相关文章
【高阶数据结构】哈希表 {哈希函数和哈希冲突;哈希冲突的解决方案:开放地址法,拉链法;红黑树结构 VS 哈希结构}
一、哈希表的概念 顺序结构以及平衡树 顺序结构以及平衡树中,元素关键码与其存储位置之间没有对应的关系。因此在查找一个元素时,必须要经过关键码的多次比较。顺序查找时间复杂度为O(N);平衡树中为树的高度,即O(log_2 N)…
编程日记
2025/3/16 2:50:09
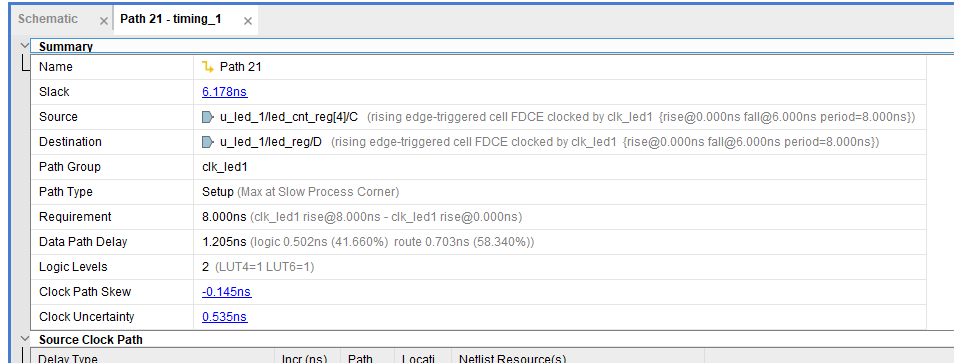
学习笔记------时序约束之时钟周期约束
本文摘自《VIVADO从此开始》高亚军
主时钟周期约束
主时钟,即从FPGA的全局时钟引脚进入的时钟或者由高速收发器输出的时钟。 对于时钟约束,有三个要素描述:时钟源,占空比和时钟周期。 单端时钟输入 这里我们新建一个工程&#x…
编程日记
2025/3/15 13:54:48
OWASP 发布十大开源软件风险清单(详解版)
近日,OWASP发文称,尽管软件供应链对开源软件 (OSS) 的依赖程度很高,但业内缺乏一致的用于了解和衡量OSS风险的方法。OSS 风险管理始于许可管理,之后延伸至CVE,但我们仍然缺乏与安全、法律和运营相关的全面的OSS风险管理…
编程日记
2025/3/16 2:43:14
如何用JavaScript/来更新其他meta标签
下面是一个简单的例子,展示了如何使用JavaScript来更新页面中的其他meta标签。这个例子中,我们将更新description和author两个meta标签。
