伪类和伪元素无法编写
class HighCom extends PureComponent {constructor(props) {super(props)this.state…
编程日记
2025/1/23 10:39:01
vue将html生成pdf并分页
jspdf html2canvas
此方案有很多的css兼容问题,比如虚线边框、svg、页数多了内容显示不全、部分浏览器兼容问题,光是解决这些问题就耗费了我不少岁月和精力
后面了解到新的技术方案:
jspdf html-to-image
npm install --save html-to-i…
编程日记
2025/1/23 10:26:21
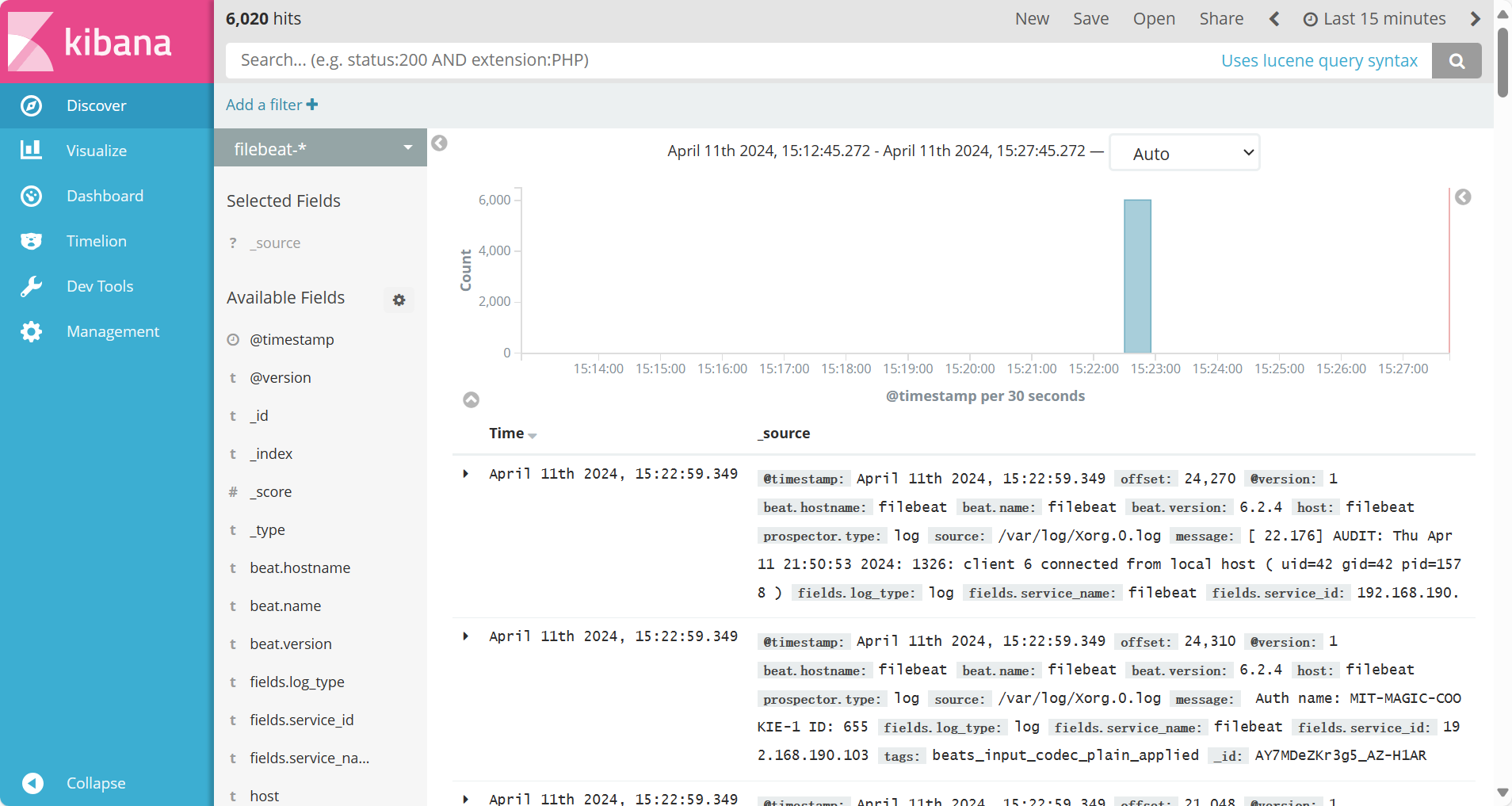
ELK、ELKF企业级日志分析系统介绍
前言
随着企业级应用系统日益复杂,随之产生的海量日志数据。传统的日志管理和分析手段,难以做到高效检索、实时监控以及深度挖掘潜在价值。在此背景下,ELK日志分析系统应运而生。"Elastic" 是指 Elastic 公司所提供的一系列与搜索…
编程日记
2025/1/23 9:21:36
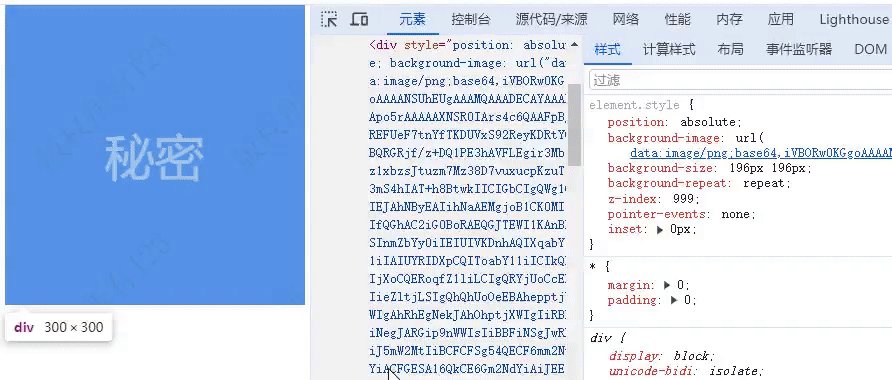
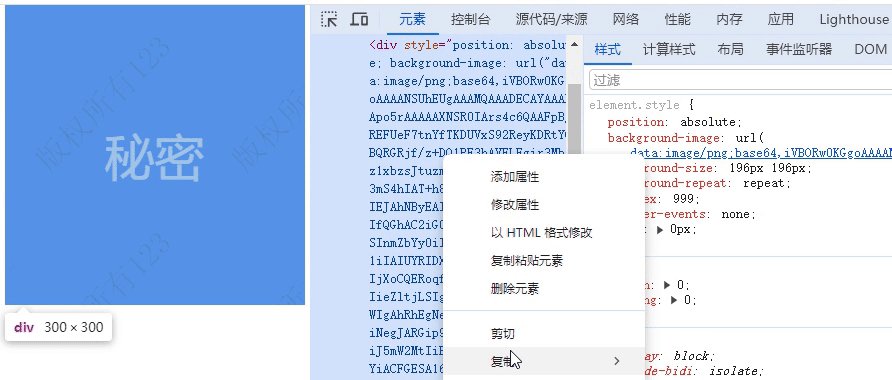
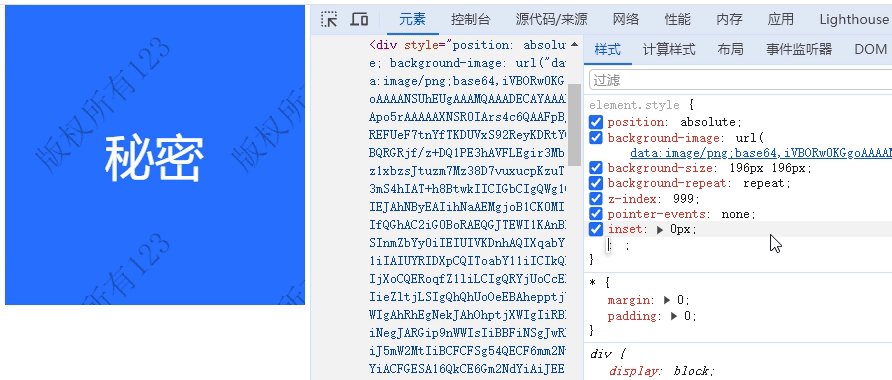
