相关文章
BM55 没有重复项数字的全排列
牛客网题目链接
题解
public class Quanpailie2 {public ArrayList<ArrayList<Integer>> permute (int[] num) {int []visit new int[num.length]; //0表示未访问,1表示访问ArrayList<ArrayList<Integer>> result new ArrayList<&g…
编程日记
2025/3/17 2:49:47
flutter书架形式格口的动态创建(行、列数,是否全选的配置)
根据传入的行列数创建不同格口数量的书架 左图:5行3列、右图:3行3列 代码
import package:jade/bean/experienceStation/ExpCellSpecsBean.dart;
import package:jade/configs/PathConfig.dart;
import package:jade/utils/DialogUtils.dart;
import p…
编程日记
2025/3/16 15:47:58
通过Docker新建并使用MySQL数据库
1. 安装Docker
确保您的系统上已经安装了Docker。可以通过以下命令检查Docker是否安装并运行:
systemctl status docker如果没有安装或运行,请按照官方文档进行安装和启动。
2. 拉取MySQL镜像
从Docker Hub拉取MySQL官方镜像。这里以MySQL 5.7版本为…
编程日记
2025/3/17 3:28:35
微服务设计模式:构建现代分布式系统的蓝图
引言
随着软件开发的进步和需求的变化,微服务架构逐渐崭露头角,成为当今分布式系统设计的主流方式。这种架构方式的兴起并非偶然,它为企业提供了构建灵活、可扩展且高效的应用程序的方法。在这篇博客中,我们将深入探讨微服务架构…
编程日记
2025/3/16 16:04:56
牛客NC314 体育课测验(一)【中等 图,BFS,拓扑排序 Java,Go、PHP】