首先,假设我们有以下HTML代码:
<!DOCTYPE html>
<html lang"en">…
编程日记
2025/3/16 2:43:14
css属性之:contentEditable模拟input标签
不是媒体标签的,如:img,video等;可以加上contentEditable:true模拟input标签,用onInput方法就可以模拟input的onChange事件获取数据;代码如下: <divcontentEditable{true}onInput{({ target …
编程日记
2025/3/16 2:29:13
【IoTDB 线上小课 02】开源增益的大厂研发岗面经
还有友友不知道我们的【IoTDB 视频小课】系列吗? 关于 IoTDB,关于物联网,关于时序数据库,关于开源...给我们 5 分钟,持续学习,干货满满~ 5分钟学会 大厂研发岗面试 之前的第一期小课,我们听了 I…
编程日记
2025/3/16 2:26:53
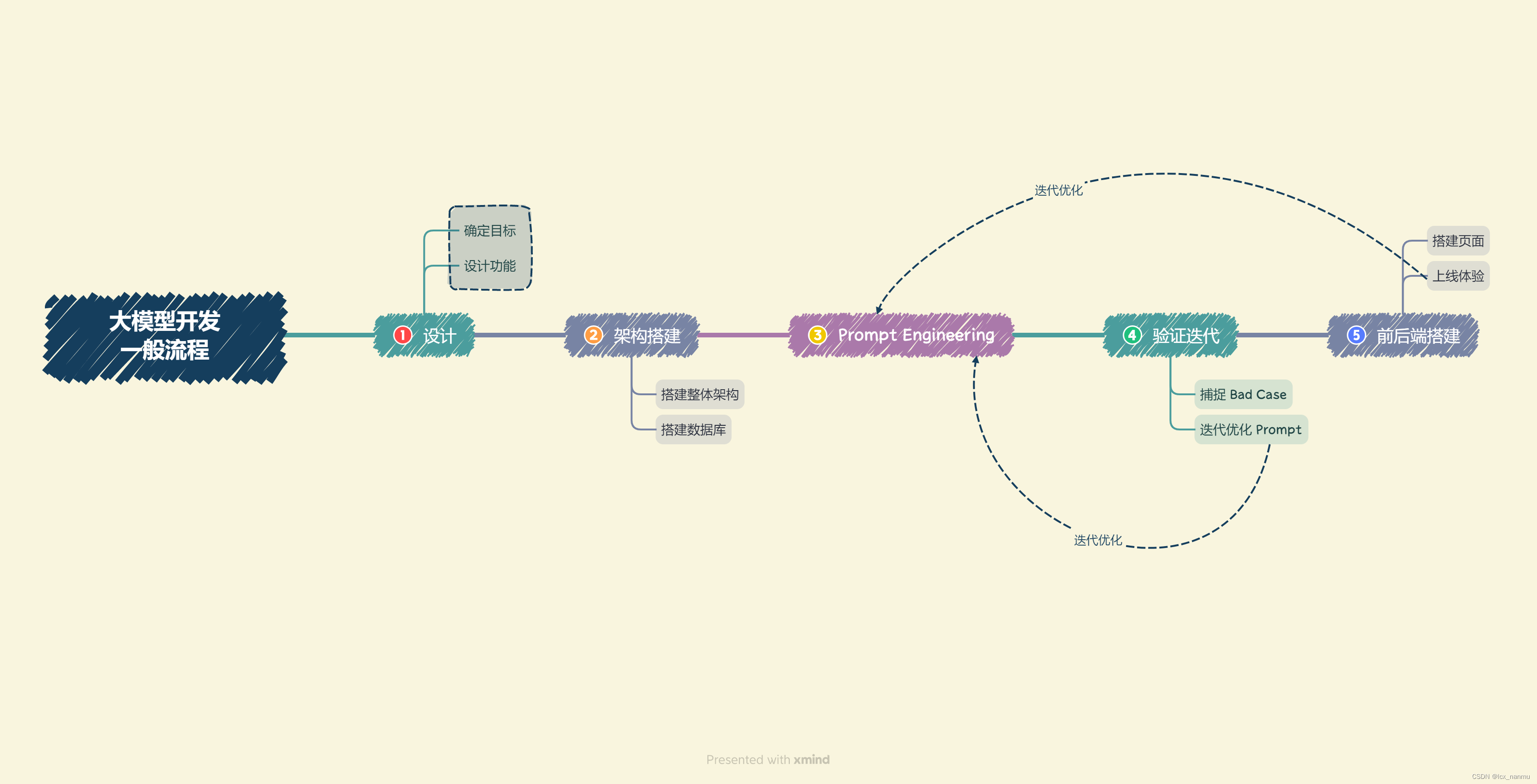
动手学大模型LLM应用开发之大模型初探
一、什么是大语言模型LLM?
大语言模型(LLM,Large Language Model),是一种可以理解和生成人类语言的人工智能模型。它们通过海量的文本数据进行训练,从而获得对语言深层次的理解能力。LLM 通常指包含数百亿…
编程日记
2025/3/16 2:19:56