相关文章
【计算机毕业设计】基于SSM++jsp的社区管理与服务系统【源码+lw+部署文档+讲解】
目录 摘 要 Abstract 第一章 绪论 第二章 系统关键技术 第三章 系统分析 3.1.1技术可行性 3.1.2经济可行性 3.1.3运行可行性 3.1.4法律可行性 3.4.1注册流程 3.4.2登录流程 3.4.3活动报名流程 第四章 系统设计 4.3.1登录模块顺序图 4.3.2添加信息模块顺序图 4.4.1 数据库E-…
编程日记
2025/2/23 9:09:15
LVS + KeepAlived实现高可用负载均衡
上文已经介绍了lvs和keepalived的基本概念和用法,下面直接做lvs和keepalived来实现高可用负载均衡
配置:
主机名ip系统用途client172.16.147.1mac客户端lvs-keepalived-master172.16.147.154centos7.5分发器lvs-keepalived-slave172.16.147.155centos7…
编程日记
2025/2/14 9:36:35
使用PaddlePaddle和Ernie模型来计算文本数据的向量表示
import paddle
2from paddlenlp.transformers import ErnieTokenizer, ErnieModel
3import numpy as np
4import json
5
6# 设置PaddlePaddle的全局随机种子
7paddle.seed(1234)
8
9# 初始化分词器
10tokenizer ErnieTokenizer.from_pretrained(ernie-3.0-tiny-medium-v2-zh)
…
编程日记
2025/2/21 5:33:55
JavaScript
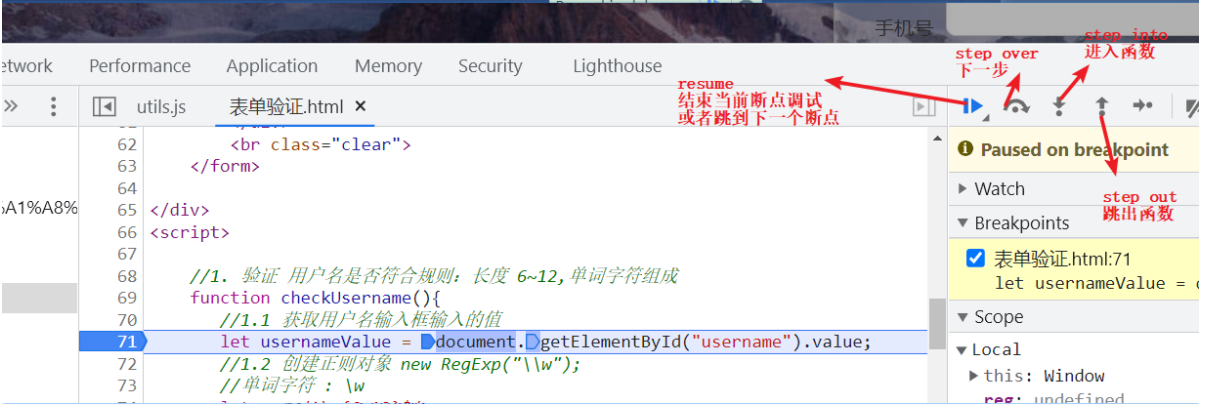
文章目录 介绍引入方式内部脚本外部脚本 基础语法书写语法输出语句变量数据类型原始类型引用类型 运算符流程控制语句函数普通函数匿名函数 对象ArrayRegExp正则对象String自定义对象 BOM对象WindowHistoryLocation DOM对象获取Element常见HTML Element对象的使用 事件监听事件…
编程日记
2025/2/20 2:11:48
力扣HOT100 - 46. 全排列
解题思路:
回溯
假设给定数组nums为[1, 2, 3],首先将其转换为List<Integer>类型的output为[1, 2, 3]。
在backtrack方法中,初始时first为0,所以进入第一个for循环,交换output中第一个元素和自身,然…
编程日记
2025/2/22 3:56:49
Dockerfile 构建上下文 build -f 选项 加快构建速度
理解构建上下文(Build Context)
当运行 docker build 命令时,当前工作目录被称为构建上下文,docker本身会将工作目录里面所有的文件都上传给docker daemon,在这个基础之上再去构建容器镜像。(如果你在根目…
编程日记
2025/2/19 7:42:29
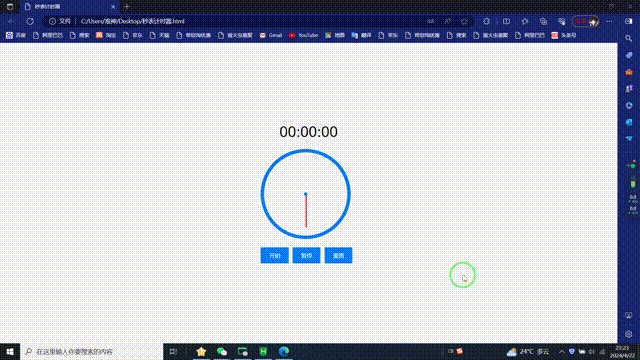
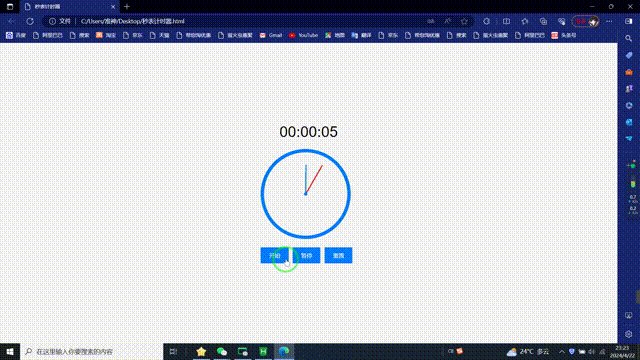
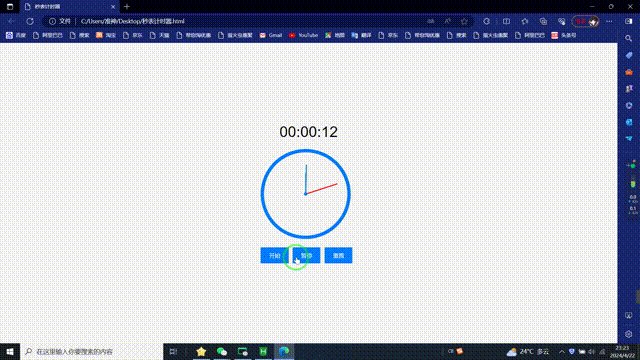
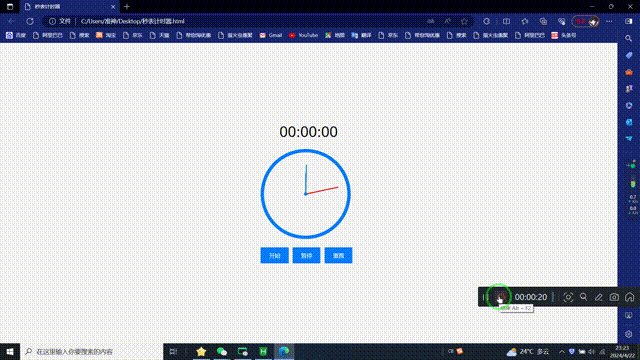
使用JavaScript及HTML、CSS完成秒表计时器
案例要求
1.界面为一个显示计时面板和三个按钮分别为:开始,暂停,重置 2.点击开始,面板开始计时, 3.点击暂停,面板停止 4.点击重置,计时面板重新为0
案例源码
<!DOCTYPE html>
<html lang"…
编程日记
2025/2/22 20:48:14