相关文章
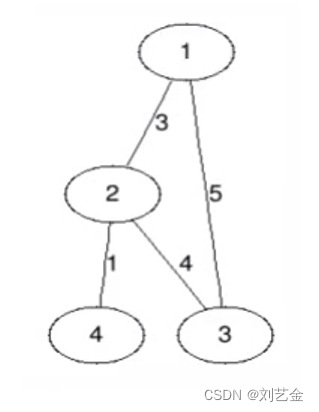
c++图论基础(2)
目录 图的存储方式:
邻接矩阵:
代码实现:
邻接表:
代码实现:
邻接矩阵邻接表对比:
带权图:
邻接矩阵存储:
邻接表存储(代码实现): 图的存储方式:
邻…
编程日记
2025/1/23 10:28:46
钉钉手机端调试前端H5项目流程
此流程以Vue项目为例
一、操作步骤
在根目录下 vue.config.js 文件中将 devServer.host 设置为 0.0.0.0
// vue.config.js
module.exports {devServer: {host: 0.0.0.0,...},...}本地启动项目,获取 Network App running at:- Local: http://localhost:8080/ -…
编程日记
2025/1/17 15:19:08
selenium自动化,Chrome 启动参数
常用参数 常用参数请参考下表。
序号参数说明1--allow-outdated-plugins不停用过期的插件。2--allow-running-insecure-content默认情况下,https 页面不允许从 http 链接引用 javascript/css/plug-ins。添加这一参数会放行这些内容。3--allow-scripting-gallery允许…
编程日记
2025/1/23 6:53:02
制作Android分区镜像
1 python生成一个sector数据 def get_oem_bootmode(): # Header size SECTOR_SIZE_IN_BYTES 512 header [0 for i in \ range(SECTOR_SIZE_IN_BYTES)] # magic # The ord() built-in function in # Python converts a character # into …
编程日记
2025/1/21 1:00:55
Unreal Engine动态添加Button实例
在控件蓝图中添加容器,注意命名不要有中文 C代码中找到容器实例 1 2 3 4 5 6 7 8 UVerticalBox* verticalBox Cast<UVerticalBox>(CurrentWidget->GetWidgetFromName(TEXT("VerticalBox_0"))); if (verticalBox ! nullptr) { UScrollBox* …
编程日记
2025/1/22 1:08:31
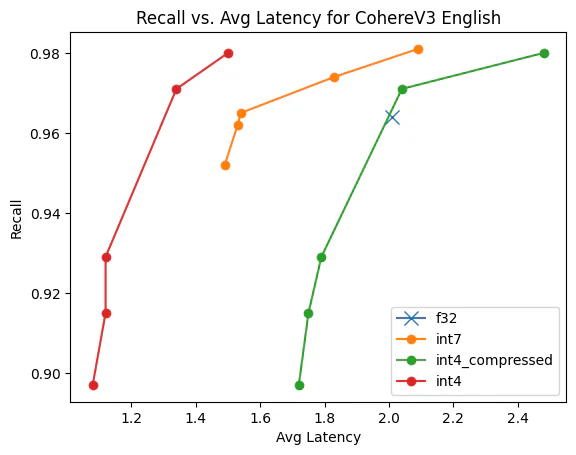
Int4:Lucene 中的更多标量量化
作者:来自 Elastic Benjamin Trent, Thomas Veasey 在 Lucene 中引入 Int4 量化
在之前的博客中,我们全面介绍了 Lucene 中标量量化的实现。 我们还探索了两种具体的量化优化。 现在我们遇到了一个问题:int4 量化在 Lucene 中是如何工作的以…
编程日记
2025/1/18 13:12:57
【GitHub】github学生认证,在vscode中使用copilot的教程
github学生认证并使用copilot教程 写在最前面一.注册github账号1.1、注册1.2、完善你的profile 二、Github 学生认证注意事项:不完善的说明 三、Copilot四、在 Visual Studio Code 中安装 GitHub Copilot 扩展4.1 安装 Copilot 插件4.2 配置 Copilot 插件࿰…
编程日记
2025/1/18 13:13:06
监视器和显示器的区别,普通硬盘和监控硬盘的区别
监视器与显示器的区别,你真的知道吗? 中小型视频监控系统中,显示系统是最能展现效果的一个重要环节,显示系统的优劣将直接影响视频监控系统的用户体验满意度。 中小型视频监控系统中,显示系统是最能展现效果的一个重要…
编程日记
2025/1/21 12:38:57