相关文章
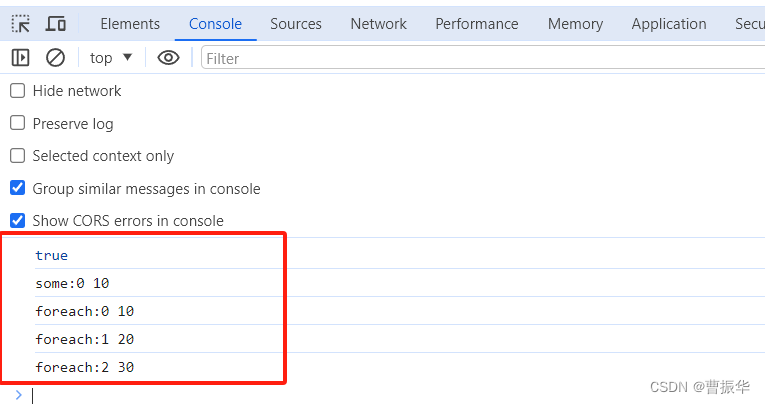
js some对比forEach
some:return true可以停止循环
forEach:return true无法停止循环
<!DOCTYPE html>
<html ng-app"my_app"><head><script type"text/javascript">const array [10, 20, 30];const targetValue 10;// 检测…
编程日记
2025/1/19 11:17:56
Day39 网络编程(一):计算机网络,网络编程,网络模型,网络编程三要素
Day39 网络编程(一):计算机网络,网络编程,网络模型,网络编程三要素 文章目录 Day39 网络编程(一):计算机网络,网络编程,网络模型,网络…
编程日记
2025/1/23 11:37:54
day07 51单片机-串口通信
51 单片机-串口通信
1 串口通信
1.1 需求描述
本案例讲解如何通过串口和PC以9600波特率,无校验位、1停止位通信。最终实现PC向单片机发送字符串,单片机回复PC。本案例中采用串口1通信。
1.2 硬件设计
1.2.1 串口工作原理
串口是将数据按照比特逐一发送的通信接口。在串…
编程日记
2025/1/17 6:34:20
联想拯救者电脑数据恢复方法,适用于未备份者
自从大学时期起,我的联想拯救者电脑就成为了我生活和学习的得力助手,里面存有许多至关重要的资料。但是昨日当我启动它时,电脑却意外卡顿。恢复正常后,发现部分数据竟然神秘地消失了,有什么方法能帮我恢复吗࿱…
编程日记
2025/1/23 20:03:14
python3--lxml pytoml.core.TomlError expected_equals报错解决
文章目录 一、问题二. 解决方法:三. 参考:四. 总结 一、问题
在ubuntu的armbian上的python3中安装lxml时报错了 安装命令是
pip3 install lxml报错简略信息如下图
File "/usr/share/python-wheels/pytoml-0.1.2-py2.py3-none-any.whl/pytoml/par…
编程日记
2025/1/23 21:07:45
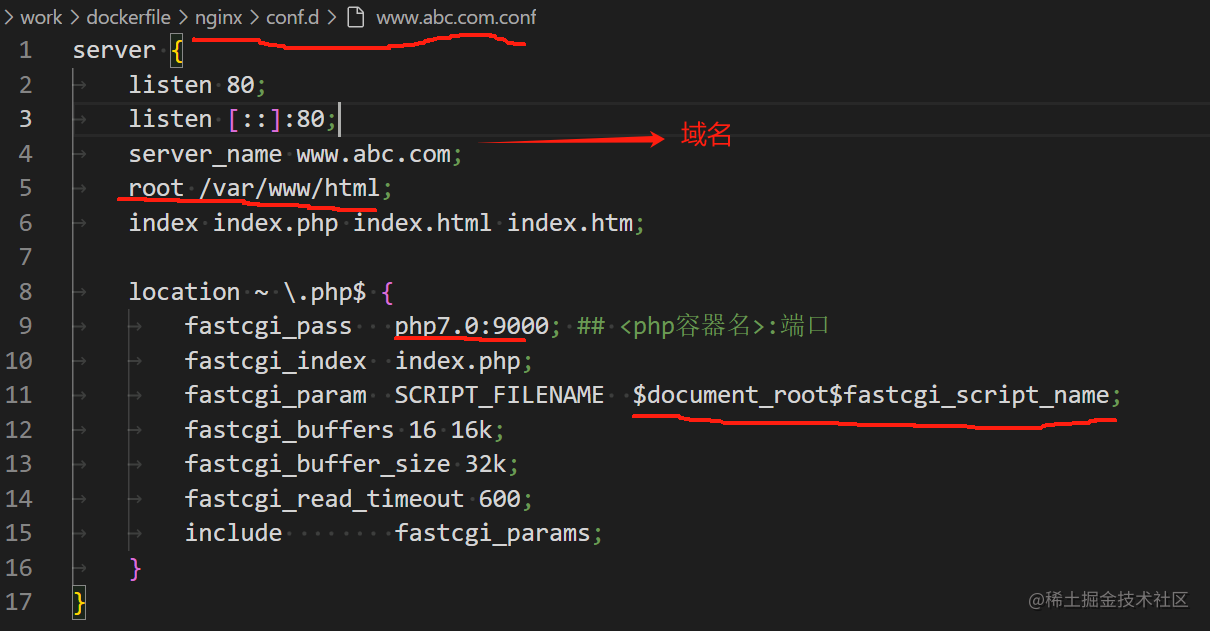
docker 简单使用
docker 简单使用
docker基础命令
在Docker Hub上搜索镜像
docker search <镜像名>
拉取镜像
docker pull <镜像名>
查看全部镜像
docker images
查看指定镜像
docker images <镜像名>
查看容器日志
docker logs <容器名或容器ID>
列出容器…
编程日记
2025/1/20 16:17:25
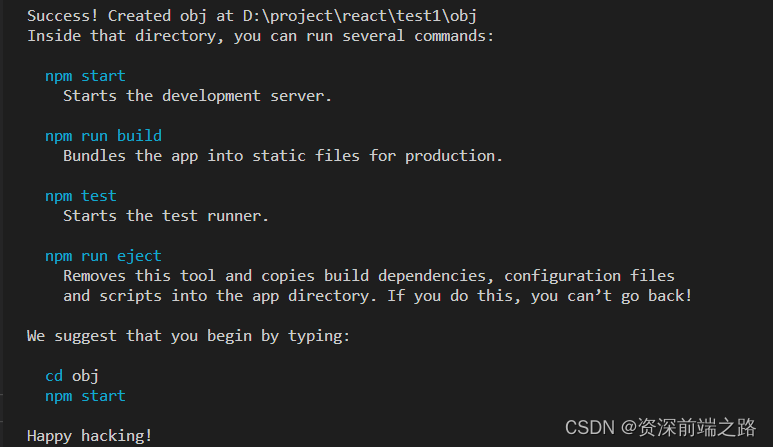
react 安装教程
1、安装脚手架
脚手架主要分为三个部分:
react:顶级库。
react-dom:运行环境。
react-scripts:运行和打包react应用程序的脚本和配置。
npm install -g create-react-app 2、创建项目
#查看版本号
create-react-app -V
#创建项目
creat…
编程日记
2025/1/23 2:55:43