相关文章
UE4_Niagara_两个模型之间的粒子幻化
学习笔记,仅供参考!
操作步骤:
1、新建niagara system,添加空的发射器,渲染改为网格体渲染器,网格体为1M_Cube. 2、创建粒子材质重载。 3、渲染网格体的材质设置: 4、在发射器属性面板&#x…
编程日记
2025/3/14 5:04:56
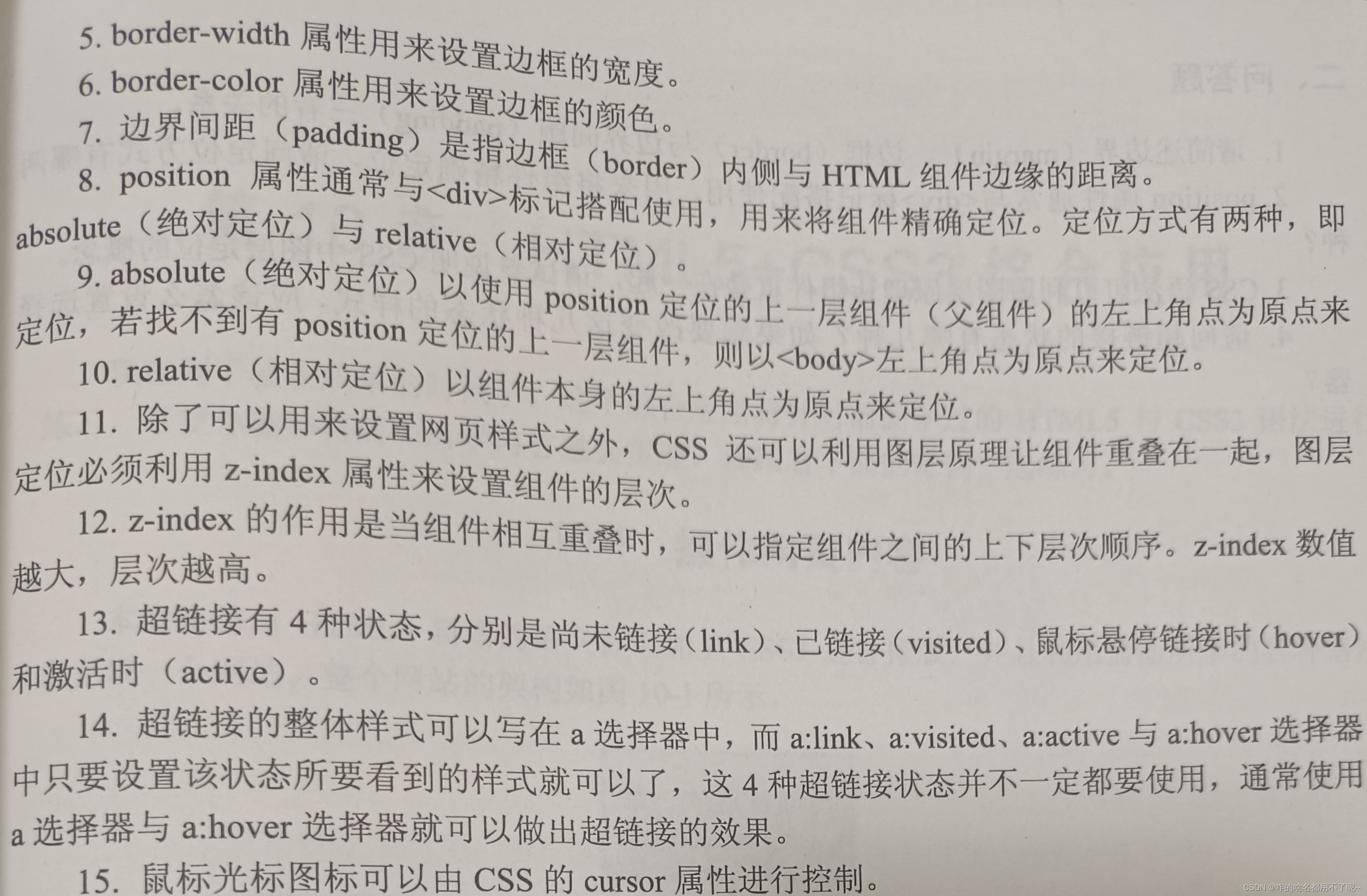
c3 笔记8 css排版技巧
相关内容:边界、边框、位置(absolute、relative、static)、overflow、z-index、超链接、鼠标光标特效、…… margin:上边界值 右边界值 下边界值 左边界值 笔记来源:
©《HTML5CSS3JavaScript网页设计》陈婉凌编ÿ…
编程日记
2025/3/11 0:00:22
[运维] GitLab-Runner is failing jobs with a “shell not found“ error
参考文献
jobs-fails-shell-not-found
处理方式
image:name: node:18-busterentrypoint: [ /bin/bash, -c, ln -snf /bin/bash /bin/sh && /bin/bash -c $0 ]
编程日记
2025/3/15 14:51:06
笨方法学习python(七)-输入
输入
一般软件做的事情主要就是下面几条:
接受人的输入。改变输入。打印出改变了的输入。 前面几节都是print输出,这节了解一下输入input;在python2中使用的是raw_input,python3就只是input。
print ("How old are you?&…
编程日记
2025/3/14 1:46:42
测试项目实战——安享理财1(测试用例)
说明: 1.访问地址: 本项目实战使用的是传智播客的安享理财项目(找了半天这个项目能免费用且能够满足测试实战需求) 前台:http://121.43.169.97:8081/ 后台:http://121.43.169.97:8082/ (点赞收藏…
编程日记
2025/3/11 6:05:16
Vue+OpenLayers7入门到实战:OpenLayers解析通过fetch请求的GeoJson格式数据,并叠加要素文字标注,以行政区划边界为例
返回《Vue+OpenLayers7》专栏目录:Vue+OpenLayers7入门到实战
前言
本章介绍如何使用OpenLayers7在地图上通过fetch请求geojson数据,然后通过OpenLayers解析为Feature要素叠加到图层上,并且通过动态设置标注方式显示要素属性为文字标注。 本章还是以行政区划边界为例,这个…
编程日记
2025/3/12 17:55:02