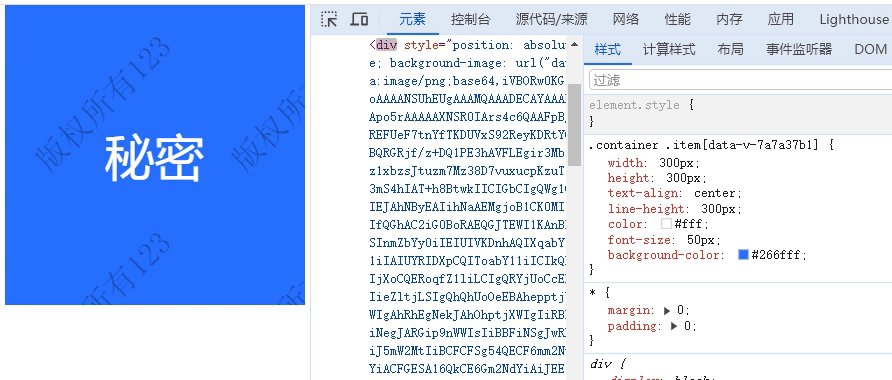
前端开发攻略---Vue实现防篡改水印的效果。删除元素无效!更改元素属性无效!支持图片、元素、视频等等。
1、演示 2、水印的目的 版权保护:水印可以在图片、文档或视频中嵌入作者、品牌或版权所有者的信息,以防止未经授权的复制、传播或使用。当其他人使用带有水印的内容时,可以追溯到原始作者或版权所有者,从而加强版权保护。 身份识…
编程日记
2025/1/23 10:38:46
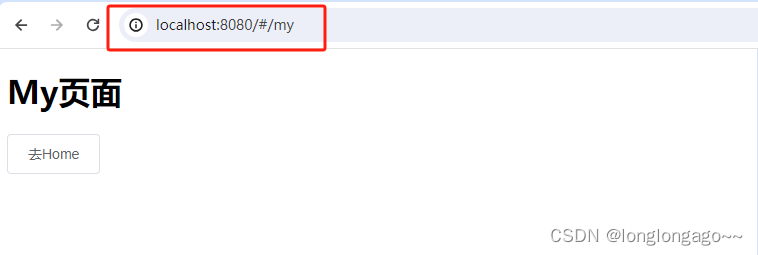
vue2创建项目的两种方式,配置路由vue-router,引入element-ui
提示:vue2依赖node版本8.0以上 文章目录 前言一、创建项目基于vue-cli二、创建项目基于vue/cli三、对吧两种创建方式四、安装Element ui并引入五、配置路由跳转四、效果五、参考文档总结 前言 使用vue/cli脚手架vue create创建 使用vue-cli脚手架vue init webpack创…
编程日记
2025/1/19 18:09:36
uniapp区分app、h5、小程序
APP端
标签内
<!-- #ifdef APP-PLUS --><view> APP端 </view>
<!-- #endif -->
JSCSS内
