相关文章
智过网:注册安全工程师注册有效期与周期解析
在职业领域,各种专业资格认证不仅是对从业者专业能力的认可,也是保障行业安全、规范发展的重要手段。其中,注册安全工程师证书在安全生产领域具有举足轻重的地位。那么,注册安全工程师的注册有效期是多久呢?又是几年一…
编程日记
2025/3/15 0:41:25
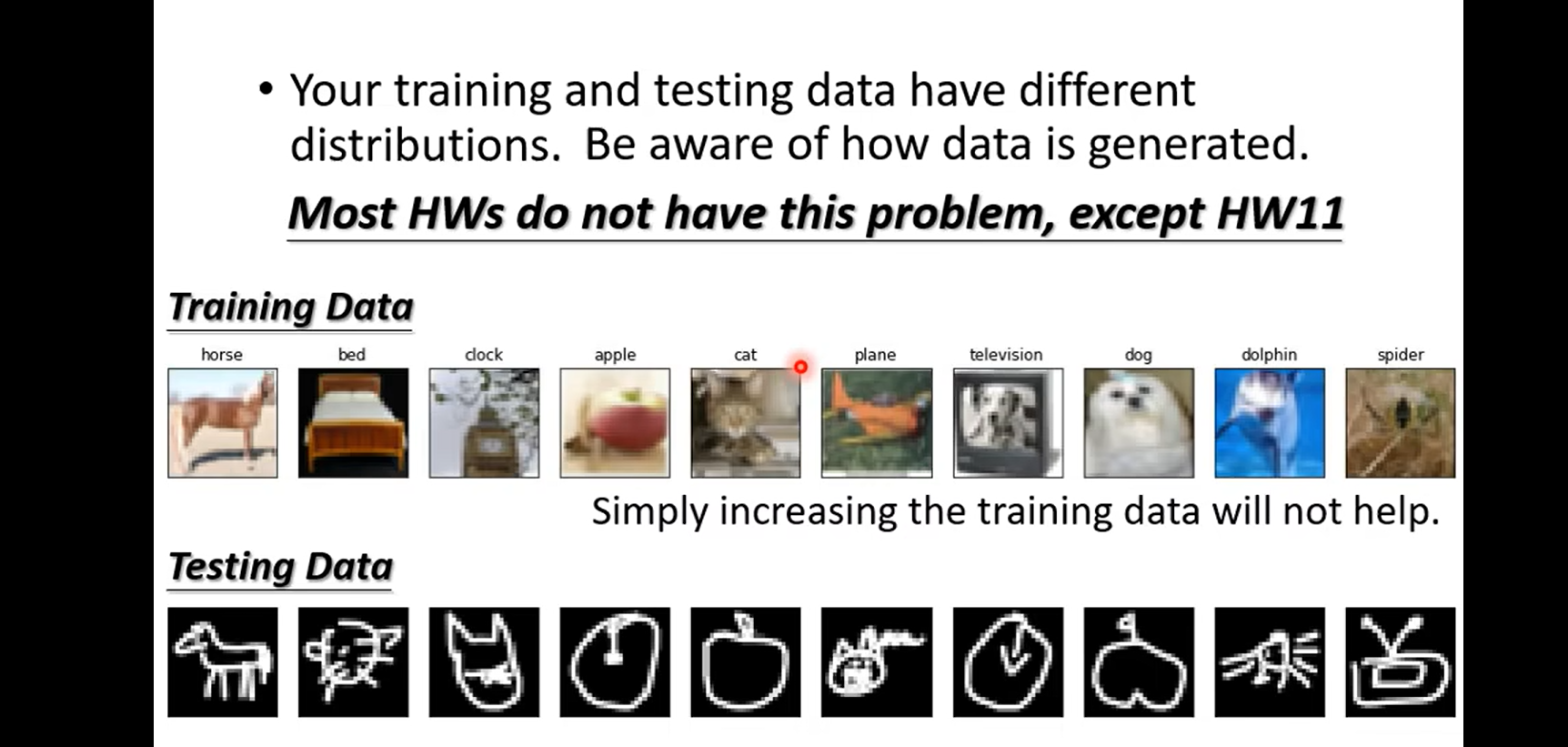
机器学习和深度学习-- 李宏毅(笔记与个人理解)Day10
Day 10 Genaral GUidance 这节课主要介绍机器学习和深度学习任务中常见的问题分类以及相应的解决之道 这张图总体的概述了一个任务中的大小坎坷,不认得英文? 去Google吧~ training Loss 不够的case Loss on Testing data
over fitting 为什么over fitt…
编程日记
2025/3/15 0:36:52
使用formio和react实现在线表单设计
formiojs 是一个开源的在线表单设计工具,今天看看怎样在 react js 中使用 formiojs。
首先创建一个react工程
npx create-react-app my-react-formio-app安装依赖
cd my-react-formio-app
npm install formio/react
npm install formio/js另外,考虑样…
编程日记
2025/3/14 21:14:44
小程序项目思路分享爬虫
小程序项目思路分享爬虫
具体需求: 有这几个就行,门店名称门店地址门店类型,再加上省、市、县/区门店名称:storeName
门店地址:storeAddress
程序运行:
