相关文章
抖店内卷严重,平台规则繁琐,商家如何应对这种现状?
我是王路飞。
随着抖音的快速发展和扩张,抖音电商版块也在不断演进玩法和提高门槛。
然而也正是走的太快了,导致很多商家已经有些跟不上平台的繁琐规则。
压力更大的是,抖音电商的内卷逐渐严重,很多人被迫成为了“六边形战士”…
编程日记
2025/1/21 13:43:20
Sealos急速部署生产用k8s集群
最近一段时间部署k8s全部使用sealos了,整体使用感觉良好,基本没有什么坑。推荐给大家。
使用 Sealos,可以安装一个不包含任何组件的裸 Kubernetes 集群。
最大的好处是提供 99 年证书,用到我跑路是足够了。不用像之前kubeadm安装…
编程日记
2025/1/19 9:27:42
关于使用ehcache中踩的坑
背景:项目中由于使用了ehcache,之前没有深入研究,按照历史代码中的方式使用
1.历史使用方式:查询list放入某个ehcache中
配置文件中配置 <cache name"baseDataCache" maxElementsInMemory"10000" eternal"fals…
编程日记
2025/1/17 4:24:47
消除模型盲区,让透明件身后模型无所遁形
使用SOLIDWORKS设计产品出工程图,当模型中存在透明零部件时,由于位置摆放可能会遮挡其他零件。 这会影响零件在工程图中展示装配关系。 通常我们会采用剖视图或改变视图方向来展示被遮挡的零件。 SOLIDWORKS 2023版本发布了工程图中透视透明的零部件功能…
编程日记
2025/1/22 9:32:30
从Flutter范儿的单例来看Dart的构造函数
点击上方蓝字关注我,知识会给你力量 单例模式 单例模式应该是设计模式中使用的最广泛的一种设计模式了,在Kotlin中,甚至为它单独创建了一个语法糖——object类,来快速实现单例模式,而在Dart中,并没有像Kotl…
编程日记
2025/1/17 0:55:42
vue3 双向绑定:如何在自定义组件中修改props定义的属性值,并更新父组件绑定的响应式变量值
1、自定义支持双向绑定的prop
在子组件中声明一个 count prop,通过触发 update:count 事件更新父组件值
子组件示例代码:
<template><div><div>[子组件] count: {{ count }}</div><button click"onClick">1&…
编程日记
2025/1/17 15:21:57
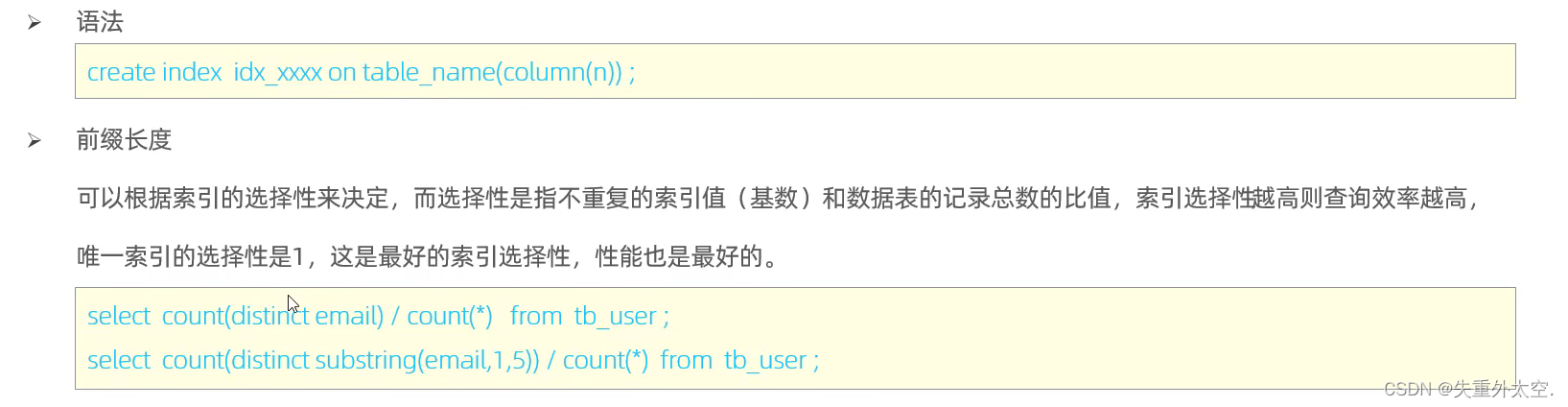
Mysql进阶-索引篇
Mysql进阶 存储引擎前言特点对比 索引介绍常见的索引结构索引分类索引语法sql分析索引使用原则索引失效的几种情况sql提示覆盖索引前缀索引索引设计原则 存储引擎
前言
Mysql的体系结构:
连接层 最上层是一些客户端和链接服务,主要完成一些类似于连接…
编程日记
2025/1/17 3:35:29