/*#ifdef APP-PLUS*/console.log(APP端)
/*#endif*/
H5端
标签内
<!-- #ifdef H5 --><view> H5端 </view>
<!-- #endif -->
JSC…
编程日记
2025/1/16 23:33:09
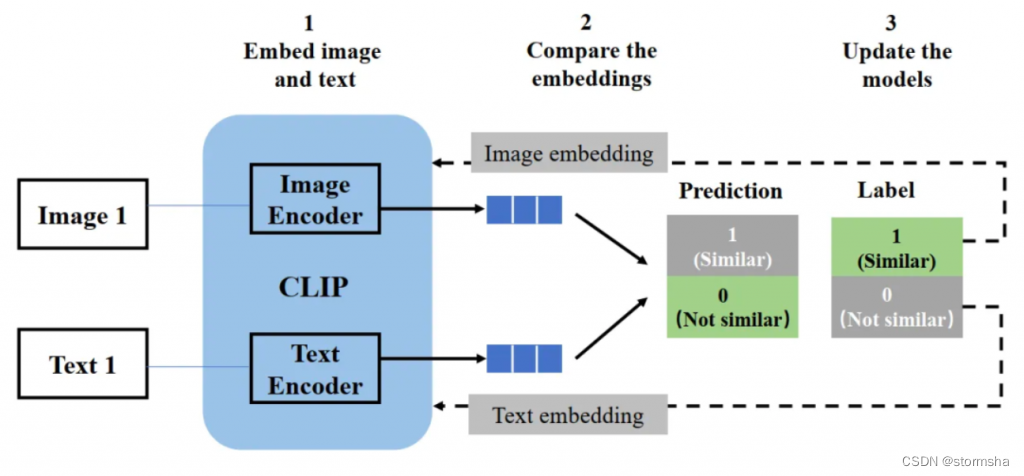
Stable Diffusion文生图技术详解:从零基础到掌握CLIP模型、Unet训练和采样器迭代
文章目录 概要Stable Diffusion 底层结构与原理文本编码器(Text Encoder)图片生成器(Image Generator) 那扩散过程发生了什么?stable diffusion 总体架构主要模块分析Unet 网络采样器迭代CLIP 模型 小结 概要
Stable …
编程日记
2025/1/19 15:37:38
git修改某个远端服务器的地址的方式以及4种remote(git remote set-url origin xxx、git remote -v)
假设本地有1个远端仓库,默认一般叫origin,原来对应的git url是:gitxxx.git
# 查看方式:
git remote -v# 修改方式:
git地址url指定远程仓库:(常用)
git remote set-url origin gitn…
编程日记
2025/1/20 9:54:14