honor_spider获取经纬度信息。
经纬度——>详…
编程日记
2025/3/14 16:08:29
[react] useState的一些小细节
1.无限循环
因为setState修改是异步的,加上会触发函数重新渲染, 如果代码长这样 一秒再修改,然后重新触发setTImeout, 然后再触发,重复触发循环 如果这样呢 还是会,因为你执行又会重新渲染
2.异步修改数据
为什么修改多次还是跟不上呢? 函数传参解决
因为是异步修改 ,所以…
编程日记
2025/3/13 15:41:00
【vim 学习系列文章 20 -- a:mode 的值有哪些?】
请阅读【嵌入式开发学习必备专栏 之 Vim】 文章目录 a:mode 的值有哪些?举例Vim 底部状态栏设置 a:mode 的值有哪些?
在 Vim 脚本语言中,a:mode 常常用于函数内部,以获取该函数被调用时 Vim 正处于的模式。它主常用于那些可以从不同模式下被调用的函数…
编程日记
2025/3/12 4:32:48
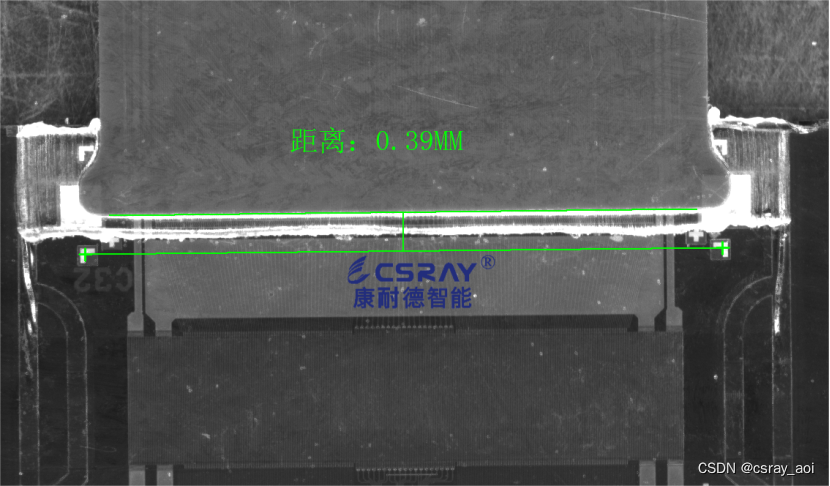
机器视觉应用于产品表面缺陷检测都有哪些?——康耐德机器视觉
随着工业制造的不断进步,产品缺陷的检测成为了确保产品质量的关键环节。传统的人工肉眼检测方式,虽然常用,但受限于人眼的疲劳、精度和效率问题,已经逐渐无法满足现代生产的需求。因此,机器视觉检测技术的兴起与发展&a…
编程日记
2025/3/8 9:22:25





![[react] useState的一些小细节](https://img-blog.csdnimg.cn/direct/418e7951b9b94d9fa62d5f54724c8eae.png)