题目 题目链接: https://www.nowcoder.com/practice/1a16c1b2d2674e1fb62ce8439e867f33
核心
图,BFS,拓扑排序,队列参考答案Java
import java.util.*;public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修…
编程日记
2025/3/16 19:50:07
51单片机实验04 -数码管的动态显示实验
目录
一、实验目的
二、实验内容
三、实验原理
四、实验方法
五,实验效果及代码
1,效果
2,代码
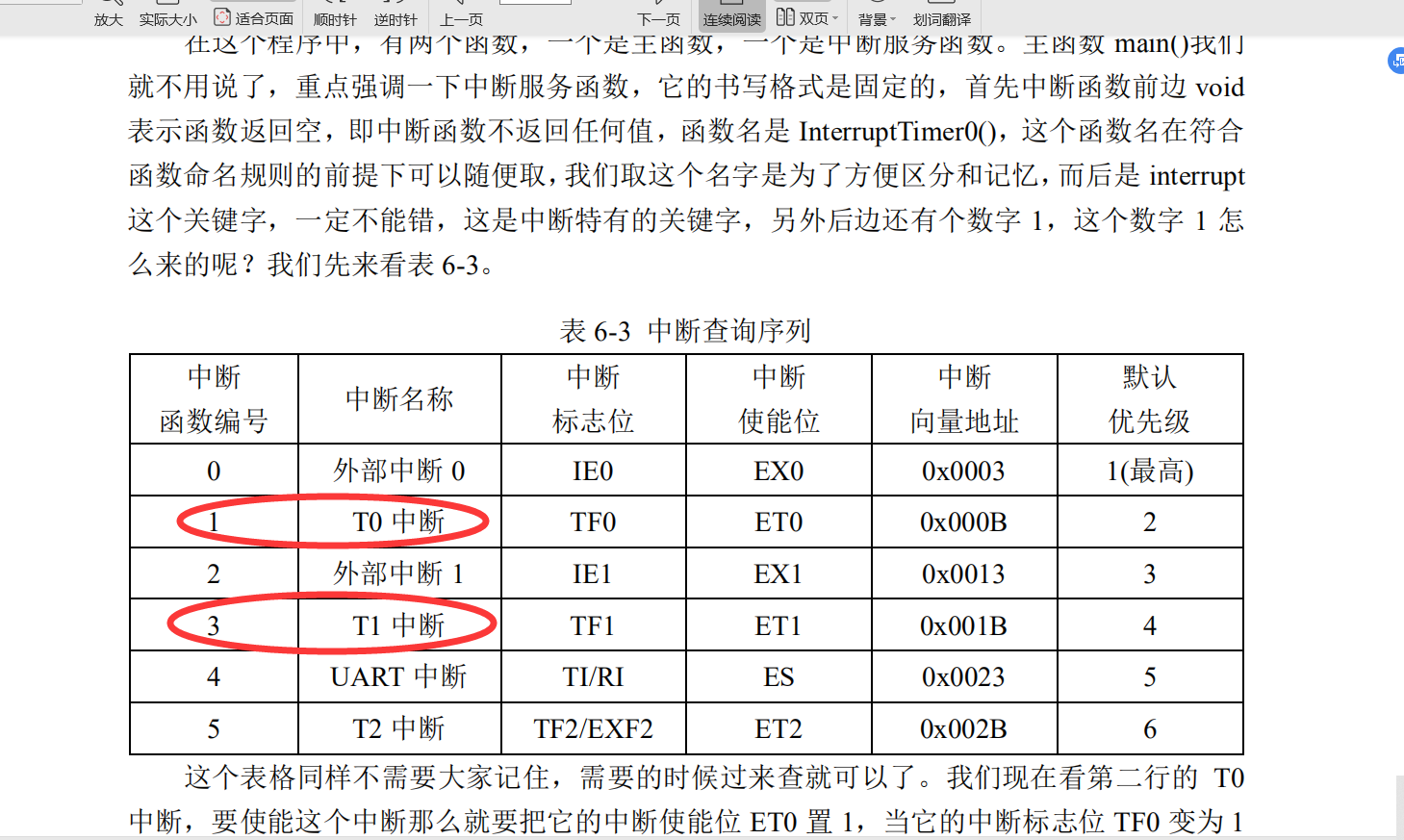
六,课后习题
1,使用定时器T0的中断函数1 从999999~0计时 1)效果
2)代码
2,…
编程日记
2025/3/16 19:46:46
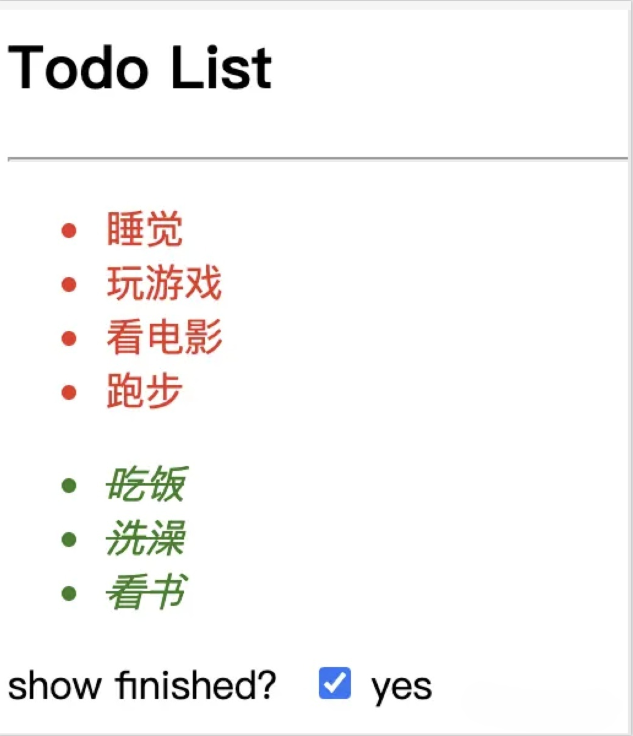
vue2和vue3的v-if与v-for优先级对比
Vue.js 中使用最多的两个指令就是 v-if 和 v-for,因此我们可能会想要同时使用它们。虽然官方不建议这样做,但有时确实是必须的,我们来了解下他们的工作方式:
在 vue 2.x 中,在一个元素上同时使用 v-if 和 v-for 时&am…
编程日记
2025/3/17 12:46:26
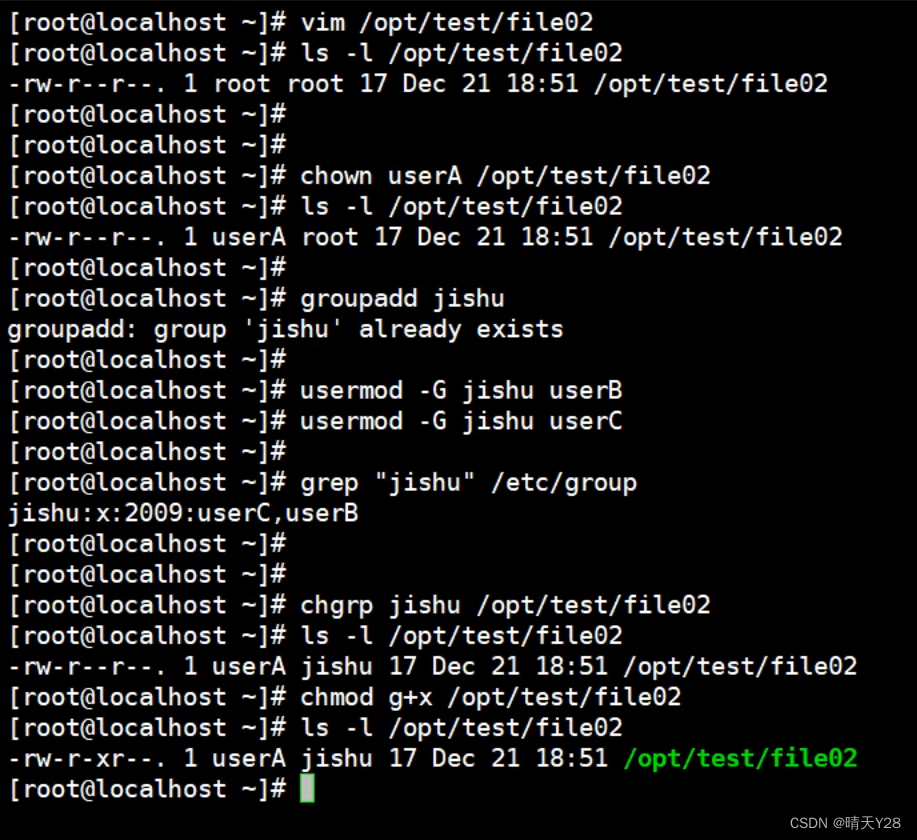
在Linux操作系统中,修改文件目录权限常用的命令操作
修改文件的属主或者是属组
命令chown 用户名.用户组名,文件路径 如上图所示,使用命令 chown martin.caiwu /opt/test/1.txt
将文件1.txt的属主修改为martin 。 将文件1.txt的属组修改为caiwu 如上图所示,使用命令chown .jishu /opt/test/…
编程日记
2025/3/16 19:52:45